ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
前言:前面两篇博客我实现了用户的注册功能,分为两篇来介绍,主要就是介绍一些简单的验证以及用户名不能为空,密码和确认密码等必须一样,那么后面我们将不会在详细的讲述这点内容,只要我们讲述具体的思路我想大家都可以明白,那么今天我们就来说用户的多条数据删除以及用户的修改信息等,当然我也会把主要的代码贴出来供大家看看,因为后面的很多东西都是很简单的,所以我也就是大致的说一下,希望大家能够自己敲一遍代码,那么什么都就知道了,下面我们就开始讲述我们今天的内容吧。
1. 过滤器的使用(用户必须登录)
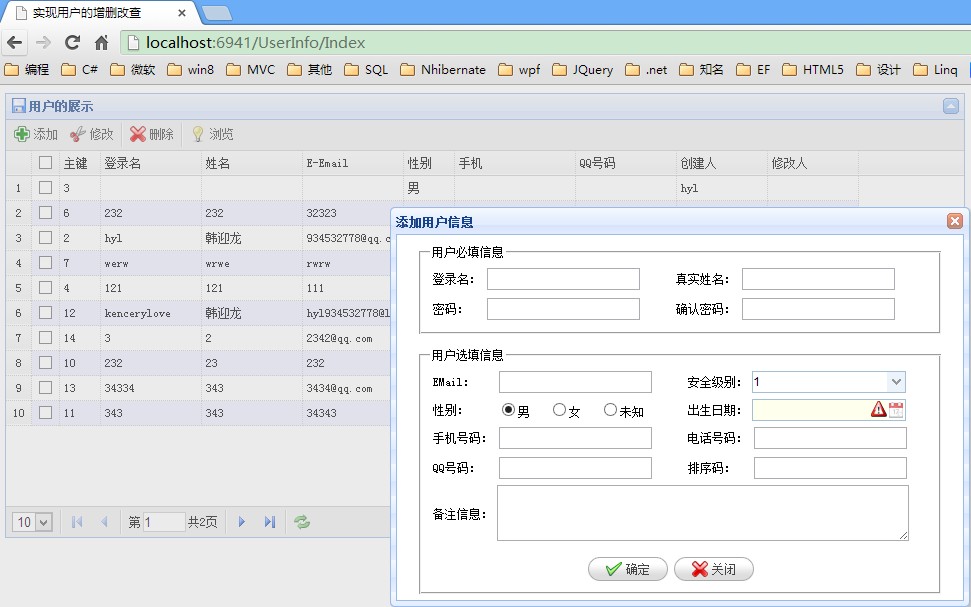
(1)当我们网站开发到这里的时候,我们虽然已经实现了用户登录信息,但是我如果不登录我还是能够操作数据库中的数据,只要我在路径中直接输入访问的地址,不经过登录信息,比如:http://localhost:6941/UserInfo/Index如果我这样访问的话,如图所示他是可以进行操作的,但是用户还没有登录啊,所以我们就需要解决这样的问题。

(2)上面我们已经提出来需求了,下面我们就需要去执行,那么这样的话我们有什么思路可以解决这种问题呢?这时候我们想到了Session,我们可以判断session是否为空,如果为空的话直接跳转到登录页面,负责才能进行操作。这样当我们在登录的时候我们就已经给session赋值了,大家可以去登录的博客里面去看,主要代码如下:
//如果用户信息存在的话讲用户信息保存到session中
if (UserName != null)
{
Session["UserInfo"] = userInfo;
}
(3)那么我们在登录的控制其里面已经写了Session,那么我们登录之后的所有页面的控制器里面都是去要判断用户是否为空了,这样的话是不是很冗余呢?当然了,那么我们是不是把一些公共用的东西都放到基类(公共类)中去呢,这时候我们首先想到了全局过滤器Filter,所有的控制器在执行之前都要经过全局过滤器过滤,但是这里有一个缺点就是登录的页面也会进过全局过滤器的过滤,所以这里使用全局过滤器不太好,用户还没有登录就要去验证是否登录。
(4)用全局过滤器不太方便,那么我们还有什么方法呢?这时候我们发现我们的控制器都继承自Controller,那么我们就想我们是不是需要重新一个基类继承自Controller,而让其他的控制其类继承自我们建立的基类,这样我们就新建一个基类BaseController类,然后让需要检测用户登录的页面继承自这个基类,代码如下:
1 namespace LYZJ.UserLimitMVC.UI.Portal.Controllers 2 3 { 4 5 /// <summary> 6 7 /// 基类BaseController,过滤器 8 9 /// </summary> 10 11 public class BaseController : Controller 12 13 { 14 15 //当前登录的用户属性 16 17 public BaseUser CurrentUserInfo { get; set; } 18 19 20 21 //重新基类在Action执行之前的事情,在Action执行之前的一个方法 22 23 protected override void OnActionExecuting(ActionExecutingContext filterContext) 24 25 { 26 27 base.OnActionExecuting(filterContext); 28 29 //得到用户登录的信息 30 31 CurrentUserInfo = Session["UserInfo"] as BaseUser; 32 33 //判断用户是否为空 34 35 if (CurrentUserInfo == null) 36 37 { 38 39 Response.Redirect("/Login/Index"); 40 41 } 42 43 } 44 45 } 46 47 }
(5)最后让我们需要检测用户登录的控制其都继承自这个基类即可,这样我们就解决了这个需求,继承代码如下:
public class UserInfoController : BaseController
2. 多数据删除(用户可以选择多条数据删除)
(1)我们对数据库的操作无非就是增删改查,那么我们现在开始实现对数据的删除,对数据的删除我们现在初步分为二种,一种是直接将数据删除,一种就是伪删除,只是修改用户的删除状态为删除,直接将数据删除又分为两种状态,一种状态时一条一条数据的删除,一种是直接选择很多数据然后删除,因为一条一条的删除很简单,我这里就不做了,我直接坐多条数据的删除,那么下面我们开始实现直接删除和伪删除的功能。
