什么是Vuex?
vuex是一个专门为vue.js设计的集中式状态管理架构。状态?我把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态。简单的说就是data中需要共用的属性。
vuex面试考点
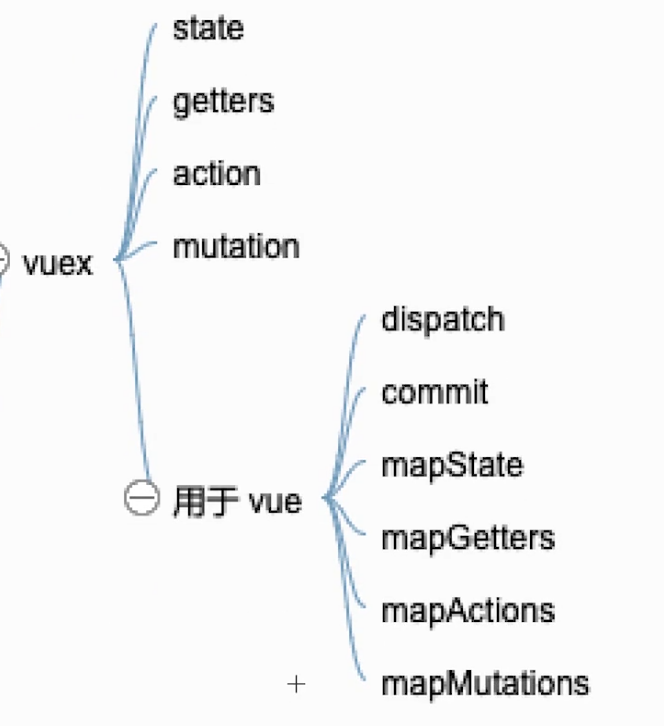
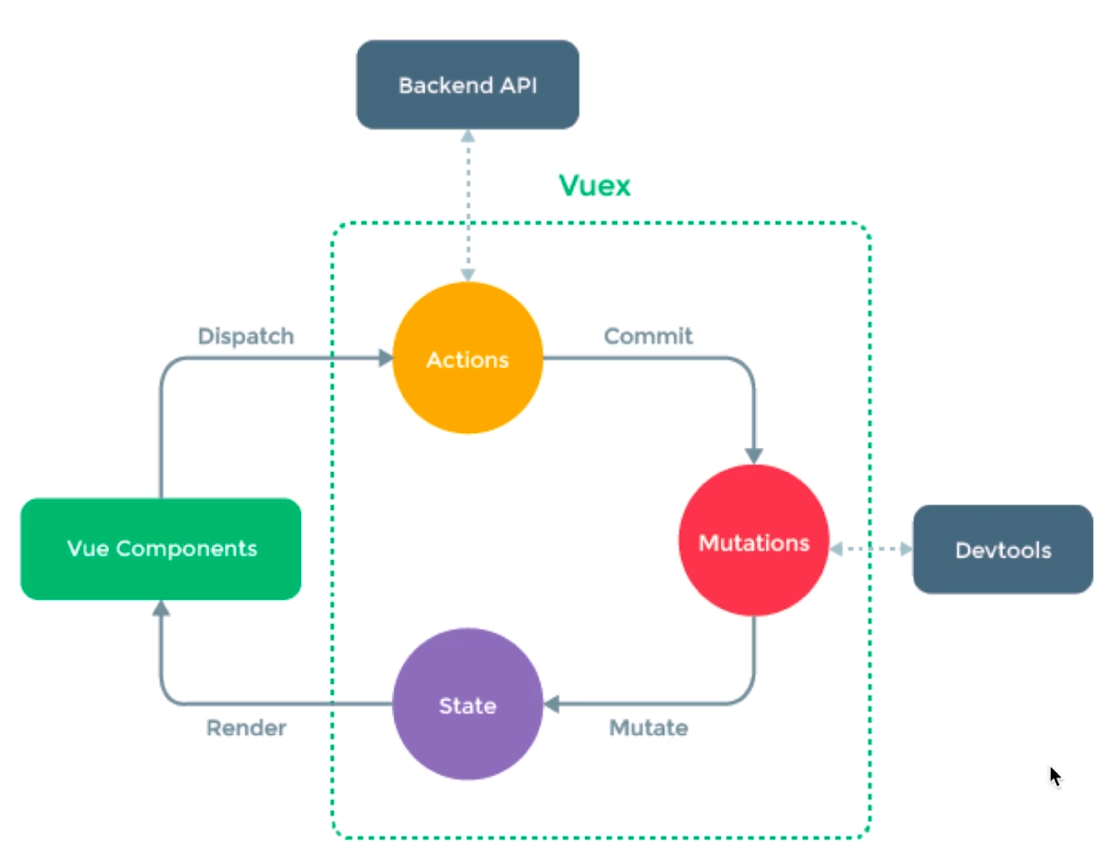
两张图一句话


一句话:vuex中的异步操作只能在 actions中,也就是ajax交互请求数据
引入Vuex(前提是已经用Vue脚手架工具构建好项目)
1、利用npm包管理工具,进行安装 vuex。在控制命令行中输入下边的命令就可以了。
npm install vuex --save
2、新建一个store文件夹(这个不是必须的)并在文件夹下新建index.js文件,文件中引入我们的vue和vuex。
import Vue from 'vue'; import Vuex from 'vuex';
3、使用我们vuex,引入之后用Vue.use进行引用。
Vue.use(Vuex);
通过这三步的操作,vuex就算引用成功了,接下来我们就可以尽情的玩耍了。
定义 state mutations 并抛出
const state = { cartCount: { cartNum: 0 } } const mutations = { initCartCount(state, cartNum){ state.cartCount = cartNum; } } export default new Vuex.Store({ state, mutations });
4、在main.js 中引入新建的vuex文件(全局引入vuex)
import store from './store/index'
5、再然后 , 在实例化 Vue对象时加入 store 对象 :
/* eslint-disable no-new */ new Vue({ el: '#app', store, router, template: '<App/>', components: { App } })
初出茅庐 来个Demo
前端项目中,例如头部会有 用户名 和 购物车 数量,这两个属性,这两个属性也就是头部是在多个组件中引用的,同时,购物车数量有在多个地方发生改变,添加购物车,购物车数量加减,删除购物车等等
1、在 vuex 中定义两个属性 一个 nickName 一个 cartCount。
const store = new Vuex.Store({ state: { nickName: '', cartCount: 0 } });
state 状态只能通过 mutations 改变,改变之后必须通过 commit 去提交改变要不然不会显示(也可以通过 action 提交,比如一步操作必须用这个提交)
定义更新 用户名 这个mutations。同时定义,购物车数量改变的方法。
