Javascript中,Dom节点常见的只有三种:分别是元素节点,属性节点,文本节点。我们可以用nodeType值来判断节点的类型,它们对应的nodeType属性值分别是1,2,3。
而获取元素节点,有六种方式。
1.getElementById()
通过id来选中元素。使字变成红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1">Javascript</div>
</body>
<script>
function func() {
var oDiv = document.getElementById("div1");
oDiv.style.color = "red";
}
func()
</script>
</html>
2.getElementsByTagName()
通过标签名来选中元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="list">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
</body>
<script>
function func() {
var oUl = document.getElementById("list");
var oList = document.getElementsByTagName("li");
oList[2].style.color = "red";
}
func()
</script>
</html>
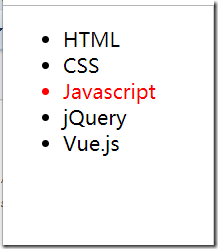
结果:
3.getElementsByClassName()
通过类名来获取元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="list">
<li>HTML</li>
<li>CSS</li>
<li class="select">Javascript</li>
<li class="select">jQuery</li>
<li class="select">Vue.js</li>
</ul>
</body>
<script>
function func() {
var oList = document.getElementsByClassName("select");
oList[0].style.color = "red";
}
func()
</script>
</html>
结果与上面相同。
4.querySelector与querySelectorAll()
分别表示满足条件的第一个元素或者所有元素。括号内的写法与CSS选择器的写法一样。
document.querySelectorAll(“.test”)表示获取所有class为test的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>JavaScript</div>
<div class="test">JavaScript</div>
<div class="test">JavaScript</div>
<div>JavaScript</div>
<div class="test">JavaScript</div>
</body>
<script>
function func() {
var oDiv = document.querySelectorAll(".test");
oDiv[0].style.color = "red";
}
func()
</script>
</html>
也可以使用quesrySelector()精确地获取某个元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="list">
<li>javascript</li>
<li>javascript</li>
<li>javascript</li>
<li>javascript</li>
<li>javascript</li>
</ul>
</body>
<script>
function func() {
var oLi = document.querySelector("#list li:nth-child(3)");
oLi.style.color = "red";
}
func()
</script>
</html>
5.getElementsByName()
通过name属性来获取表单元素。一般也只用表单元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label><input type="radio" name="status" value="本科"/>本科</label>
<label><input type="radio" name="status" value="硕士"/>硕士</label>
<label><input type="radio" name="status" value="博士"/>博士</label>
</body>
<script>
function func() {
var oInput = document.getElementsByName("status");
oInput[2].checked = true;
}
func()
</script>
</html>
6.document.title和document.body
获取一个页面仅有的一个title和body元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
function func() {
document.title = "这是title元素";
document.body.innerHTML = "<p style='color: red'>这是body元素</p>";
}
func()
</script>
</html>
最后,注意getElementByTagName可以操作动态创建的Dom,而getElsmentById不可以。关于创建元素,则需要另外了解了。