3. 多数据直接删除和伪删除
(1)首先我们来实现多数据直接删除,那么我们首先便是要有直接删除的按钮,EasyUI提供了如何显示图标的的方法,那么需要去研究一下EasyUI了,这里就不说了,效果图如下:

(2)接下来我们就需要给直接删除和伪删除添加异步方法去实现这个功能了,首先我们想到的是直接删除和伪删除在发送异步请求的时候那里不一样呢?当然是发送异步请求处理的方法不一样,其他的地方在前台都是一样的,这样的话我们就记起来了一句话代码公用的时候必须封装方法,所以这里我们也封装方法,然后给一个标识标识我们到底是伪删除还是直接删除,所以前台主要的发送异步请求的代码如下:
1 //实现直接删除数据和伪删除数据的方法 2 3 function deleteBaseUserInfo(not) { 4 5 //得到用户选择的数据的ID 6 7 var rows = $("#test").datagrid("getSelections"); 8 9 //首先判断用户是否已经选择了需要删除的数据,然后循环将用户选择的数据传递到后台 10 11 if (rows.length >= 1) { 12 13 //遍历出用户选择的数据的信息,这就是用户用户选择删除的用户ID的信息 14 15 var ids = ""; //1,2,3,4,5 16 17 for (var i = 0; i < rows.length; i++) { 18 19 //异步将删除的ID发送到后台,后台删除之后,返回前台,前台刷洗表格 20 21 ids += rows[i].ID + ","; 22 23 } 24 25 //最后去掉最后的那一个, 26 27 ids = ids.substring(0, ids.length - 1); 28 29 //获取用户选择的用户信息,如果用户选择了已经登录的用户的话需要给出不能删除的信息 30 31 var userNames = ""; 32 33 for (var i = 0; i < rows.length; i++) { 34 35 userNames += rows[i].UserName + ","; 36 37 } 38 39 userNames = userNames.substring(0, userNames.length - 1); 40 41 //首先取出来到底是直接删除还是伪删除发送异步请求的地址和是否是伪删除的参数 42 43 var postData = ""; 44 45 if (not == null) { 46 47 postData = { 48 49 ID: ids, UserName: userNames 50 51 } 52 53 } 54 55 else { 56 57 postData = { 58 59 ID: ids, UserName: userNames, Not: not 60 61 } 62 63 } 64 65 //然后确认发送异步请求的信息到后台删除数据 66 67 $.messager.confirm("删除信息", "您确认删除<font color='red' size='3'>" + userNames + "</font>用户吗?", function (DeleteUser) { 68 69 if (DeleteUser) { 70 71 $.get("/UserInfo/DeleteUsers", postData, function (data) { 72 73 if (data == "OK") { 74 75 //友情提示用户删除成功,刷新表格 76 77 $.messager.alert("友情提示", "删除成功"); 78 79 $("#test").datagrid("reload"); 80 81 //当删除完成之后,第二次删除的时候还记得上次的信息,这样是不可以的,所以我们需要清除第一次的信息 82 83 //第一种方法 84 85 rows.length = ""; 86 87 //第二种方法 88 89 $("#test").datagrid("clearSelections"); 90 91 } 92 93 else { 94 95 $.messager.alert("友情提示", "删除失败:" + data); 96 97 } 98 99 }); 100 101 } 102 103 }); 104 105 } 106 107 else { 108 109 alert("请选择你要删除的数据"); 110 111 } 112 113 };
(3)在这里我们需要注意的就是如果我们当前这个用户已经登录了这个系统,如果我们想要删除这条数据的话,理论上因该是删除不了的,所以在上面的代码中我也做了一些操作将用户名也传递到后台去了。这样我们就可以在后台判断这个登录用户名是否再使用,如果使用则不允许删除,负责允许登录用户删除信息。
