JavaScript
在浏览器执行的语言
与java的关系 张宇 张雨生
是解释型语言,无需编译就能运行,哪怕有语法错误,没有语法错误还是能运行.
开发环境
VS中JavaScriptJQuery的自动完成功能;VS08需要安装SP1补丁VS10直接有
入门
<script language=”..已经不推荐使用
把js代码放在文件中的好处1多页面可以共享2减少网络流量.
Src=””
变量
JavaScript 可以使用单引号声明字符串,也可以使用双引号声明字符串,主要是为了方便和html集成,避免转义符的麻烦.
JavaScript有none 和undefined两种
None 表示变量值为空
Undefined 表示变量还没有指向任何的对象,未初始化.
JavaScript是弱类型 int i=1;是错的
Var i=1; 没有类型之说 全是变量
也可以不用声明Var
直接i=10;//但千万不要这么用,这声明了一个全局变量i 任何地方都能用
调试
IE选项-->高级-->浏览-->禁用脚本提示
Vs中 把调试的页面设成起始页,设好断点
判断变量初始化
var x;
if (x == null) {
alert("null");
}
if (typeof (x) == "undefined") {
alert('undefined');
}
if (!x) {alert("不?x");}
If(x)表示x不null 不undefined 或者不为0
匿名函数
var f1 = function (i1, i2) {
return i1 + i2;
}
alert(f1(1, 2));
alert(function (i1, i2) { return i1 + i2; } (10, 10));//直接声明一个匿名函数立即使用
JS面向对象基础
JS中没有类的语法,是用函数闭包(closure)模拟出来的,下面讲解的时候还是用C#的类,构造函数的概念,javascript中StringDate等”类”都被叫做”对象”挺怪,方便初学者理解,不严谨,js中类不是类,是对象
function Person(name, age) {
this.name = name;
this.age = age;
this.SayHello = function () {
alert("你好,我是" + this.name + ",我" + this.age + "岁了");
}
}
var p1 = new Person("tom", 15);
p1.SayHello();
JS ARRAY数组
var arr = new Array();
arr[0] = "asd";
arr[1] = "a23d";
arr[2] = 123;
for (var i = 0; i < arr.length; i++) {
alert(arr[i]);
}
JS ARRAY数组2
function GetMax(arr) {
var Max = arr[0];
for (var i = 0; i < arr.length; i++) {
if (arr[i] > Max) {
Max = arr[i];
}
}
return Max;
}
var arr1 = new Array();
arr1[0] = 12;
arr1[1] = 2;
arr1[2] = 13;
arr1[3] = 13.5;
alert(GetMax(arr1));
JS ARRAY数组3
Arr.join(“|”)将数组分隔开
function MyJoin(arr) {
if (arr.lengh <= 0) {
return "";
}
var s = arr[0];
for (var i = 1; i < arr.length; i++) {
s = s+"|" + arr[i];
}
return s;
}
var arr1 = new Array();
arr1[0] = 12;
arr1[1] = 2;
arr1[2] = 13;
arr1[3] = 13.5;
alert(MyJoin(arr1));
Js Array 数组4
MyReverse()
function MyReverse(arr) {
for (var i = 0; i < arr.length / 2; i++) {
var temp = arr[i];
arr[i] = arr[arr.length - i-1];
arr[arr.length - i-1] = temp;
}
for (var b = 0; b < arr.length; b++) {
alert(arr[b]);
}
}
var arr1 = new Array();
arr1[0] = 12;
arr1[1] = 2;
arr1[2] = 13;
arr1[3] = 15;
MyReverse(arr1);
JS Array 数组5
JS中的Array 不仅是数组 还是dictionary 还是Stack
数组用法其实是dictionary用法的一种特例而已
var dict = new Array();
dict["人"] = "ren";
dict["口"]="kou";
dict["收"]="shou";
//alert(dict["人"]);
//alert(dict.口);
for (var k in dict) {
alert(k);//人 口 收
}
ARRAY 简化声明 var arr=[3,4,5,8,7];
这种数组可以看作是pins[“人”]=”人”;的特例,也就是key为0,1,2......
字典风格的简化创建方式
Var arr={“tom”:30,”jim”:55};
DOM
内容:使用JavaScript操作Dom进行DHTML开发
DOM就是HTML页面的模型,将每个标签都作为一个对象,JavaScript通过调用DOM中的属性方法就可以对网页中的文本框层等元素进行编程控制.比如通过操作文本框的DOM对象,就可以读取文本框中的值设置文本框中的值.
JavaScript->DOM 相当于C#->.net Framework这样的关系
DOM也像WinForm一样,通过事件属性方法进行编程.
CSS+JavaScript+DOM=DHTML
onmousedown
动态设置事件
可以再代码中动态设置事件响应函数,就像.Net中btn.Click+=一样
function f1(){alert("f1");}
function f2(){alert("f2");}
</script>
<input type="button" onclick="document.ondblclick=f1" value="关联事件1"/>
<input type="button" onclick="document.ondblclick=f2" value="关联事件2"/>
Window对象
Window对象代表当前浏览器窗口,使用window对象的属性方法的时候可以省略window,比如window.alert(‘a’)可以省略城alert(‘a’);
(1)alert方法,弹出消息对话框
(2)Confirm方法,显示’确定’”取消”对话框,如果按了[确定]按钮,就返回true,否则就false
(3)Navigate重新导航到指定的地址:
(4)setInterval 每隔一段时间执行指定的代码,第一个参数为代码的字符串,第二个参数为间隔时间(单位毫秒),返回值为定时器的标识
1秒=1000毫秒
setInterval(“alert(‘hello’),5000”);
(5)clearInterval取消setInterval的定时执行,相当于Timer中的Enabled=False.因为setInterval可以设定多个定时,所以clearInterval要指定清楚哪个定时器的标识,即setInterval的返回值.
(6)setTimeout也是定时执行,但不能像setInterval那样是重复的定时执行,只能执行一次.
(7)clearTimeout
Body document对象的事件
(1)onload:网页加载完毕时出发,浏览器是一边下载文档一边解析执行,可能会出现JavaScript执行时需要操作某个元素,这个元素还没有加载,如果这样就要把操作的代码放到onload事件中,或者可以吧JavaScript放到元素之后.
(2)onunload 页面离开的时候触发
(3)onbeforeunload 在网页准备关闭(或者离开)后触发.在事件中为”windows.event.returnValue赋值(要显示的警告消息),这样窗口离开(比如前进后退关闭)
(4)onclick ondblclick双击 onkeydown按键按下 onmousedown鼠标按下 onmousemove鼠标移动 onmouseout鼠标离开元素范围 onmouseover鼠标移动到元素范围 onmouseup(鼠标按键释放)等.
Window对象的属性1
Location.href当前页面的地址或者改变当前页面的地址
Window.location.reload()刷新当前页面
window.event.ctrlKey是否按下ctrl
shiftKey
altKey
clientX发生事件时鼠标在客户区的坐标
clientY
screenX 发生事件时鼠标在屏幕上的坐标
screenY
offsetX发生事件时鼠标相对于事件源(比如点击按钮时出发onclick)的坐标.
offsetY
returnValue属性,如果将returnValue设置为false,就会取消默认事件的处理.
srcElement 获取事件源对象
keyCode 发生事件时的按键值
Button发生事件时鼠标按键,1为左键,2为右键,3为左右同时按.
Window对象的属性2
screen对象 屏幕的信息
Screen.width屏幕的宽
Screen.height屏幕的高
ClipboardData对象,对粘贴板的操作.clearData(“Text”)清空粘贴板;getData(“Text”)读取粘贴板的值,返回值为粘贴板中的内容;setData(“Text”,val),设置粘贴板中的值.
Oncopy onpaste(粘贴) 事件
<Body Oncopy=”alert(‘禁止复制’);return false;”>
Window对象的属性4
History操作历史记录
Window.history.back()后退
Forward()前进
.go(-1)后退
.go(1)前进
Document属性 是window对象的一个属性,因为使用window对象成员的时候可以省略window,所以一般直接写document
(1)Write向页面写入一些东西
(2)getElementById方法 非常常用, 根据元素的id获得对象,网页中id不能重复.也可以直接通过元素的id来引用元素,但是有有效范围之类的问题,因此不建议直接通过id操作元素,而是通过getElementByid
如:form中带有input 就不能直接id引用input,此时要用form1.textbox2.value(均为id),所以getElementById 更好用
页面中ID不能重复 哪怕不同控件
(3)getElementByName 根据元素的名字来获取对象,由于页面中元素的name可以重复,比如多个radiobuttion的name一样,因此getElementByName返回值是对象数组.
(4)getElementByTagName 根据标签名称获得元素数组,比如getElementByTagName(“p”)可以获得所有的<p>标签.
