Repeater - 重复器
Label
Literal
//表单元素所对应的控件
文本类
<input type="text"> - TextBox
password TextBox TextMode="password"
textarea TextBox TextMode="MutilLine"
hidden HiddenFiled
按钮类
button - 无
submit - Button
reset - 无
image - ImageButton
选择类
radio 对应 RadioButtonList - RepeatColumns --用于布局项的列数
- RepeatDirection --项的布局方向
- RepeatLayout --项是否在某个表或流入中重复

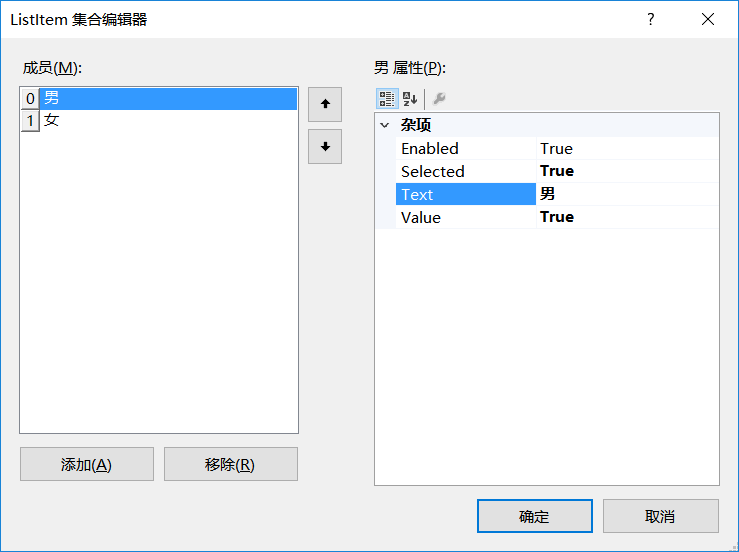
里面每一个都是一个ListItem
属性:
Enable selected Text Value
checkbox 对应 CheckBoxList - 布局里三个
同上:
ListItem Enable selected Text Value
绑定数据有两种方式:
DataSource
Repeater1.DataSource = new UsersData().SelectAll();
Repeater1.DataBind();
遍历创建ListItem
取值两种
单选 可以使用selectedItem
多选要使用遍历
--------------------------------------
绑定数据出现数据选项无法更改
page_load事件再每一次页面刷新的时候都会执行
就会把数据重新绑定一次,再去执行按钮事件
判断页面是否是第一次加载还是响应回发
if(!ispostback)
{
只需要在页面第一次加载的时候才执行的代码写到这里面
注意95%的代码都要写到这里面
!事件委托不能写到这里面
}
--------------------------------------
select option
file
-------------------------------------------
1、传值取值 - 跨页面传值
QueryString - url传值,地址传值
地址?key=value
地址?key=value&key=value
取出url传递过来的值
string value = Request["key"];
C#服务端跳转页面
Response.Redirect("url");