原文名称:Creating Rewrite Rules for the URL Rewrite Module
原文作者:Ruslan Yakushev
URL Rewrite 模块是 IIS 服务器的一个可下载的扩展模块,在 Windows Azure Web Sites (WAWS) 已经是预安装的,可以直接使用。这个演练教程将带领你创建并验证一系列常用的 URL 重写规则。
前置条件
这个演练需要下列条件:
1. IIS7 或者更高版本,ASP.NET 服务必须启用。
2. 已经安装了 URL Rewrite 模块,详细内容参见:Using the URL Rewrite Module.
创建测试页面
下面的练习将使用 IIS 的默认配置,默认网站将位于 %SystemDrive%inetpubwwwroot 文件夹中。
为了演示 URL Rewrite 模块是如何工作的,我们将创建一个简单的 ASP.NET 页面,这个页面会读取 Web Server 的变量并把它的值输出到页面中。
在 wwwroot 文件夹中,创建名为 article.apsx 的文件,将下面的 ASP.NET 代码复制到这个文件中。
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>URL Rewrite Module Test</title> </head> <body> <h1>URL Rewrite Module Test Page</h1> <table> <tr> <th>Server Variable</th> <th>Value</th> </tr> <tr> <td>Original URL: </td> <td><%= Request.ServerVariables["HTTP_X_ORIGINAL_URL"] %></td> </tr> <tr> <td>Final URL: </td> <td><%= Request.ServerVariables["SCRIPT_NAME"] + "?" + Request.ServerVariables["QUERY_STRING"] %></td> </tr> </table> </body> </html>
保存之后,在浏览器中访问 http://localhost/article.aspx ,确认可以在浏览器中正确看到页面内容。
创建重写规则
我们将创建下面的简单重写规则。
原地址:http://localhost/article/342/some-article-title
重写后
目标地址:http://localhost/article.aspx?id=342&title=some-article-title
我们将使用 IIS 管理器中的 URL Rewrite 管理界面来创建重写规则,请参考下列步骤:
1. 打开 IIS 管理器
2. 选中 Default Web Site
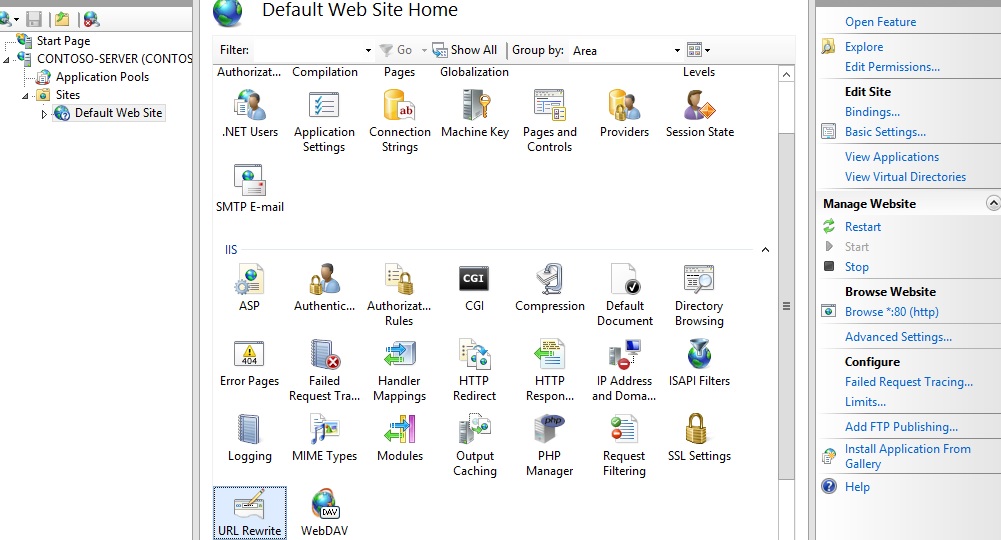
3. 在特性视图中,点击 URL Rewrite

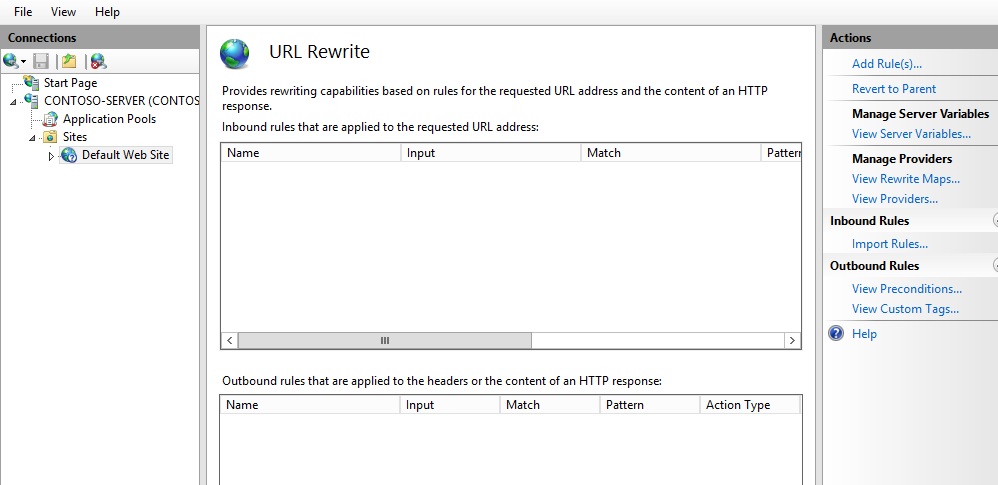
4. 在右侧的 Action 面板中,点击 Add Rules... 添加规则

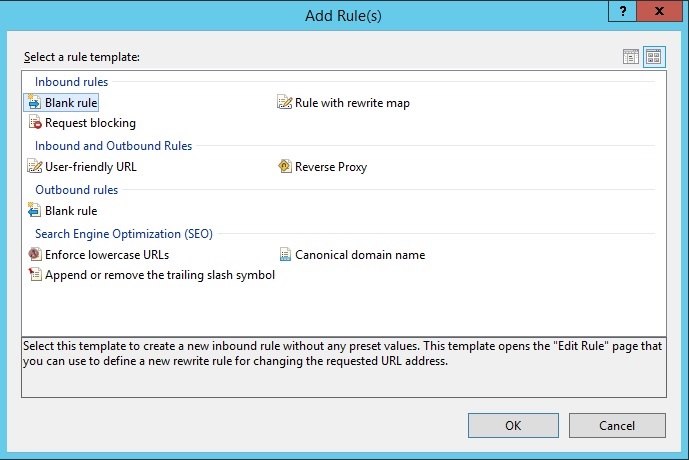
5. 在 Add Rules 添加规则对话框中,选择 Blank Rule 空白规则,然后点击 Ok 确定。

现在可以定义实际的重写规则了。在 URL Rewrite 模块中,每个重写规则必须提供下面的四个信息:
1. 规则名称
2. 匹配目标 URL 的正则表达式模板。
3. 条件选项
4. 在模板匹配,并且条件成立的情况下,需要采取的动作。
管理规则
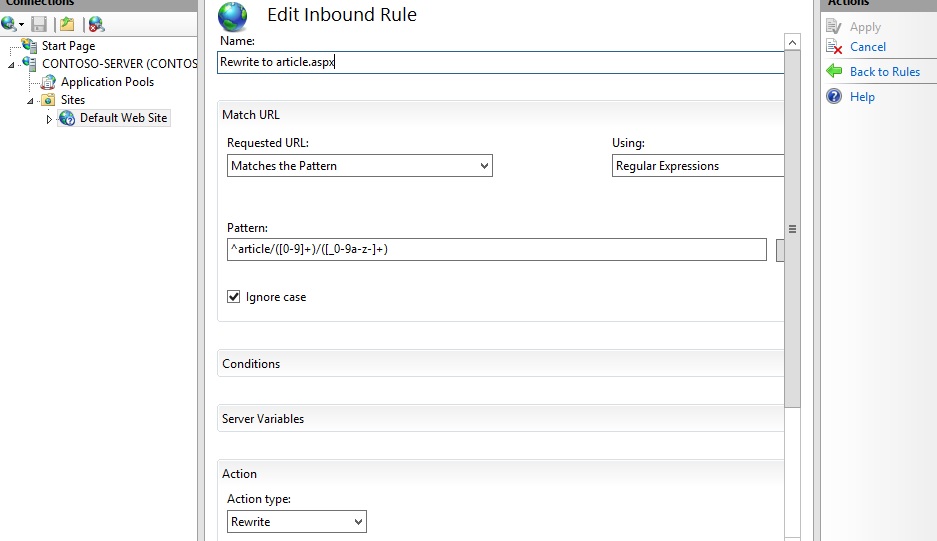
在 Name 名称文本框中,输入一个唯一的规则名称,比如:"Rewrite to article.aspx"

