-
-
background
-
display属性
-
盒模型
-
padding
-
border
-
border-radius
-
margin
-
浮动
-
清除浮动
-
定位
-
z-index
文本属性和字体属性
文本属性
几个常用的:
-
文本颜色
-
文本对其
-
文本修饰
-
首行缩进
文本颜色
先来讲讲颜色表示法
一共有三种:单词、rgb表示法、十六进制表示法
rgb:红色 绿色 蓝色 三原色光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。如果此项的值,是255,那么就说明是纯色:黑色:光学显示器,每个元件都不发光,黑色的。
白色:
颜色可以叠加,比如黄色就是红色和绿色的叠加:
再比如:就是红、绿、蓝三种颜色的不同比例叠加。
16进制表示法红色:所有用#开头的值,都是16进制的。#ff0000:红色16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0);怎么换算的?我们介绍一下我们现在看一下10进制中的基本数字(一共10个):0、1、2、3、4、5、6、7、8、9
16进制中的基本数字(一共16个):0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f
十六进制中,13 这个数字表示什么?表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。 小练习:16进制中28等于10进制多少?答:2*16+8 = 40。
16进制中的2b等于10进制多少?答:2*16+11 = 43。
16进制中的af等于10进制多少?答:10 * 16 + 15 = 175
16进制中的ff等于10进制多少?答:15*16 + 15 = 255
所以,#ff0000就等于rgb(255,0,0)
等价于:
所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。
十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;比如:等价于
比如:等价于
只能上面的方法简化,比如无法简化!再比如无法简化!
color属性
设置字体的颜色三种方式:
-
十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
-
一个rgb值 - 如: RGB(255,0,0) #红绿蓝就是rgb的意思,第一个参数是红,最高255,最低0
-
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文本修饰
text-decoration属性规定文本修饰的样式
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。(下划线) |
| overline | 定义文本上的一条线。(上划线) |
| line-through | 定义穿过文本下的一条线。(中划线、删除线) |
| inherit | 继承父元素的text-decoration属性的值。 |
文本首行缩进
text-indent 属性规定元素首行缩进的距离,单位建议使用em
p {
text-indent: 32px; # 首行缩进32px
}
p {
text-indent: 2em; # 首行缩进2字符
}
字体属性
字体大小
font-size表示设置字体大小
font-size: 14px; 设置字体的大小为14px
font-size: 2em;设置字体大小为正常字体的两倍
如果设置成inherit表示继承父元素的字体大小值。
字体粗细(字重)
font-weight表示设置字体的粗细
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
字体系列
font-family
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。
不是所有字体都能用,因为这个字体要看用户的电脑里面装没装,比如你设置:
font-family: "华文彩云";
如果用户电脑里面没有这个字体,那么就会变成宋体
也可以设置多个字体,用逗号隔开。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body {
font-family: "Microsoft Yahei","微软雅黑","楷体"
}
行高 line-height
针对单行文本垂直居中,行高设置为父盒子的高度,文本即可垂直居中。
background
background-color属性表示背景颜色
-
十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
-
一个rgb值 - 如: RGB(255,0,0) #红绿蓝就是rgb的意思,第一个参数是红,最高255,最低0
-
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
示例:
background-img:表示设置该元素的背景图片
background-image: url('1.jpg');
那么发现默认的背景图片,水平方向和垂直方向都平铺
background-repeat:表示设置该元素平铺的方式
属性值:
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
给元素设置padding之后,发现padding的区域也会平铺背景图片。
repeat应用案例
还是上面那个超链接导航栏的案例,我们给body设置平铺的图片,注意:一定找左右对称的平铺图片,才能实现我们要的效果
background-position
background-position: 属性设置背景图像的起始位置。这个属性设置背景原图像(由 background-image 定义)的位置
属性值可以是位置,也可以是像素值:
位置:
| 左 | 中 | 右 |
|---|---|---|
| top left | top center | top right |
| center left | center center | center right |
| bottom left | bottom center | bottom right |
例:
background-position: right top;图片右上角
像素值:
/*background-position: 200px 200px;*/ #以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,看下面的示例操作,现在很少用这个了
雪碧图技术(精灵图技术)
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
CSS 雪碧图应用原理:只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢?
其实就是 截取 大图一部分显示,而这部分就是一个小图标。
使用雪碧图的好处:
1、利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因; 2、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。 3、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。 4、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便
不足:
1)CSS雪碧的最大问题是内存使用2)拼图维护比较麻烦3)使CSS的编写变得困难4)CSS 雪碧调用的图片不能被打印
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
块级元素和行内元素
行内元素和块级元素的区别:(非常重要)
行内元素:
-
包括:span、a、b、i、u、em。
-
与其他行内元素并排;
-
不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
-
包括:p、div、h系列、li、dt、dd
-
霸占一行,不能与其他任何元素并列;
-
能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
注意:p是个块级元素,但他里边只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
块级元素可以转换为行内元素:
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
-
此时这个div不能设置宽度、高度;
-
此时这个div可以和别人并排了
行内元素转换为块级元素:
同样的道理,一旦给一个行内元素(比如span)设置:
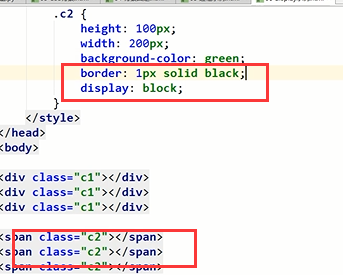
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
-
此时这个span能够设置宽度、高度
-
此时这个span必须霸占一行了,别人无法和他并排
-
如果不设置宽度,将撑满父亲元素
隐藏某个元素
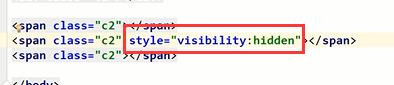
display:"none"与visibility:hidden的区别:
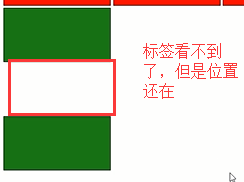
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
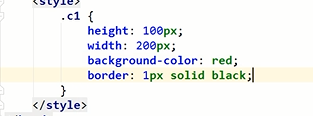
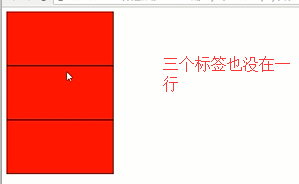
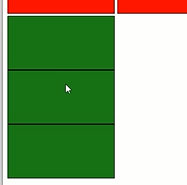
注意一点昂:块级标签不管你设置的宽度是多少,都会占用你整个页面宽度的空间,看下面



