在做接口测试时经常会用到postman,但是一直没有总结过,太过零散,这次找了一些好的资料,结合自己平时所用到的功能,总结一波
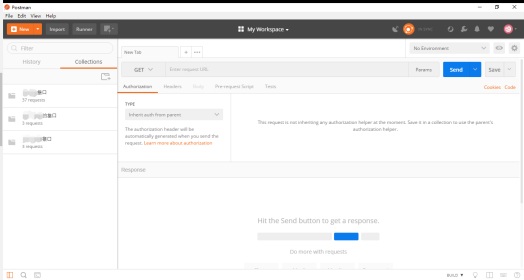
打开postman,主界面如下

左侧菜单
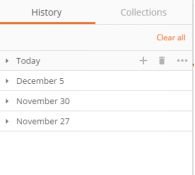
1.History标签
里面存储的是使用postman发送过的请求,postman会把每一个请求自动保存到history标签,可以起到一个查询的作用

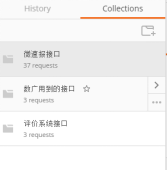
2.Collections
集合,创建集合有助于我们对不同接口进行分类管理:比如不同程序的接口、同一个程序不同功能类别的接口,通过集合来区分它们,看起来简洁明了,方便后续的维护;
同时我们在创建集合后,也可以一次性执行集合中的所有请求,不必再一个个单独运行

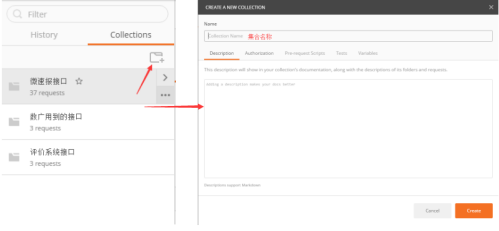
(1)创建一个顶级集合:点击Collections下方的“文件夹”图标即可

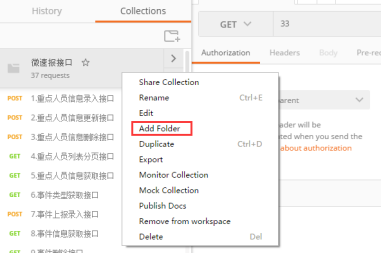
(2)在一个集合中创建子集合:选中一个集合,然后按下鼠标右键,选择"Add folder"
ps.右键一个集合后可以看到许多操作按钮, 如重命名、导出、删除等

顶部菜单

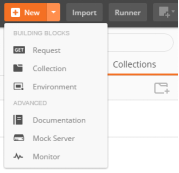
New按钮:
提供创建请求、集合、环境、文档、mock服务器和监控器的入口;

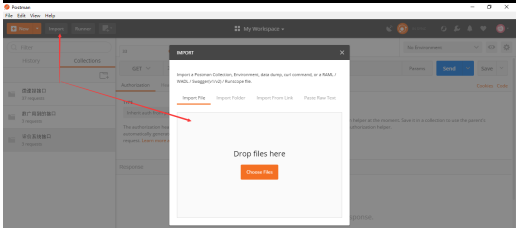
Import按钮:
提供集合导入、环境导入等的入口;

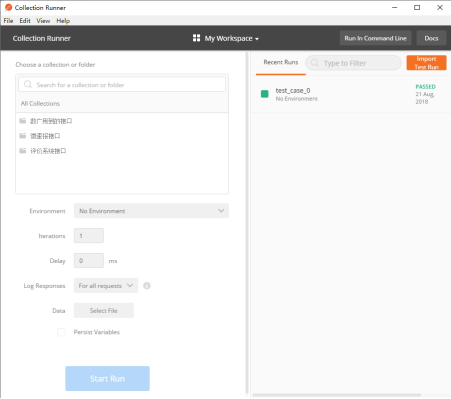
Runner按钮:
打开collection runner窗口,能够批量执行一个collections中的请求,同时生成报告;

