我猜你是在网络上搜索“ajax如何被搜索引擎收录”、“ajax SEO”、“ajax SEO友好”等关键词来到这里的。你可能已经很疲惫了,因为前段时间我也这样搜索,但是我发现搜索到的内容质量不高,有的只针对 google 的,有的不完整。但是,没关系。你只要再坚持一会,就可以真正找到解决方案了。
我们都知道当搜索引擎的蜘蛛爬行到你的站点,然后收录你站点的内容。但是蜘蛛不执行js,也就是说如果你站点的内容是通过ajax动态加载的,那么搜索引擎是不会收录到这部分的内容的。如果我们的站点非常多的内容是通过ajax加载的,那么收录的情况将惨不忍睹。
下面将围绕我最近在完成的一个需求来讲解我是如何做到ajax与SEO友好的。
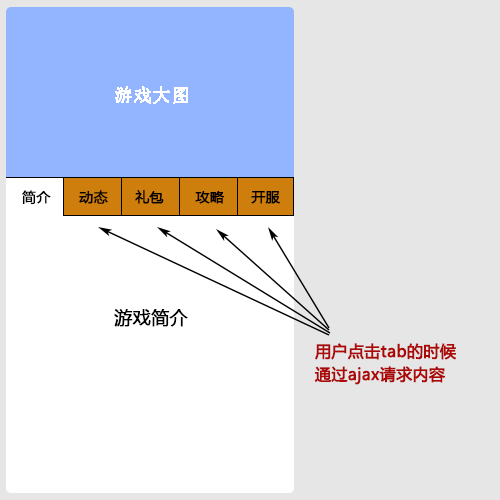
这个需求是一个手机游戏的的手机官网,结构大致如下:

这个需求场景很典型,页面上大部分内容都是在用户点击 “简介” “动态” “礼包” “攻略” “开服”这几个tab后动态加载的。
接到需求的时候我相信随便一个写过ajax的前端工程师都可以很轻松的完成这个需求,当时我也是这么做的,不考虑任何SEO的问题,甚至默认显示的“简介”tab都是页面进来后才动态加载的。
但是,过了几天产品经理MM跑过来,然后:

怎么办?
将所有内容在页面载入的时候就全部查询出来?这样虽然解决了SEO问题,但是这样页面性能会降低。有没有办法两全呢?有的,用 Quickling 技术 (来自Facebook)
先看一下传统的实现方式的代码:
<nav id="tab"> <a href="javascript:">简介</a> <a href="javascript:">动态</a> <a href="javascript:">礼包</a> <a href="javascript:">开服</a> <a href="javascript:">攻略</a> </nav> <div id="con"></div> <script> $("#tab a").click(function(){ //发起ajax请求 $.ajax({
url:"./introduction.html" success: function(html){ //将请求回来的内容添加到下面的内容div $("#con").append(html); } }); }); </script>
那么Quickling技术是怎么实现的呢?同样看一下代码:
<nav id="tab"> <a href="./introduction.html">简介</a> <a href="./dynamic.html">动态</a> <a href="./gift.html">礼包</a> <a href="./service.html">开服</a> <a href="./strategy.html">攻略</a> </nav> <div id="con"></div> <script> $("#tab a").click(function(){ //发起ajax请求 $.ajax({
url: "./introduction.html",
data: {key: 'ajax'} success: function(html){ //将请求回来的内容添加到下面的内容div $("#con").html(html); } }); return false; // 阻止 A 链接跳转 }); </script>
关键代码是 return false; 这句代码可以在用户点击A链接的时候阻止A链接的默认跳转。记得我们前面说过搜索引擎的蜘蛛是不执行js的,所以当蜘蛛爬到这个页面的时候会顺着A链接爬进对应页面,并收录对应的内容。
那么是不是意味着我们的需要做两套页面,一个用来响应ajax请求,一个用来给蜘蛛收录?
怎么可能,后端和前端比海尔兄弟感情还好,怎么能让后端工程师多做工作呢?

以 “简介” introduction.html 这个页面为例,这里我们假设后端是使用PHP,代码如下:
$isAjax = $_GET["key"]; $con = include 'con.php'; if($isAjax == "ajax"){ echo $con; }else{ $head = include 'head.php'; $foot = include 'head.php'; echo $head + $con + $foot; }
//很久没写PHP,写错了不要介意啊。
如果请求中的参数key的值是“ajax” 则只输出部分内容,否则则输出包含头部底部等完整内容。
ok! 就这么简单你明白了吗?