实验要求:根据输入年份判断平年闰年,并识别输入中是否有非法字符
闰年:
1、普通年份能被4整除且不能被100整除的为闰年;
2、整百的年份能被400整除的是闰年。

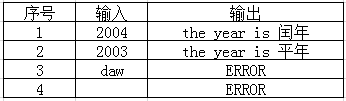
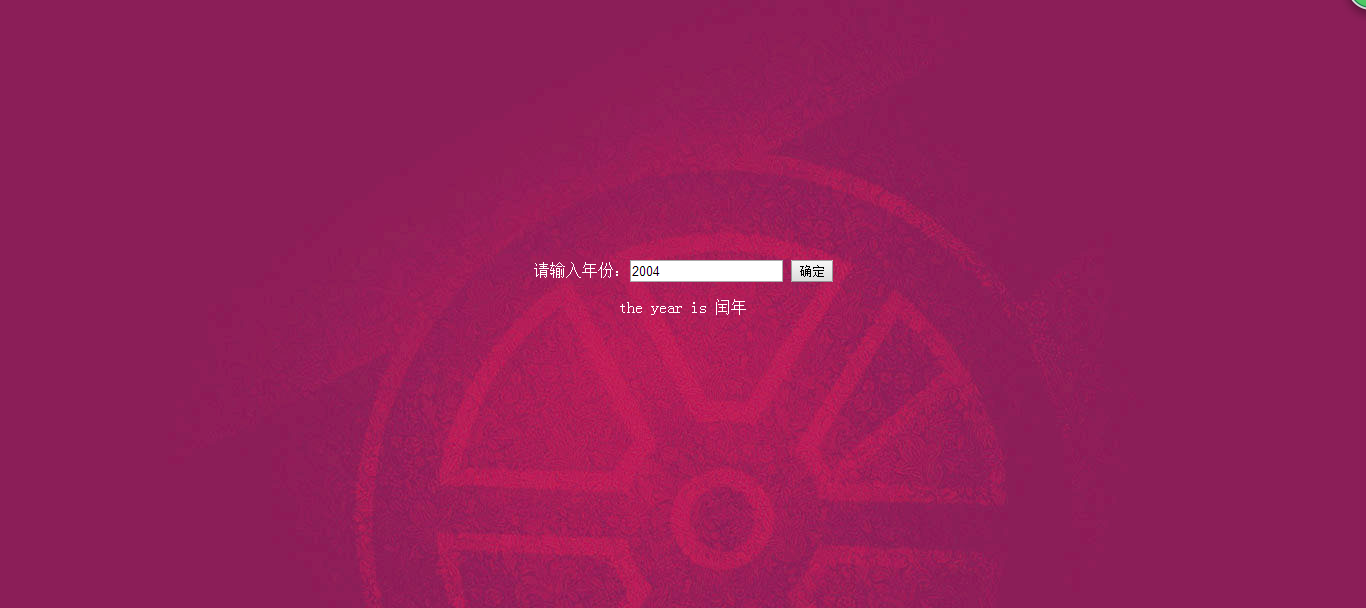
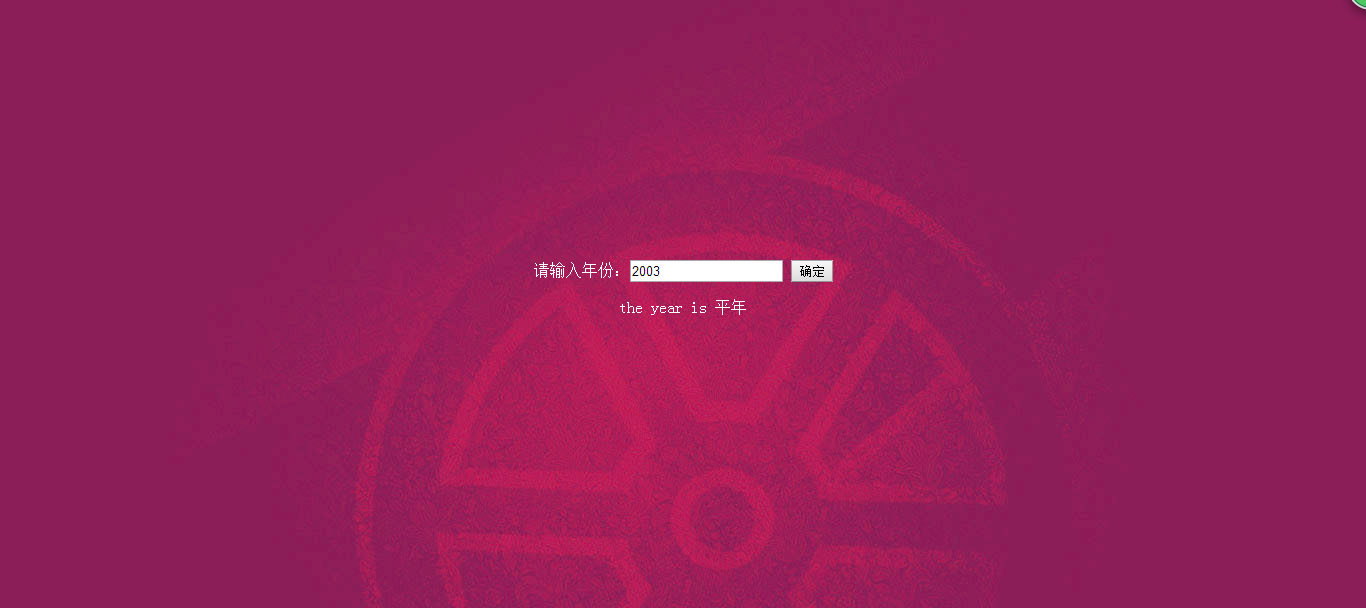
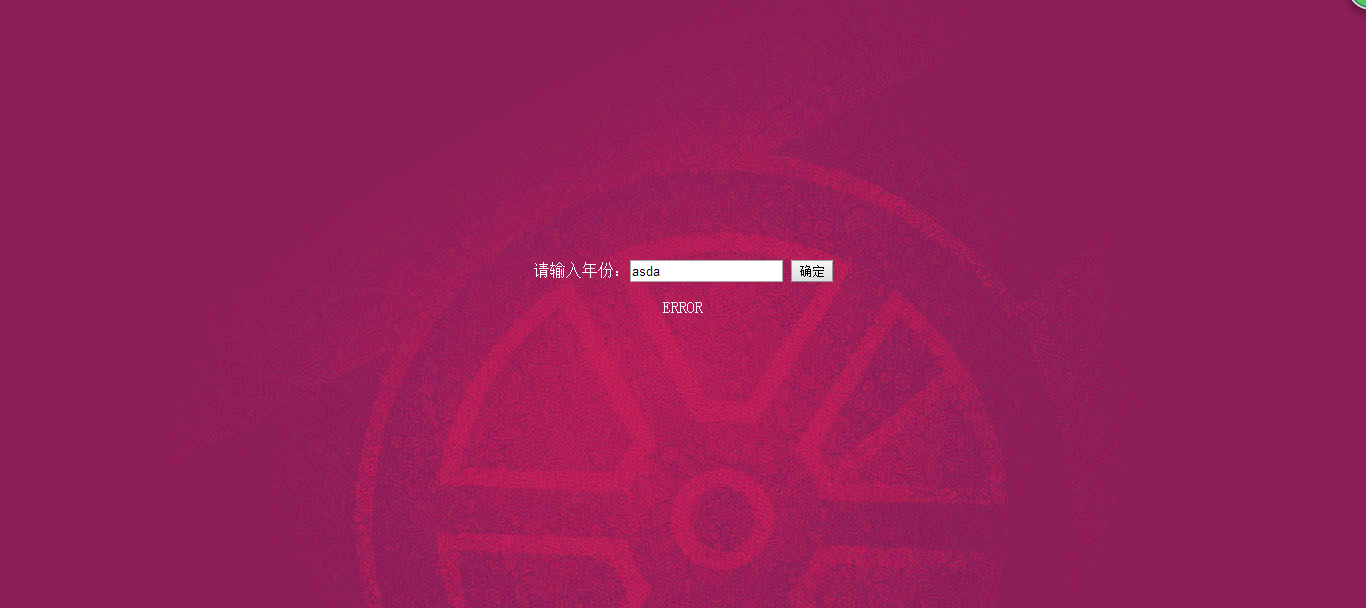
实验截图




源代码:
<!DOCTYPE html> <html> <head lang="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="page-enter" content="revealtrans(duration=3,transition=0)"/> <meta http-equiv="windows-target" content="_top"> </head> <body bgcolor="FFCC00" text="#FFFFFF" background="background2.jpg" bgproperties="fixed" leftmargin="50"><center><br><br><br><br><br><br><br><br><br><br><br><br><br><br> 请输入年份:<input type="text" id="input" autofocus="autofocus"/> <input type="submit" value="确定" onclick="test()"/> <p id="output"></p> <script> function test(){ if(!checkNum(document.getElementById("input").value)||document.getElementById("input").value==0) document.getElementById("output").innerHTML="ERROR"; else if((document.getElementById("input").value%4==0&&document.getElementById("input").value%100!=0)||document.getElementById("input").value%400==0) document.getElementById("output").innerHTML="the year is 闰年 "; else document.getElementById("output").innerHTML="the year is 平年"; } function checkNum(value) { var Reg = /^[0-9]*$/; if (Reg.test(value)) return true; return false; } </script> </center> </body> </html>