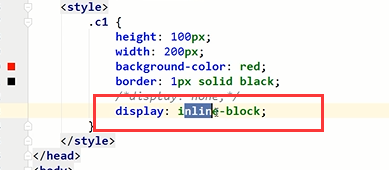
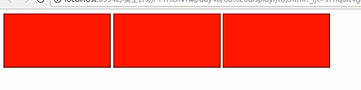
然后我们看一下display的效果inline-block,高度宽度还可以设置,包含内联和块级标签的属性


还可以通过display:block将内联标签改为块级标签的效果

看效果:


看效果



不占用位置,也不显示
盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里只讲标准模型。
盒模型示意图

盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如果让你做一个宽高402*402的盒子,您如何来设计呢?
答案有上万种,甚至上一种。
盒模型的计算
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width+2padding+2border
盒子的真实宽度=height+2padding+2border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
padding
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种
1、写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2、写综合属性,用空格隔开
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/* 上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
一些标签默认有padding
比如ul标签,有默认的padding-left值。
那么我们一般在做网站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:0;
margin:0;
}
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不用背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
border(边框)
边框
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
border:5px solid green
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
按照3要素来写border
border- 3px;
border-style: solid;
border-color: red;
/*
border- 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
按照方向划分
border-top- 10px;
border-top-color: red;
border-top-style: solid;
border-right- 10px;
border-right-color: red;
border-right-style: solid;
border-bottom- 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left- 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10pxb solid red;
border:none;
border:0;
表示border没有设置样式。
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
border-radius: 5px; 设置像素值
border-radius: 50%; 设置百分比
margin
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下的外边距离为30px*/
margin-top: 30px;
/*表示盒子向左的外边距离为50px*/
margin-left: 50px;
/*表示盒子向右的外边距离为80px*/
margin-right: 80px;
/*表示盒子向下的外边距离为100px*/
margin-bottom: 100px;
浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
-
none: 表示不浮动,默认
-
left: 表示左浮动
-
right:表示右浮动
浮动元素字围效果
那么浮动如果大家想学好,一定要知道它的四大特性
-
浮动的元素由"子围"效果
-
浮动的元素脱标
-
浮动的元素互相贴靠
-
收缩的效果
在 CSS 中,任何元素都可以浮动。最开始出现浮动这个东西是为了什么呢,记不记得一个word文档里面,插入图片的时候,有一个文字环绕的效果啊:

html结构:
<div>
<img src="./images/企业1.png" alt="">
</div>
<p>
123路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
</p>
css样式:
*{
padding: 0;
margin: 0;
}
div{
float: left;
}
效果发现:所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
最开始浮动这个东西是想要做上面这种效果用的,现在多数用来做网页布局的。类似在很多的网站上左边一个菜单栏,右边一堆的其他内容