定义匹配的正则表达式
在 Pattern 匹配模板文本框中,输入如下的正则表达式。
^article/([0-9]+)/([_0-9a-z-]+)
这是一个正则表达式,将会匹配符合下面规则的众多 URL 地址。
1. 开始的字符序列是 "article/"
2. 在第一个 / 之后,包含一个或者多个数字字符
3. 在第二个 / 之后,包含一个或者多个字母,数字,下划线或者连字线。
注意,在正则表达式中使用了圆括号,圆括号用来创建捕获组,在后面可以通过反向引用来使用它。
定义动作
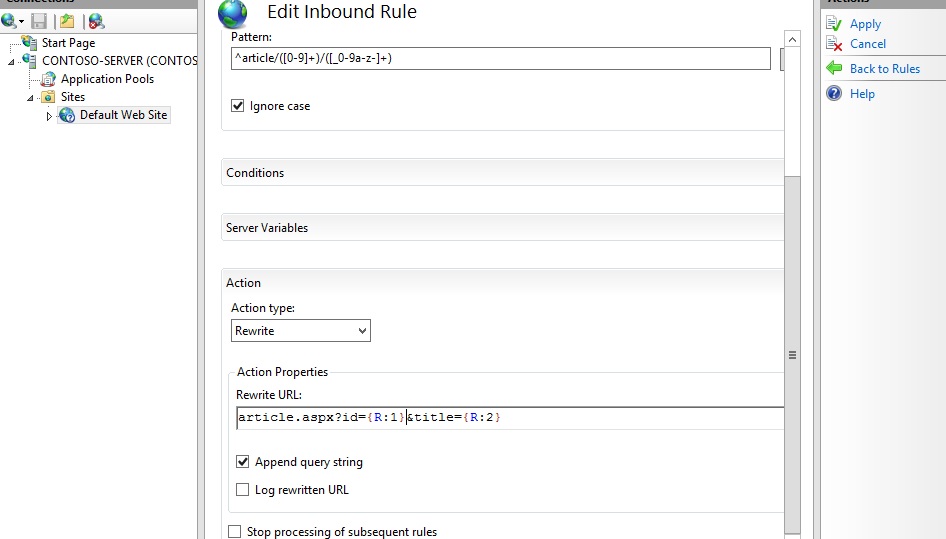
因为我们定义的规则希望重写 URL,在 Action Type 下拉列表框中选择 Rewrite 重写动作类型,在重写目标的 Rewrite URL 输入框中,输入下面的内容。
article.aspx?id={R:1}&title={R:2}
这里使用指定了一些变量用于重写 URL,注意在查询字符串中,我们使用了 {R:1} 和 {R:2},这些就是刚刚提到的反向引用。
对于其它设置我们使用默认值,这样整个编辑规则的页面应该看起来如下所示。

