命令模式 (按键 Esc 开启)
Enter : 转入编辑模式
Shift-Enter : 运行本单元,选中下个单元
Ctrl-Enter : 运行本单元
Alt-Enter : 运行本单元,在其下插入新单元
Y : 单元转入代码状态
M :单元转入markdown状态
R : 单元转入raw状态
1 : 设定 1 级标题
2 : 设定 2 级标题
3 : 设定 3 级标题
4 : 设定 4 级标题
5 : 设定 5 级标题
6 : 设定 6 级标题
Up : 选中上方单元
K : 选中上方单元
Down : 选中下方单元
J : 选中下方单元
Shift-K : 扩大选中上方单元
Shift-J : 扩大选中下方单元
A : 在上方插入新单元
B : 在下方插入新单元
X : 剪切选中的单元
C : 复制选中的单元
Shift-V : 粘贴到上方单元
V : 粘贴到下方单元
Z : 恢复删除的最后一个单元
D,D : 删除选中的单元
Shift-M : 合并选中的单元
Ctrl-S : 文件存盘
S : 文件存盘
L : 转换行号
O : 转换输出
Shift-O : 转换输出滚动
Esc : 关闭页面
Q : 关闭页面
H : 显示快捷键帮助
I,I : 中断Notebook内核
0,0 : 重启Notebook内核
Shift : 忽略
Shift-Space : 向上滚动
Space : 向下滚动
编辑模式 ( Enter 键启动)
Tab : 代码补全或缩进
Shift-Tab : 提示
Ctrl-] : 缩进
Ctrl-[ : 解除缩进
Ctrl-A : 全选
Ctrl-Z : 复原
Ctrl-Shift-Z : 再做
Ctrl-Y : 再做
Ctrl-Home : 跳到单元开头
Ctrl-Up : 跳到单元开头
Ctrl-End : 跳到单元末尾
Ctrl-Down : 跳到单元末尾
Ctrl-Left : 跳到左边一个字首
Ctrl-Right : 跳到右边一个字首
Ctrl-Backspace : 删除前面一个字
Ctrl-Delete : 删除后面一个字
Esc : 进入命令模式
Ctrl-M : 进入命令模式
Shift-Enter : 运行本单元,选中下一单元
Ctrl-Enter : 运行本单元
Alt-Enter : 运行本单元,在下面插入一单元
Ctrl-Shift-- : 分割单元
Ctrl-Shift-Subtract : 分割单元
Ctrl-S : 文件存盘
Shift : 忽略
Up : 光标上移或转入上一单元
Down :光标下移或转入下一单元
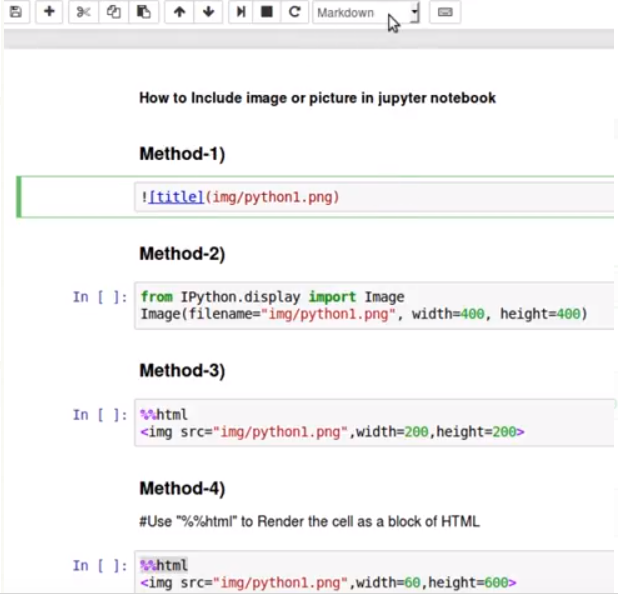
Jupyter Notebook插入图片的4种方法
Youtube上面的四种方法:

注意事项:
- 确定当前格式是markdown格式
- 确定图片位置
- 网络图片:

- 本地文件(与jupyter文件同在一个根目录中)

- 前面有”!”符号,无论windows还是linux图片路径都是右斜杠“/”
- method3对应的是markdown模式,图片可以居中
- method4对应的是code模式,图片不居中
- 调整图片百分比的方法:
<img src="pictures/ch26/ch26-p1.png" width="40%">
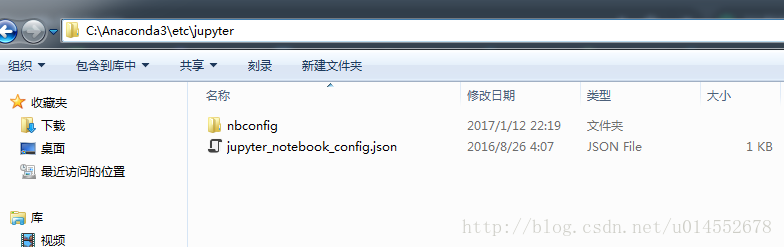
修改Anaconda中的Jupyter Notebook默认工作路径
-
打开Anaconda安装目录下的etc文件如:C:Anaconda3etcjupyter我的安装目录在C:Anaconda3

-
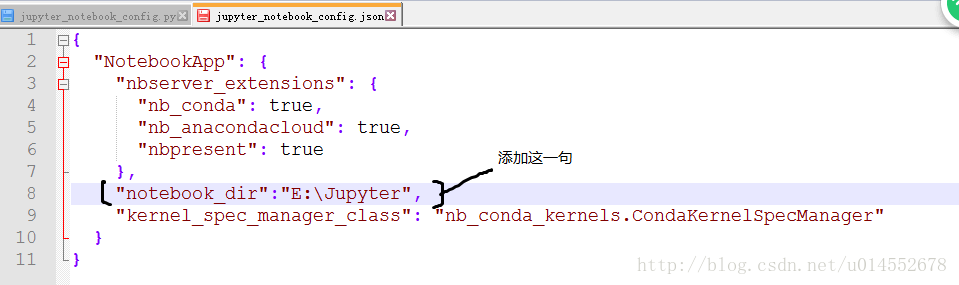
再打开jupyter_notebook_config.json文件作如下修改即可:

本文收集于网络,如有侵权,请联系删除