由于树莓派3的默认内存只有1G,而应用程序运行过程中,存在大量的IO读写,以及网络转换,内存交换等。这样,也有很多buffer、cache资源占用等,很快就会接近1GB,最终导致可使用内存就几KB,程序稍微运行一段时间,部分就会自动crush掉;存在如下这样的问题:
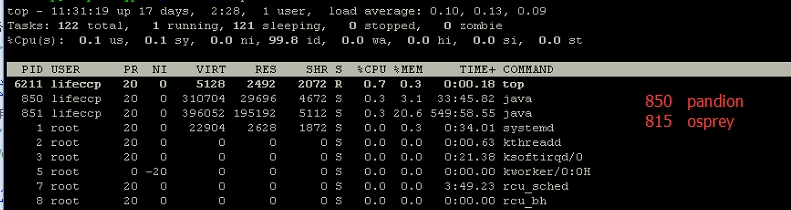
(1)接收大量图片,服务占用内存较高(pandion占用310MB,osprey占用396MB)加上buffer和cache占用资源之和,接近900MB,盒子本身内存资源不足,可用内存只剩下25~27MB;这样性能比较差,传图慢,会导致挤压;

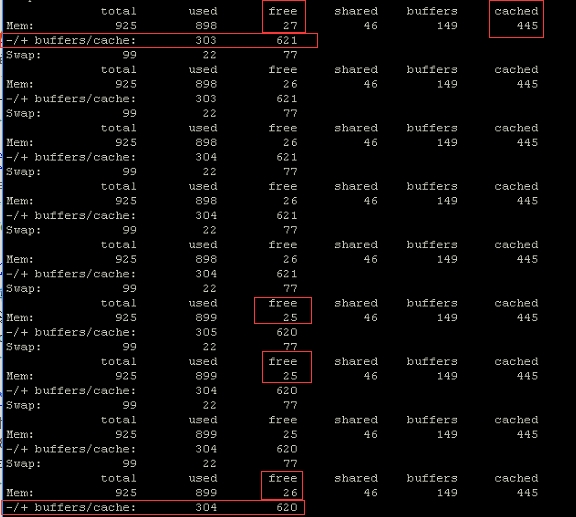
(2)SD卡存储空间小,可见盒子可用内存持续保持在26MB左右,本身swap分区只有100MB;

修改之后,检查看起来性能相对稍微强一点。下面简要记录一下swap扩展分区:
一.Linux下察看swap分区大小的命令
top
或者fdisk -l
或者free -m
SWAP分区一般大小为物理内存的2倍,但最大不超过2G;
二.swap增加方法
增加SWAP空间的方法有两个:增加另外一个SWAP分区,或通过创建一个SWAP文件来实现。
一)增加一个SWAP分区:
1)创建一个SWAP分区: fdisk -l /dev/cciss/c0d0 (m---p ---n --t (将分区格式转换成 82)--w)(如/dev/cciss/c0d0p6)
2)格式化分区:mkswap -c v1 /dev/cciss/c0d06;
3)修改/etc/fstab文件,增加
/dev/cciss/c0d0p6 swap swap default 0 0
4)激活swap分区:swapon -a /dev/cciss/c0d0p6;
5) 查看swap 分区:swapon -s 或 free 或 cat /proc/swaps
二)增加一个SWAP文件;
1)dd if=/dev/zero of=/tmp/tmp.swap bs=1M count =100;( 建立一个100M的文件);
2)mkswap /tmp/tmp.swap; (标识为SWAP文件)
3)swapon /tmp/tmp.swap;(激活SWAP文件)
4)修改/etc/fstab文件,增加以下内容:
/tmp/tmp.swap swap swap default 0 0
5)swapon -s 或free 或cat /proc/swaps 查看。
三)删除SWAP分区:
1) swapoff /dev/cciss/c0d0p6;
2) 修改/etc/fstab文件。
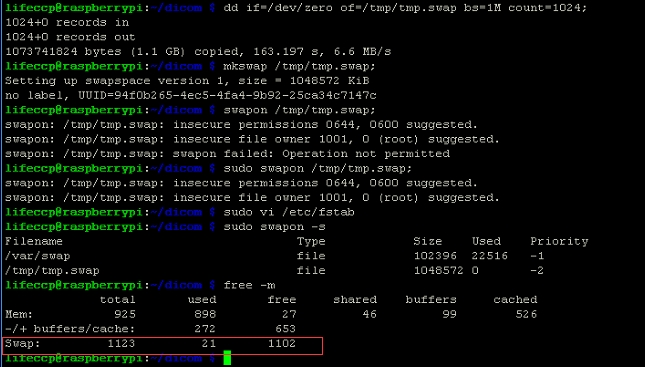
参考实践脚本:
dd if=/dev/zero of=/tmp/tmp.swap bs=1M count=1024;
mkswap /tmp/tmp.swap;
swapon /tmp/tmp.swap;
# sudo vi /etc/fstab # /tmp/tmp.swap swap swap default 0 0
sudo cp /etc/fstab /etc/fstab.bak
sudo sed -i '5i /tmp/tmp.swap swap swap default 0 0' /etc/fstab

验证可用。
参考:
dd if=/dev/zero of=/mnt/swap bs=1M count=4096 mkswap /mnt/swap chmod 0600 /mnt/swap swapon /mnt/swap vi /etc/fstab
a