
场景是:
从待办点入一个连接,通过登录(登录是一个路由)跳转到PC和移动端,由于PC和移动是多页面打包的项目。
移动端和PC端又都又各自的登录(路由)
但是单点登录回调里配置了一个,都走PC的登录,由于PC和移动登录获取的数据是一样的,也无所谓,让后台在单点登录的url地址里带了一个参数 device,device=1 代表PC,device=2 代表移动端,
通过这样决定登录登录成功后,跳转到不同的路由,但是因为是用的PC端的登录,登录成功后,跳转PC端路由当然非常正常。
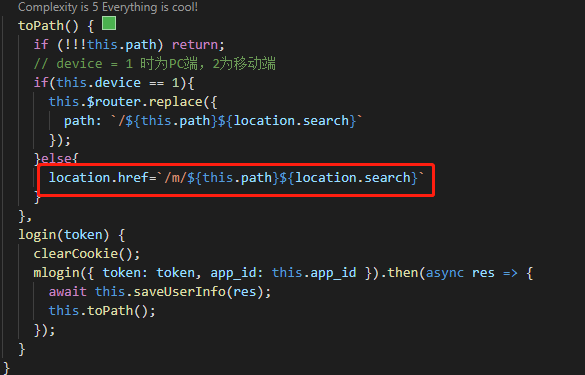
但当我们else(移动端)的时候,我们直接this.$router.push() 会发现打开的页面是404,然后刷新才会进入移动端目标路由。
这个问题就是,因为vue是单页面应用,路由都是在router-view这个容器中显示,切换并不会造成页面刷新,应为在PC端登录(说明走的是PC端路由)直接去切换到移动端路由,PC端肯定找不到移动端的路由,直接通过router.push(移动端路由地址),
肯定就404了,所以我们要用原生的location.href 去让页面在跳转的时候刷新,才能找到移动端路由。并且要把移动端需要的参数带过去(因为移动端走的是PC端的单点登录回调,他们参数一样,在PC端这里能把这些透传过来的参数拿到了,移动端某些页面也要用,就把这些参数拼到移动端的路由上),这样移动端目标路由对应的组件就可以取到这些参数使用。