在右边的面板中,点击 Apply 保存规则。
在配置文件中查看重写规则
我们定义的重写规则将会保存在 ApplicationHost.config 或者 Web.config 中。为了查看我们刚刚创建的重写规则,打开位于 %SystemDrive%inetpubwwwroot 中的 Web.config 文件,应该在 <rewrite> 配置节中看到如下的内容。
<rewrite> <rules> <rule name="Rewrite to article.aspx"> <match url="^article/([0-9]+)/([_0-9a-z-]+)" /> <action type="Rewrite" url="article.aspx?id={R:1}&title={R:2}" /> </rule> </rules> </rewrite>
上面的语法也同样适用于 Windows Azure Web Sites (WAWS) 中的 Web.config 。
测试重写规则
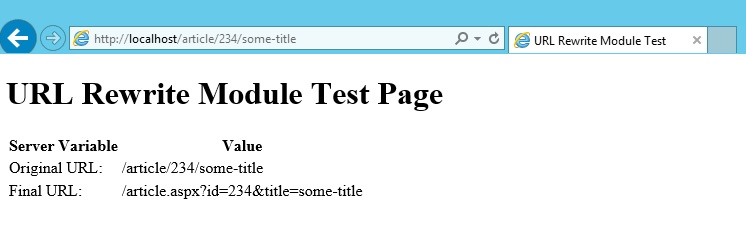
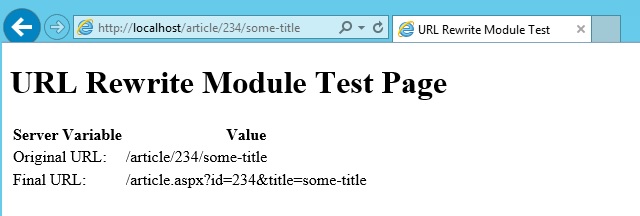
打开浏览器,在地址栏中输入:http://localhost/article/234/some-title
你会在页面中看到服务器的重写规则将 URL 修改为 Article.aspx,并且将 234 和 "some-title" 作为查询参数传递。

创建重定向规则
下面我们创建一个重定向规则。
源地址:http://localhost/blog/some-other-title/543
定向为:http://localhost/article/543/some-other-title
重定向规则可以将多个 URL 地址定向到同一个地址页面。
打开 IIS 管理器的 URL Rewrite 特性窗口,点击 Add Rule(s)... 添加规则,再次选择 Blank Rule 空白模板。
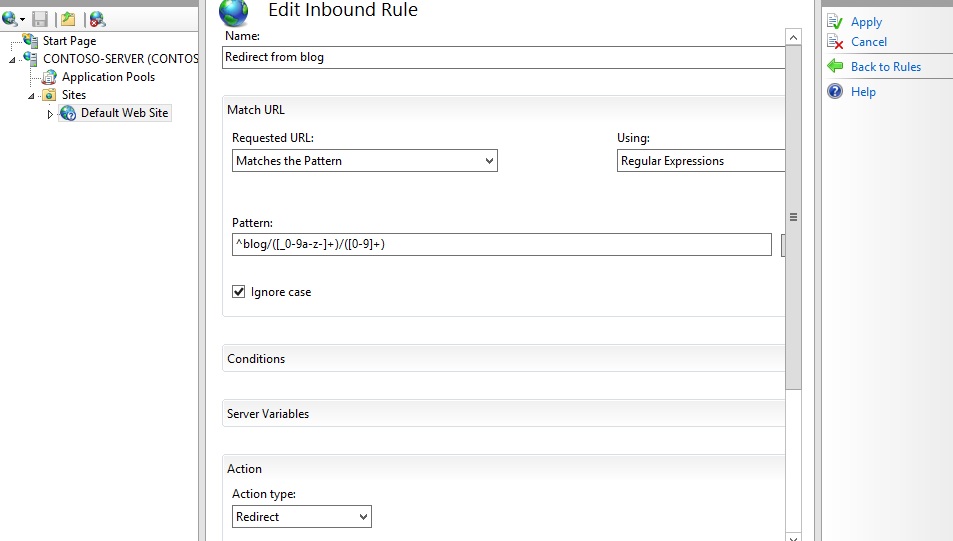
在编辑规则的页面中,输入下列内容:
1. 规则名称:Redirect from blog (这是规则的唯一名称)
2. 匹配模板:^blog/([_0-9a-z-]+)/([0-9]+) (这个模板用来匹配以 blog 开头的地址,捕获第二和第三节用于反向引用)
3. 动作:Redirect (重定向动作导致向浏览器发送一个 redirect 响应)
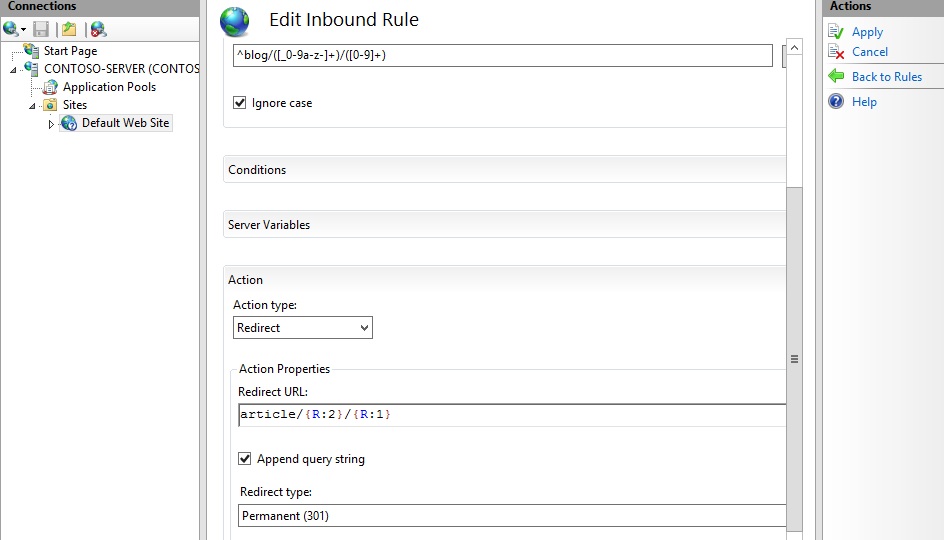
4. 目的 URL:article/{R:2}/{R:1} (这个模板用于重定向,注意,这里使用反向引用使用了前面的捕获组)
输入之后的界面应该如下所示。