const store = new Vuex.Store({ state: { nickName: '', cartCount: 0 }, mutations: { updateUserInfor(state, nickName){ state.nickName = nickName; }, // 接收传过来的 数字 ,在现有的基础上 +=,加购物车就 传1,减就穿 -1,删除就传 (-当前商品的数量)。 updateCartCount(state, cartCount){ state.cartCount += cartCount; },
// 购物车初始化,查看购物车的数量,上边那个是改变数量,这个只是查看不改变 initCartCount(state, cartCount){ state.cartCount = cartCount; } } });
2、用export default 封装代码,让外部可以引用。
export default new Vuex.Store({ state });
3、新建一个vue的模板,位置在components文件夹下,名字叫header.vue。在模板中我们引入我们刚建的store.js文件。
vuex改变值是有一个时间的,有的时候我们的操作可能还没等vuex赋值完毕已经进行了。所以要用这个属性实时去监控。
/** * vuex 通过这个计算属性 时时去变化 nickName,nickName在checklogin 的时候去赋值。 */ computed: { nickName(){ return this.$store.state.nickName; }, cartCount(){ return this.$store.state.cartCount; } },
页面中输出
<li style="color: red" v-if="nickName">{{nickName}},欢迎回来</li> <span class="cartNum" v-if="nickName && (cartCount>0)">{{cartCount}}</span>
在需要更改 vuex 的状态的地方
例如:调用登录接口,成功之后 接口返回用户名
this.$store.commit("updateUserInfor",res.body.result.userName);
购物车顶部的图标旁边显示购物车数量,这个同样是在登录后调用查看购物车数量,不登录肯定不能知道购物车的数量的
/** * 获取购物车数量赋值给 vuex */ getCartCount(){ this.$http.get('/users/getCartCount').then((res) => { if(res.body.status == 0){ this.$store.commit("initCartCount",res.body.result); } }); }
删除购物车(传递当前商品的数量)
// 删除购物车时候,通知 vuex 更新数量 this.$store.commit("updateCartCount", -this.itemData.productNum);
购物车点击加
this.$store.commit("updateCartCount", 1);
购物车点击减