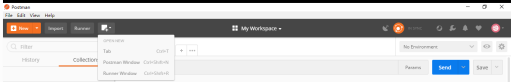
Open New按钮:
用于打开一个新的tab、一个新的Postman窗口、一个新的collection runner;

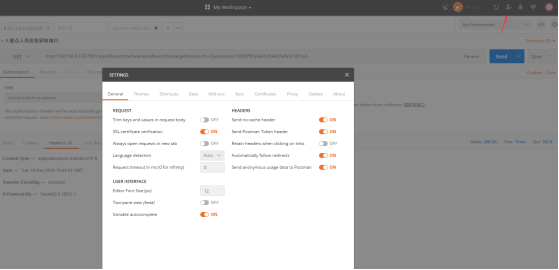
设置

Trim keys and values in request body:如果使用form-data或者url-encoded的方式向服务器发送数据;将该选项设置为ON,则会引起参数左右两侧的空格被删除;
SSL certificate verification:防止应用程序在发出请求时检查SSL证书的有效性;
Language detection:将此设置为JSON将强制执行JSON呈现,而不管响应Content-Type标头;
Request timeout in ms(0 for infinity):在显示服务器没有响应之前,设置应用等待响应的时间(单位时ms)。 0表示无穷大-Postman将永远等待响应;
Send no-cache header:发送一个no-cache标头可以确保请求从服务器获得最新的响应,而不是缓存数据;
Send Postman Token header:这主要用于绕过Chrome中的错误。如果XmlHttpRequest处于挂起状态,并且使用相同的参数发送另一个请求,则Chrome会为它们返回相同的响应。发送随机令牌可避免此问题。这也可以帮助我们在服务器端区分请求;
Retain headers when clicking on links:如果点击响应报文中的链接,Postman会使用该URL创建一个新的GET请求。如果希望该请求继续使用前一次请求中的头部信息,该选项就应该设置为ON;这个选项对于访问受保护的资源非常有用;
Automatically follow redirects:阻止返回300系列响应的请求被自动重定向;
Send anonymous usage data to Postman:说白了就是是否同意Postman采集我们的使用信息。
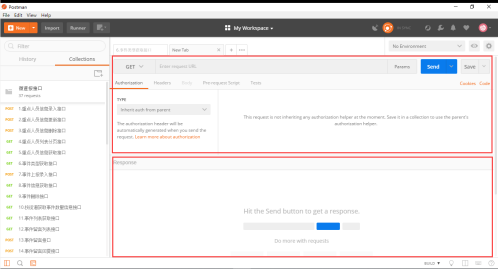
工作台

上面是发送请求request模块,下面是响应response模块
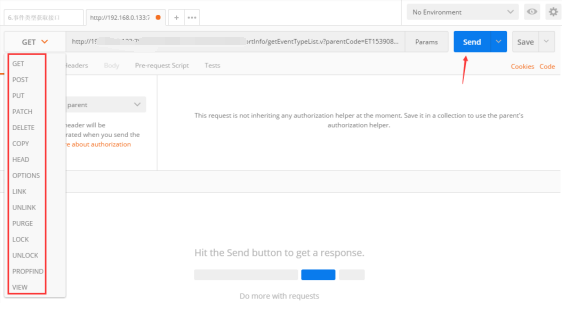
1.请求
选择请求方法,填写请求url、参数,点击【send】即可发送一次请求

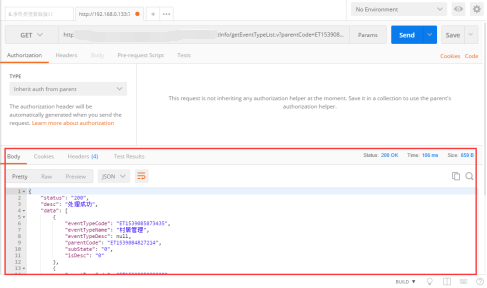
2.响应
发送请求后,接收到的响应内容会在response模块展示

2018-12-19