2.window
Form表单对象
访问表单的方式
Document.forms[n]
Document.表单名字
JS中定义函数的三种方式
(1)构造函数 var qwe=new Function(‘a’,’b’,’return a+b’)Function中F要大写

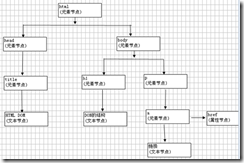
hasChildNodes()检查元素是否有子节点有就返回TRUE没有返回false
nodeName:一个字符串,其内容是给定节点的名字
如果节点是元素节点,返回元素名称;
属性节点,返回属性名称
文本节点,返回#text的字符串
#是一个只读属性
nodeType:返回一个整数,这个数值代表着给定节点的类型
返回的整数对应着12种节点类型类型,常用的有三种:
Node.ELEMENT NODE ---1元素节点
Node.ATTRIBUTE_NODE ---2属性节点
Node.TEXT_NODE ---3文本节点
nodeType是个只读属性
nodeValue 返回给定节点的当前值(字符串)
如果给定节点是一个属性节点,返回值是这个属性的值
如果给定节点是一个文本节点,返回值是这个文本节点的内容
如果给定节点是一个元素节点,返回值是null
nodeValue是一个读/写属性,但不能对元素节点的nodeValue属性设置值
但可以为文本节点的nodeValue属性设置一个值.
Var li =document.getElementById(“li”);
If (li.firstChild.nodeType==3)
li.firstChild.nodeValue=”asdasd”
replaceChild()替换节点
把一个给定父元素的一个子节点替换为另外一个子节点.
Var reference=element.replaceChild(newChild.oldChild);
返回值是一个指向已被替换的哪个子节点的引用指针.
如果被插入的子节点还有子节点,则那些子节点也被插入到目标节点中
getAttribute()
返回一个给定元素的一个给定属性节点的值
Var attributeValue=element.getAttribute(attributeName);
给定属性的名字必须以字符串的形式传递给该方法.
给定属性的值将以字符串的形式返回,如果给定属性不存在,getAttribute()
将返回一个空字符串.
通过属性获取属性节点
getAttributeNode(属性的名称)--Node
setAttribute()
将给定元素节点添加一个新的属性值或改变他的现有属性的值.
xjElemetn.setAttribute(attributeName,attributeValue);
//增加前获取属性
var bjElement=document.getElementById("bj");
var bjsxElement=bjElement.getAttribute("name");
alert(bjsxElement);
//增加属性
bjElement.setAttribute("name","beibeijing");
bjsxElement=bjElement.getAttribute("name");
//增加后获取属性
alert(bjsxElement);
createElement()
按照给定的标签名创建一个新的元素节点.方法只有一个参数:将被创建的元素的名字,是一个字符串.
Var reference =document.createElement(element);
方法的返回值;是一个指向新建节点的引用指针.返回值是一个元素节点,所以他的nodeType属性值等于1.
新元素节点不会自动添加到文档里,新节点没有nodeParent属性,它只是一个存在于JavaScript上下文的对象.
Var pElement = document.createElement(“p”);
createTextNode()
创建一个包含着给定文本的新文本的节点.这个方法的返回值是一个指向新建文本节点引用指针,]
Var textNode= document.createTextNode(text);
appendChild()
给元素更增加一个子节点:
Var newreference=element.appendChild(newChild);
var liElement=document.createElement("li");
liElement.setAttribute("id","li123");
liElement.setAttribute("name","liname");
var textElement=document.createTextNode("大东北");
liElement.appendChild(textElement);
var cityElement=document.getElementById("city");
cityElement.appendChild(liElement);
insertBefore()
把一个给定节点插入到一个给定元素节点的给定子页面的前面
Var reference=element.insertBefore(newNode,targetNode);
lastChild
对应firstChild的一个属性,
nextSibling
返回一个给定节点的下一个兄弟节点
parentNode
返回一个给定节点的父节点,返回的节点永远是一个元素节点,因为只有元素节点才有可能包含子节点.
previousSibing
返回一个给定节点的上一个兄弟节点.
window.onload=function(){}界面载入完毕时执行
AJAX
创建ajax对象
Activeobject(“Microsoft.XMLHTTp”) //IE6
XMLHTTPRequest(); //非IE6
JS中用没有定义的变量 报错
用没有定义的属性 undefined
多浏览器支持:
if (window.XMLHttpRequest)//XMLHttpRequest是属性 不是变量了 所以不会报错
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
连接服务器
Open(方法,文件名,异步处理)
同步 多件事一起 (正常生活) 事情一件件来(计算机)
异步 一件一件来 (正常生活) 多个事情可以一起做(计算机)
通常异步处理 写true
发送请求
Oajax.send();
接收返回
if (window.XMLHttpRequest)//XMLHttpRequest是属性 不是变量了 所以不会报错
{// code for IE7+, Firefox, Chrome, Opera, Safari
oAjax=new XMLHttpRequest();
}
else
{// code for IE6, IE5
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
oAjax.open('GET','city.xml?t='+new Date().getTime(),true);
oAjax.send();
oAjax.onreadystatechange=function(){
if(oAjax.readyState==4){
if(oAjax.status==200){
alert("成功"+oAjax.responseText);
}else{
alert("失败"+oAjax.status);
}
}
}
Jquery
Selector:
$("document").ready(function() {
//$("p").css("border", "5px solid pink");
//$(".a").css("border", "6px outset purple");
$("#domain").css("border", "5px groove darkviolet");
});
Filter:是selector的进一步
//$("p:last").css("border", "3px dashed chocolate"); p的最后一个元素
// $("p:even").css("border", "3px dashed chocolate"); even p的偶数 的元素
//$("p:odd").css("border", "2px solid gray"); odd p的奇数元素
$("p:gt(1)").css("border","2px dotted fuchsia"); 大于1的会被匹配
HierCombo:层级匹配
// $("p,li.b").css("background-color", "#ffebcd"); 逗号表示两个都要选
//$("ul li.a").css("background-color", "#8fbc8f"); 空格表示属于
//$("ul + p").css("background-color", "#483d8b"); 加号表示紧邻着
$("#domain ~ p").css("background-color", "#8b008b"); ~表示同级
ChildVisCont:
$("document").ready(function() {
//$("p:contains(文?)").css("background-color", "#1e90ff"); p包含
//$("ul li:nth-child(3)").css("border", "3px dotted #b8860b"); li的第几个儿子
});
AttrFilters:利用元素和对象的属性进行匹配
//$("p[class]").css("background-color", "#fffaf0");
// $("p[id=bczb1]").css("color", "#1e90ff");
$("p[id^=bczb]").css("background-color", "firebrick"); ^表示以bczb开始
//$("p[id^=bczb][lang*=en-]").css("border", "5px solid darkorange");[lang*=en-] 中*表示包含
<ul id="domain">
<li class="a">www.caopeng.ORG</li>
<li class="a">www.caopeng.COM</li>
<li class="b">www.caopeng.NET</li>
<li class="b">www.caopeng.BIZ</li>
</ul>
<p class="a">曹鹏· 编程之邦</p>
<p id="bczb1">曹鹏· 刀特卡姆</p>
<p class="b">曹鹏· 博客文摘</p>
<p id="bczb4" lang="en-us">曹鹏· 创意商城</p>
Traversing:
alert("There are " + $("p").length + " <p> elements");
$("ul").find("li.b").css("background-color", "#CF6");找属于class==b的li
AutoIcons:
$("a[href$=pdf]").after("<img src='images/small_pdf_icon.gif' align='absbottom' />");
匹配网址里面有pdf自动加上后面的
二Manipulating:折腾
text():返回文本内容
$("p:first").text();
text(string):设置html文本内容
$("p").text("<b>呈现的是</b>.text(textString)为匹配元素所创建的内容");
Html():输出html的内容
alert($("#domain").html());
Html(string):传递html内容
$("#domain").html("<li>曹鹏· 域名的周边</li>");
Inserting:插入内容
$("p").append(" 在匹配元素后面插入指定的内容"); 在段落之后插入内容
$("p").prepend("Hello! "); 在段落之前插入内容
$("p:last").appendTo("p:first");把最后一个 插入到第一个元素的后面
$("p:last").prependTo("p:first");把最后一个 插入到第一个元素的前面
Wrapping:包裹
$("p").wrapAll("<div style='border:3px solid red'/>");把有所有p包裹起来
$("ul").empty(); ul变成空
Addclass:增加样式
$("p:last").addClass("AA BB"); 把最后一个p增加 两个 class AA 与BB
Attr:属性
$("img").attr({
src: "images/dundun.jpg",
title: "Dundun",
alt: "顿顿小宝宝"
});
Attributes:属性2
$("a").attr("target", "_blank"); 增加属性
$("a").removeAttr("href"); 减少属性
$("img").attr({ src: "images/QD.jpg", alt: "QIQI&DUNDUN" }); 增加属性