输入 redirect URL 之后。

其它配置保持不变,在右面的面板中点击 Apply 应用规则。
测试重定向规则
打开一个浏览器,在地址栏中输入:http://localhost/blog/some-other-title/323
在浏览器中,你会看到地址被重定向到 http://localhost/article/323/some-other-title。

创建访问限制规则
第三个规则,我们将阻止没有特定请求头的请求。这个规则可以用来阻止使用 Ip 地址代替主机名称的黑客攻击。
这次,我们不使用 IIS 管理器来创建规则,而是直接在位于 %SystemDrive%inetpubwwwroot 的 Web.config 中创建规则。找到 <rewrite> 配置节,在 rules 部分将新内容插入到最前面,使这个新规则成为规则集中的第一个规则。
<rule name="Fail bad requests"> <match url=".*"/> <conditions> <add input="{HTTP_HOST}" pattern="localhost" negate="true" /> </conditions> <action type="AbortRequest" /> </rule>
现在的全部的重写规则如下所示。
<rewrite> <rules> <rule name="Fail bad requests"> <match url=".*"/> <conditions> <add input="{HTTP_HOST}" pattern="localhost" negate="true" /> </conditions> <action type="AbortRequest" /> </rule> <rule name="Redirect from blog"> <match url="^blog/([_0-9a-z-]+)/([0-9]+)" /> <action type="Redirect" url="article/{R:2}/{R:1}" redirectType="Found" /> </rule> <rule name="Rewrite to article.aspx"> <match url="^article/([0-9]+)/([_0-9a-z-]+)" /> <action type="Rewrite" url="article.aspx?id={R:1}&title={R:2}" /> </rule> </rules> </rewrite>
理解一下刚刚定义的规则。
<match url=".*"/>
这个匹配规则说我们将会匹配任何的 URL
<add input="{HTTP_HOST}" pattern="localhost" negate="true" />
这个元素为规则创建了一个条件,通过读取 HTTP_HOST 来获取请求地址中的主机部分,匹配 localhost ,然后取反。也就是说,这个条件检查请求地址中的 Host 不包含 localhost。
<action type="AbortRequest" />
这个动作中止请求的处理。
测试限制访问规则
打开浏览器,通过 Ip 地址访问我们的服务器:http://127.0.0.1/article/234/some-title,你应该没有从服务器得到任何响应。如果你使用 http://localhost/article/234/some-title,访问应该成功。
不成功的访问结果如下。

而成功的访问如下。

总结
在这个演练中,我们学习了如何创建 URL Rewrite 规则,既通过 IIS 管理器方式,也通过手动方式。这个演练演示了 URL Rewrite 模块的主要使用方式,比如正则表达式的支持,以及通过 HTTP 请求头的信息和服务器变量来作为重写的条件。