<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title>HTML5 Timer</title> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> </head> <body> <div style="margin: 20px auto; text-align: center;"> <div style="padding: 50px;"> <input type="button" id="btnstart" value="start" /> </div> <canvas id="canvas" width="200" height="200" style="border: 1px solid #000;">Chrome,IE9,IE10,Firefox。</canvas> <h2>Please Choose the correct answer:</h2> <h3>1: 1+1=?</h3> <input type="radio" name="answer" value="1" />1 <input type="radio" name="answer" value="2" />2 <input type="radio" name="answer" value="3" />3 <input type="radio" name="answer" value="4" />4<br /> <input type="button" id="btnSubmit" value="submit" /> <div style="padding: 50px;"> <input type="button" id="btnStop" value="Stop" /> </div> </div> <script type="text/javascript"> $('<audio id="auSound"><source src="sound/wrong_answer_buzzer.mp3" type="audio/mpeg"></audio><audio id="auCorrect"><source src="sound/correct_answer_bell_ring.mp3" type="audio/mpeg"></audio>').appendTo('body'); var canvas = document.getElementById('canvas'); var timerId; var ctx = canvas.getContext('2d'); if (ctx) { var frameRate = 60; function canvObject() { this.x = 0; this.y = 0; this.rotation = 0; this.borderWidth = 2; this.borderColor = '#000000'; this.fill = false; this.fillColor = '#ff0000'; this.update = function () { if (!this.ctx) throw new Error('not canvas'); var ctx = this.ctx ctx.save(); ctx.lineWidth = this.borderWidth; ctx.strokeStyle = this.borderColor; ctx.fillStyle = this.fillColor; ctx.translate(this.x, this.y); if (this.rotation) ctx.rotate(this.rotation * Math.PI / 180); if (this.draw) this.draw(ctx); if (this.fill) ctx.fill(); ctx.stroke(); ctx.restore(); } }; function Line() { }; Line.prototype = new canvObject(); Line.prototype.fill = false; Line.prototype.start = [0, 0]; Line.prototype.end = [5, 5]; Line.prototype.draw = function (ctx) { ctx.beginPath(); ctx.moveTo.apply(ctx, this.start); ctx.lineTo.apply(ctx, this.end); ctx.closePath(); }; function Circle() { }; Circle.prototype = new canvObject(); Circle.prototype.draw = function (ctx) { ctx.beginPath(); ctx.arc(0, 0, this.radius, 0, 2 * Math.PI, true); ctx.closePath(); }; var circle = new Circle(); circle.ctx = ctx; circle.x = 100; circle.y = 100; circle.radius = 90; circle.fill = true; circle.borderWidth = 6; circle.fillColor = '#ffffff'; var seconds = new Line(); seconds.ctx = ctx; seconds.x = 100; seconds.y = 100; seconds.borderColor = "#ff0000"; seconds.borderWidth = 4; seconds.rotation = 0; seconds.start = [0, 20]; seconds.end = [0, -80]; var center = new Circle(); center.ctx = ctx; center.x = 100; center.y = 100; center.radius = 5; center.fill = true; center.borderColor = 'orange'; for (var i = 0, ls = [], cache; i < 12; i++) { cache = ls[i] = new Line(); cache.ctx = ctx; cache.x = 100; cache.y = 100; cache.borderColor = "orange"; cache.borderWidth = 2; cache.rotation = i * 36; cache.start = [0, -70]; cache.end = [0, -80]; } //clear canvas ctx.clearRect(0, 0, 200, 200); ctx.fillRect(0, 0, 200, 200); circle.update(); for (var i = 0; cache = ls[i++];) cache.update(); seconds.update(); center.update(); } else { alert('error'); } $("#btnstart").live("click", function () { var number = 0; $("input[name=answer]").attr("disabled", false); clearInterval(timerId); timerId = setInterval(function () { if (number == 10) { clearInterval(timerId); $('#auSound')[0].play(); $("input[name=answer]").attr("disabled", true); } ctx.clearRect(0, 0, 200, 200); ctx.fillRect(0, 0, 200, 200); circle.update(); for (var i = 0; cache = ls[i++];) cache.update(); seconds.rotation = (number++) * 6 * 6; seconds.update(); center.update(); }, 1000); }) $("#btnStop").live("click", function () { clearInterval(timerId); }); $("#btnSubmit").live("click", function () { clearInterval(timerId); if ($(":radio:checked").val() == "2") { $('#auCorrect')[0].play(); alert("correct"); } else { $('#auSound')[0].play(); alert("wrong"); } }); </script> </body> </html>
这个计时器如果超过十秒将播放错误声音,如果回答正确,将播放正确声音
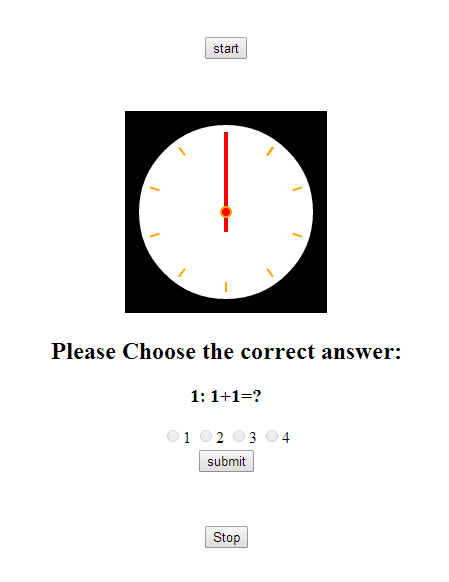
这是效果图: