本文写的比较简略,我也是萌新,见谅!
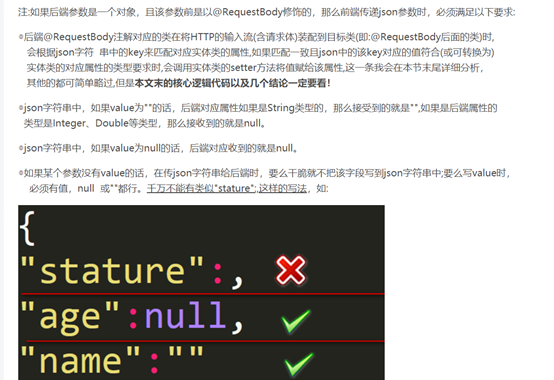
1,@RequestBody 用来接受前端传给后端的JSON字符串里的数据
此时前端只能是POST方式提交,
例子:增加属性值功能:
前端
:
Bean就是JSON数据bean: {id:0,name:'',category:{id:0}},//属性对象
后端:后端可以用一个对象接收前端传过来的东西
@PostMapping("/properties")
public Object add(@RequestBody Property bean) throws Exception {
propertyService.add(bean);
return bean;
}
此时有以下要求:

原文:https://blog.csdn.net/f45056231p/article/details/89463704
2. @RequestParam注解使用
原文:https://blog.csdn.net/sswqzx/article/details/84195043
假如url里面有name=?
前端:
list:function(start){
var url = "categories/"+cid+"/"+this.uri+"?start="+start;//@RequestParam收藏的网页
axios.get(url).then(function(response) {
vue.pagination = response.data;
vue.beans = response.data.content ;
});
},
后端:
@GetMapping("/categories/{cid}/products")//listProduct.html 35行,具体看收藏的网页@RequestParam
public Page4Navigator<Product> list(@PathVariable("cid") int cid, @RequestParam(value = "start", defaultValue = "0") int start,@RequestParam(value = "size", defaultValue = "5") int size) throws Exception {
start = start<0?0:start;
Page4Navigator<Product> page =productService.list(cid, start, size,5 );
return page;
}
3. @PathVariable注解使用
原文:https://blog.csdn.net/sswqzx/article/details/84194979
接收请求路径中占位符的值
@GetMapping("/products/{id}")
public Product get(@PathVariable("id") int id) throws Exception {
Product bean=productService.get(id);
return bean;
}