this.$store.commit("updateCartCount", -1);
上边这种写法适用于,store比较小不需要单独建立store直接在main.js中写的情况。如果想单独建立以一个store文件的话:
store => index.js
import Vue from 'vue' import Vuex from 'vuex'; Vue.use(Vuex) const state = { cartCount: { cartNum: 0 } } const mutations = { initCartCount(state, cartNum){ state.cartCount = cartNum; } } export default new Vuex.Store({ state, mutations });
main.js
import store from './store/' new Vue({ el: '#app', router, store, template: '<App/>', components: { App } })
在需要调用的地方还是正常的上边的调用的方法
vuex 计算属性简写:
例如:在header 的组件中,用户名 和 购物车 数量都需要在这里计算,原本写法是
computed: { nickName(){ return this.$store.state.nickName; }, cartCount(){ return this.$store.state.cartCount; } },
vuex 有一套简写的方法,在页面导入 mapState,在需要简写的地方导入
import { mapState } from 'vuex'
computed: { * mapState 数组里面 填写的参数,就是vuex 要返回的参数,也就是vuex要更新更改的数据 * 它默认 执行 return this.$store.state.xxxx; xxxx就是数组中我们传入的 */ ...mapState(['nickName','cartCount']) },
总结;vuex 相当于是把一个变量改为了全局,让我们在所有的地方都能访问到,不管在哪个最近修改了这个属性。
下边讲下vuex安装所遇到的问题
1.安装vux
npm install vux --save-dev
2.安装vux-loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3.安装less-loader以正确编译less源码
npm install less less-loader --save-dev
4.安装 yaml-loader 以正确进行语言文件读取
npm install yaml-loader --save-dev
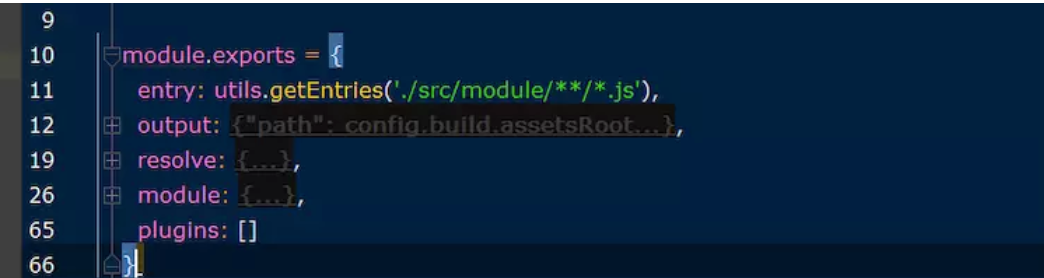
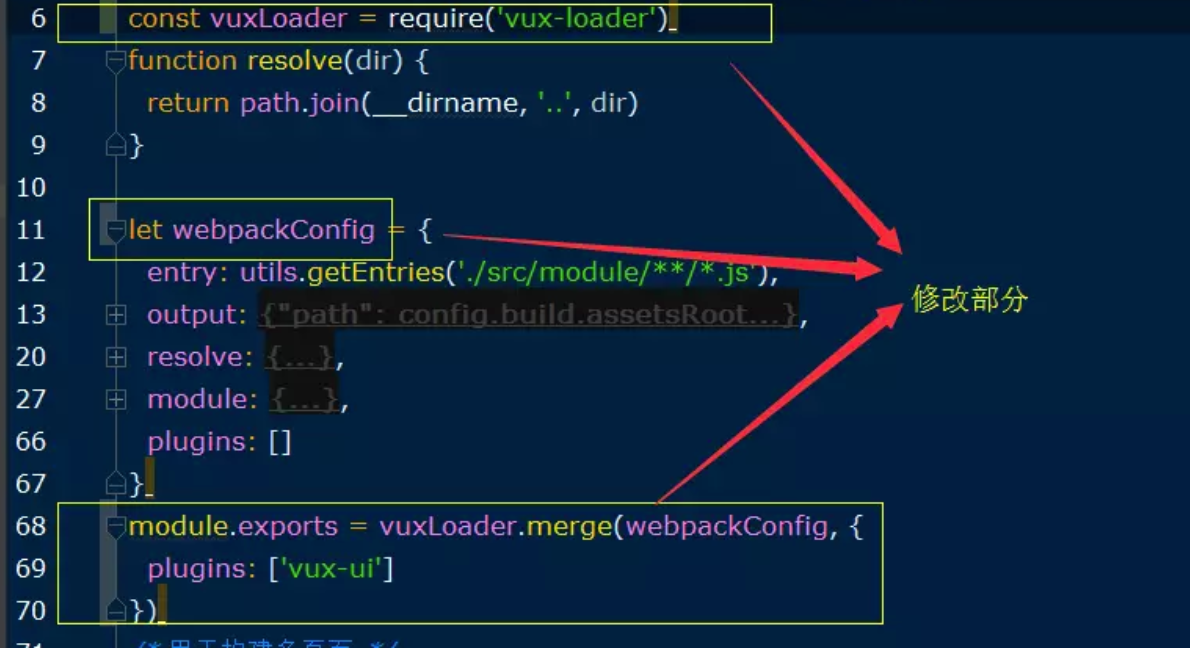
5.修改build/webpack.base.conf.js中的代码
将原文中的

修改成如下的

6.在安装完依赖和配置后文件以后,引入vux的模板