一,组员任务完成情况
- 首页设计初步完成但是需要优化界面,只能简单的输出信息和在首页进行登录。界面极其简单。使用了Javabean的设计模式,进行改进,使得页面的里的代码看起来很简洁。
- 鸡汤版面设计有困难,问题在于用何种形式来管理用户的数据上传,但是经过小组间的讨论确定设计方向改变,主要设计重新开始,预计进度减慢,需要负责其他界面设计的队员从旁协助,临时组成结对小组希望可以跟上团队的步伐。但由于这是小组的整体协定,团队重心将在这个版块倾斜。经过组员几个的努力鸡汤版面也开始比较像话了。
- 段子版块进展顺利,现在只需要往数据库添加相应的信息,并且连接数据库即可。经过这几天的努力已经连上数据库,并实现数据的显示。
- 论汤版块进度稍慢,需要加紧开发,但是目前没有重大问题。基本的效果挺好,实现了用户的评论。
关键代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<% String driver = "com.mysql.jdbc.Driver"; //数据库驱动 try { Class.forName(driver).newInstance(); } catch (Exception ex) { ex.printStackTrace(); } //连接数据库的URL地址 String username = "root";//数据库的用户名 String password = "lzh";//数据库的密码 Connection conn = DriverManager.getConnection(url); Statement stmt = conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE, ResultSet.CONCUR_UPDATABLE); String sql = "select * from jitanweb;"; // SQL语句 ResultSet rs = stmt.executeQuery(sql); %> <table width="414"> <% while (rs.next()) { %> <tr> <td width="119"> 标题:<%=rs.getString("title") %> </td> <td width="129"> 时间:<%=rs.getDate("date") %> </td> </tr> <tr> <td colspan="2"> 内容:<%=rs.getString("content") %> </td> </tr> <% } rs.close(); stmt.close(); conn.close(); %> </table> |
部分代码
<form>
<h2>来 , 说说你在做什么 , 想什么</h2>
<div>
<input id="userName" class="f-text" value="" />
<p id="face"><img src="F:/java作业/jquery-comment-form(jb51.net)/img/face1.gif" class="current" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face2.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face3.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face4.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face5.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face6.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face7.gif" /></p>
</div>
<p> </p>
<div class="tr"><span class="tr2"><span class="tr11">
<textarea name="textarea" class="f-text" id="conBox"></textarea>
</span></span>
<p>
<span class="countTxt">还能输入</span><strong class="maxNum">140</strong><span>个字</span>
<input id="sendBtn" type="button" value="" title="快捷键 Ctrl+Enter" />
</p>
</div>
</form>
<div class="list">
<h3><span>大家在说</span></h3>
<ul>
<li></li>
</ul>
</div>
</div>
</body>
</html>
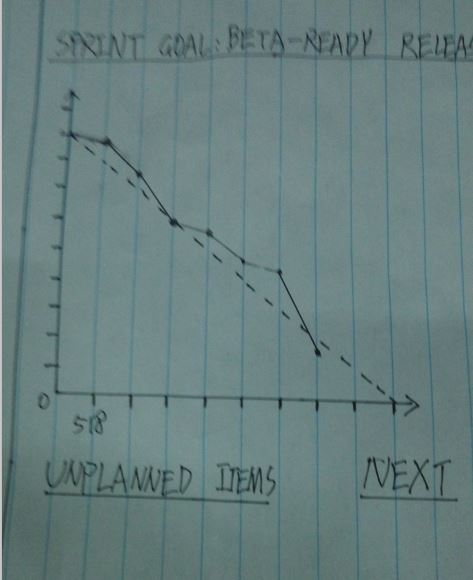
二,燃尽图

三,任务看板

四,版面展示




列志华http://www.cnblogs.com/liezhihua/ 28% 组长
黄柏堂 http://www.cnblogs.com/huang123/ 26% 团队
韩麒麟 http://www.cnblogs.com/hanqilin/ 24% 团队
王俊杰 http://www.cnblogs.com/wangjunjie123/ 22%团