三EVENTS 有回馈的 事件
$(document).ready
相当于window.onload
Click:
$("p").click(function () {
$(this).slideUp(); this表示现在正在应对的object slideUP 是一个向上滑动的效果
});
Toggle:切换
每次点击时都切换效果
$("li").toggle(
function () {
$(this).css({"list-style-type":"disc", "color":"blue"});
},
function () {
$(this).css({"list-style-type":"disc", "color":"red"});
},
function () {
$(this).css({"list-style-type":"", "color":""});
}
);
四、Effects
Toggle:
$("button").click(function () {
$("p").toggle(1000);
Show hide:
$(function() {
$("#show").click(function() {
$("#CAOPENG").show(4000);
});
$("#hide").click(function() {
$("#CAOPENG").hide("normal");
});
$("#toggle").click(function() {
$("#CAOPENG").toggle("slow");
});
});
Sliding
$(function() {
$("#slideup").click(function() {
$("#CAOPENG").slideUp("normal");
});
$("#slidedown").click(function() {
$("#CAOPENG").slideDown("normal");
});
$("#toggle").click(function() {
$("#CAOPENG").slideToggle("slow");
});
});
Fade 渐变
$(function() {
$("#fadein").click(function() {
$("#CAOPENG").fadeIn("normal");
});
$("#fadeout").click(function() {
$("#CAOPENG").fadeOut("normal");
});
$("#fadeto3").click(function() {
$("#CAOPENG").fadeTo("slow", 0.3);
});
$("#fadeup").click(function() {
$("#CAOPENG").fadeTo("slow", 1.0);
});
});
Animate
$("#ORG").click(function(){
$("#CAOPENG").animate({
"70%",
opacity: 0.8,
marginLeft: "0.6in",
fontSize: "3em",
borderWidth: "10px"
}, 3000 );
});
Animate2
$(function() {
$("#right").click(function() {
$("#WS").animate({ "500px" }, 1000);
});
$("#text").click(function() {
$("#WS").animate({ fontSize: "48pt" }, 1000);
});
$("#toggle").click(function() {
$("#WS").animate({ left: "500" }, 1000, "swing");
});
});
Stop
$("#go").click(function(){
$(".DunDun").animate({left: '+=200px'}, 2000);
});
$("#stop").click(function(){
$(".DunDun").stop();
});
$("#back").click(function(){
$(".DunDun").animate({left: '-=200px'}, 2000);
});
下——demos
Accordion 手风琴效果
<div id="accordion">
<h3>www.caopeng.net</h3>
<div></div>
<h3></h3>
<div>/div>
$(function() {
$( "#accordion" ).accordion();
});
Accordion 手风琴效果(高度由内容决定)
$( "#accordion" ).accordion({
heightStyle: "content"
});
Accordion 手风琴效果(可以合上)
$(function() {
$( "#accordion" ).accordion({
collapsible: true
});
});
Tabs 选项卡
$(function() {
$( "#tabs" ).tabs();
});
collapsible: true 可以合上
event: "mouseover" 鼠标悬停
Draggable 可拖动的
$(function() {
$( "#draggable" ).draggable();
});
Draggable 可拖动的(限制)
$( "#draggable" ).draggable({ axis: "y" });
$( "#draggable2" ).draggable({ axis: "x" });
$( "#draggable3" ).draggable({ containment: "#containment-wrapper", scroll: false });
$( "#draggable5" ).draggable({ containment: "parent" });
Selectable选取
$( "#selectable" ).selectable();
Resizable改变大小
$( "#resizable" ).resizable();
animate: true 有animate的效果
helper: "ui-resizable-helper" helper边框的 样式 后面是css的class
最大最小尺寸
$( "#resizable" ).resizable({
maxHeight: 250,
maxWidth: 350,
minHeight: 150,
minWidth: 200
});
比例
aspectRatio: 16 / 9
半透明
ghost: true
Autocomplete自动完成填写
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
];
$( "#tags" ).autocomplete({
source: availableTags
});
});
Tooltip气泡
$(function() {
$( document ).tooltip();
});
Track:true 可以跟着走
show: {
effect: "slideDown",
delay: 250
}
hide: {
effect: "explode",
delay: 250
}
Datepicker选择日期
$( "#datepicker" ).datepicker();
showWeek: true,
firstDay: 1
numberOfMonths: 3,
showButtonPanel: true 确定按钮
changeMonth: true, 下拉菜单的形式
changeYear: true 下拉菜单的形式