看一个例子
html结构:
<div class="box1"></div>
<div class="box2"></div>
<span>路飞学城</span>
css样式:
.box1{
300px;
height: 300px;
float:left;
}
.box2{
400px;
height: 400px;
float:right;
}
span{
float: left;
100px;
height: 200px;
}
我们会发现,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
浮动元素脱标
脱标:就是脱离了标准文档流
看例子
<div class="box1">小红</div>
<div class="box2">小黄</div>
<span>小马哥</span>
<span>小马哥</span>
.box1{
200px;
height: 200px;
float: left;
}
.box2{
400px;
height: 400px;
}
span{
float: left;
300px;
height: 50px;
}
效果:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。这种现象,也有一种叫法,浮动元素“飘起来了”,但我不建议大家这样叫。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
浮动元素互相贴靠
看例子
html结构
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
css样式
.box1{
100px;
height: 400px;
float: left;
}
.box2{
150px;
height: 450px;
float: left;
}
.box3{
300px;
height: 300px;
float: left;
}
效果发现:
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。如果没有足够的空间,那么就会靠着1哥,如果再没有足够的空间靠着1哥,自己往边靠
浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
html结构:
<div>
alex
</div>
css样式:
div{
float: left;
}
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动,
清除浮动
为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:
html效果:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="father2"></div>
css样式:
*{
padding: 0;
margin: 0;
}
.father{
1126px;
/*子元素浮动 父盒子一般不设置高度*/
/*出现这种问题,我们要清除浮动带来影响*/
/*height: 300px;*/
}
.box1{
200px;
height: 500px;
float: left;
}
.box2{
300px;
height: 200px;
float: left;
}
.box3{
400px;
float: left;
height: 100px;
}
.father2{
1126px;
height: 600px;
}
效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
-
给父盒子设置高度
-
clear:both
-
伪元素清除法
-
overflow:hidden
清除浮动的方式
-
给父盒子设置高度
-
clear:both
-
伪元素清除法(常用)
-
overflow:hidden(常用)
给父盒子设置高度
这个方法给大家上个代码介绍,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
html结构:
<div>
<ul>
<li>Python</li>
<li>web</li>
<li>linux</li>
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 内墙法 -->
<!-- 无缘无故加了div元素 结构冗余 -->
<div class="clear"></div>
</ul>
</div>
<div class="box">
</div>
css样式
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
div{
400px;
}
div ul li {
float: left;
100px;
height: 40px;
}
.box{
200px;
height: 100px;
}
.clear{
clear: both;
}
伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
新浪首页推荐伪元素清除法的写法
/*新浪首页清除浮动伪元素方法*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden
overflow:hidden(常用)
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
有五个值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
逐渐演变成overflow:hidden清除法。
其实它是一个BFC区域: https://blog.csdn.net/riddle1981/article/details/52126522
到此为止。关于浮动的实现并排、清除浮动的四个用法已经介绍完毕,大家一定要熟记于心。
定位
定位有三种:
1.相对定位 2.绝对定位 3.固定定位
这三种定位,每一种都暗藏玄机,所以我们要一一单讲。
相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标
2.形影分离
3.老家留坑(占着茅房不拉屎,恶心人)
所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容(主要)。
参考点:
自己原来的位置做参考点。
绝对定位
特性:
1.脱标 2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,一定要会!!!!
绝对定位的盒子居中
当做公式记下来吧!
*{
padding: 0;
margin: 0;
}
.box{
100%;
height: 69px;
background: #000;
}
.box .c{
960px;
height: 69px;
background-color: pink;
/*margin: 0 auto;*/
position: relative;
left: 50%;
margin-left: -480px;
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
}
固定定位
固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标 2.遮盖,提升层级 3.固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告
z-index
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
-
z-index 值表示谁压着谁,数值大的压盖住数值小的,
-
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
-
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
-
从父现象:父亲怂了,儿子再牛逼也没用
超链接导航栏案例
直接上代码了
html结构
<div class="nav">
<ul>
<li>
<a href="">路飞学城</a>
</li>
<li>
<a href="">老男孩</a>
</li>
<li>
<a href="">网站导航</a>
</li>
<li>
<a href="">网站导航</a>
</li>
<li>
<a href="">网站导航</a>
</li>
<li>
<a href="">网站导航</a>
</li>
</ul>
</div>
写好上面的结构代码之后,也就是将我们页面展示的内容显示了,但是我们此时要利用我们学过的知识点来布局页面
首先我们要做导航栏,并排显示元素,第一想 浮动,想到使用浮动之后,一定记得清除浮动元素。
css代码如下:
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
.nav{
960px;
/*height: 40px;*/
overflow: hidden;
margin: 100px auto ;
background-color: purple;
/*设置圆角*/
border-radius: 5px;
}
.nav ul li{
float: left;
160px;
height: 40px;
line-height: 40px;
text-align: center;
}
.nav ul li a{
display: block;
160px;
height: 40px;
color: white;
font-size: 20px;
text-decoration: none;
font-family: 'Hanzipen SC';
}
/*a标签除外,不继承父元素的color*/
.nav ul li a:hover{
background-color: red;
font-size: 22px;
}