父组件传值给子组件
有两个文件,各自名为:A 文件和 B文件,其中 A 文件为父组件,B 文件为子组件。
1、在父组件中引用子组件
1.1、在父组件 json 中导入子组件
{
"usingComponents": {
"B": "../../components/B/B",
},
}
左边代表子组件的名称(可自定义),右边是子组件的路径。
2、在父组件 .wxml 中,子组件的引用处,绑定一个属性(text),并传递想要给子组件的值
<B text="我是父组件,传值给子组件"></B>
也可以在父组件的 .js 的 data 里面声明数据,并传给子组件。如:
Page({
data: {
tabs: [
{id: 0,value: '综合',isActive: true},
{id: 1,value: '销量',isActive: false},
{id: 2,value: '价格',isActive: false},
]
},
})
<B tabs="{{tabs}}" text="我是父组件,传值给子组件"></B>
tabs="{{tabs}}" 左边是自定义传给子组件的值的名称,右边是值,如果是在 data 里面拿到,那么要加 {{}}才行。
可以传多个值给子组件。
3、在子组件中的 .js 中使用 properties 获取值。通过 onReady 函数,使用 this.data.tabs 就可拿到数据。
Component({
properties:{
text:{text:String},
tabs:{
type: Array,//type 声明拿到的类型,必须要加
value: [] //value 是默认值,可以不加
}
},
})
4、在子组件 .wxml 中渲染从父组件拿过来的值。
<view wx:for="{{tabs}}" wx:key="id">
{{item.value}}
</view>
<view>
{{text}}
</view>
注意:
(1)子组件的 .js 的 Page 必须改为 Component ,通过 properties 才能拿到从父组件拿到数据。否则拿到不到数据。
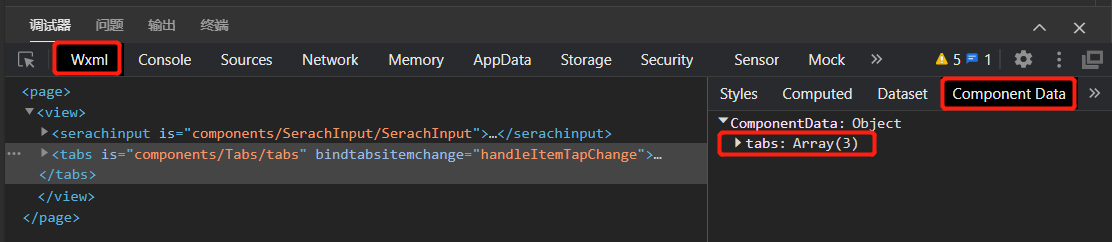
(2)在子组件的调试器里,如果 Component Data 里面如果没有要的数据,那就证明子组件拿不到父组件的数据。

(3)如果子组件拿不到父组件的数据,那么就要看下父子间的单词有没有拼错,看下父组件的 json 里面的子组件路径是否错误,
看下父组件引用子组件的名字是否错误,看下父组件传入的名称子组件是否拿错了,看下 :注意的(1);等等……
子组件传值给父组件
1、首先在子组件 .wxml 上定义事件
<view wx:for="{{tabs}}" wx:key="id" bindtap="myTab">
{{item.value}}
</view>
注意:bindtap 是点击事件。
2、子组件在需要传值时,使用 trriggerEvernt 传给父组件一个事件,并传递想要给父组件的值。在子组件的 .js 里面使用方法,必须在 methods 方法里面使用(父组件不需要)。methods 与
methods:{
myTab(){
this.triggerEvent("myEvent", {son: "子组件给父组件传值"})
}
}
3、在父组件的 .wxml 中绑定自定义事件
<B tabs="{{tabs}}" text="我是父组件,传值给子组件" bindmyEvent="handleMyEvent"></B>
左边:bind + 子组件 this.triggerEvent里面的 "自定义事件名",右边重新命名一个事件名称(自定义命名)。
4、在父组件 .js 文件中与 data 平级,使用 handleMyEvent 事件,并传入 e 。
handleMyEvent(e){
console.log(e);
}
在 e.detail 里面就能拿到从子组件传过来的值了。
注意:由于用的是 bindtab 事件,需要在页面处点击渲染的数据才能看到。
如果有问题,请大佬指出!