(4)从上面的代码中可以详细的看到我做了很多的注释,如果大家不懂得话可以去研究一下,这里就不详细说明了,当我们发送完异步请求的时候,这时候我们就要去控制器中实现我们所发送的请求,那么我们控制器中实现的主要代码如下,里面我也书写了大量的注释,这里就不详细解释了。代码如下:
1 //直接删除用户的信息 2 3 public ActionResult DeleteUsers(BaseUser userInfo, string ID, string UserName, string Not) 4 5 { 6 7 //首先判断是那个用户登录进入的,如果此用户正在使用这个系统,则不允许用户删除 8 9 userInfo = Session["UserInfo"] as BaseUser; 10 11 var userName = userInfo.UserName; //登录用户的信息 12 13 var uIDsName = UserName.Split(','); //将传递过来的用户名分割成一个一个的显示 14 15 List<string> listUserInfo = new List<string>(); 16 17 foreach (var Name in uIDsName) 18 19 { 20 21 listUserInfo.Add(Name); 22 23 } 24 25 if (listUserInfo.Contains(userName)) 26 27 { 28 29 return Content("含有正在使用的用户,禁止删除"); 30 31 } 32 33 //下面我们开始删除用户的信息 34 35 //首先判断确认是否从前台传递过来了信息 36 37 if (string.IsNullOrEmpty(ID)) 38 39 { 40 41 return Content("请选择需要删除的数据"); 42 43 } 44 45 var idStrs = ID.Split(','); //截取传递过来的字符串 46 47 List<int> deleteIDList = new List<int>(); 48 49 foreach (var idStr in idStrs) 50 51 { 52 53 deleteIDList.Add(int.Parse(idStr)); 54 55 } 56 57 if (Not != null) 58 59 { 60 61 //伪删除,也就是根据用户的ID修改信息,首先查询出实体信息 62 63 foreach (var deleteId in deleteIDList) 64 65 { 66 67 var EditUserDeleteIsNot = _userInfoService.LoadEntities(c => c.ID == deleteId).FirstOrDefault(); 68 69 EditUserDeleteIsNot.DeletionStateCode = 1; 70 71 _userInfoService.UpdateEntity(userInfo); 72 73 } 74 75 return Content("OK"); 76 77 } 78 79 else 80 81 { 82 83 //最后执行批量删除数据的方法 84 85 if (_userInfoService.DeleteUsers(deleteIDList) > 0) 86 87 { 88 89 return Content("OK"); 90 91 } 92 93 } 94 95 return Content("删除失败,请您检查"); 96 97 } 98 99 }
(5)那么根据上面的代码我们可以看到我们实现了伪删除和批量删除,但是我还将批量直接删除的代码再一次的进行了封装,放到了业务逻辑层,那么业务逻辑层的主要代码如下:
1 //实现批量删除数据 2 3 public int DeleteUsers(List<int> deleteIds) 4 5 { 6 7 foreach (var deleteID in deleteIds) 8 9 { 10 11 _DbSession.BaseUserRepository.DeleteEntity(new BaseUser() 12 13 { 14 15 ID = deleteID 16 17 }); 18 19 } 20 21 return _DbSession.SaveChanges(); 22 23 }
4.小结
(1)这篇博客我们大致就说这么多吧,我们首先介绍了过滤器,其次又介绍了用户删除信息的各种详细的叙述,如果大家感兴趣的话可以自己去看我的代码,代码主要的部分还是分享给大家了,我这里就不详细的描述了,
(2)下面我展示一下这篇博客所实现的功能图纸,图像如下:


源码下载
(1):完整源码下载
Kencery返回本系列开篇