1.三种引入方式
1.行内js <div onclick = 'add(3,4)'></div>
function add(a,b){
}
2.内接JS
<script>/*js 代码*/</script>
3.外接样式
<script src='main.js'></script>
//在前端项目中 当你看到index、main开头,这个时候应该考虑是项目的入口文件
//标签中img标签 link标签 script a标签 里面的属性 href src 都会往服务器发送请求 get请求
def add():
print('111')
add()
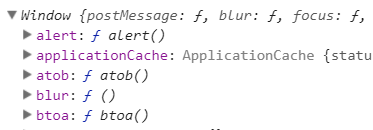
对象:万事万物皆对象 window对象:属性和方法(浏览器提供了一些自己的属性和方法)
//在script脚本中声明的变量、函数(方法)都会被挂载window,这个window是一个全局对象
//全局对象和局部作用
在js中,所有的事件都是带on的
alert 是浏览器原生的方法
windows.alter('11')也能执行。
但是在js里面,可以省略window
但是有一个例外,window.onload必须要写全。
在js声明对的变量,都被window挂起
|
1
2
|
var d1 = 11;console.log(window.d1); |
查看console,就会看到11
直接查看window
|
1
|
console.log(window); |
查看console,这里面有很多属性,其中就有alert,还有声明的变量。

一、常用内置对象
所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法
数组Array
1.数组的创建方式
- 字面量方式创建(推荐大家使用这种方式,简单粗暴)
|
1
|
var colors = ['red','color','yellow']; |
- 使用构造函数(后面会讲)的方式创建 使用new关键词对构造函数进行创建对象
|
1
|
var colors2 = new Array(); |
2.数组的赋值
|
1
2
3
4
5
|
var arr = [];//通过下标进行一一赋值arr[0] = 123;arr[1] = '哈哈哈';arr[2] = '嘿嘿嘿' |
3.数组的常用方法

3.1 数组的合并 concat()
|
1
2
3
4
5
|
var north = ['北京','山东','天津'];var south = ['东莞','深圳','上海']; var newCity = north.concat(south);console.log(newCity) |
3.2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
|
1
2
3
|
var score = [98,78,76,100,0];var str = score.join('|');console.log(str);//98|78|76|100|0 |
3.3 将数组转换成字符串 toString()
|
1
2
3
4
5
|
var score = [98,78,76,100,0];//toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString();console.log(str);//98,78,76,100,0 |
3.4 slice(start,end); 返回数组的一段,前开后闭
|
1
2
3
|
var arr = ['张三','李四','王文','赵六'];var newArr = arr.slice(1,3);console.log(newArr);//["李四", "王文"] |
3.5 pop 移除数组的最后一个元素
|
1
2
3
|
var arr = ['张三','李四','王文','赵六'];var newArr = arr.pop();console.log(newArr);//["张三", "李四","王文"] |
3.6 push() 向数组最后添加一个元素
|
1
2
3
|
var arr = ['张三','李四','王文','赵六'];var newArr = arr.push('小马哥');console.log(newArr);//["张三", "李四","王文","赵六","小马哥"] |
3.7 reverse() 翻转数组
|
1
2
3
4
5
|
var names = ['alex','xiaoma','tanhuang','angle']; //4.反转数组names.reverse();console.log(names); |
3.8 sort对数组排序
|
1
2
3
|
var names = ['alex','xiaoma','tanhuang','abngel'];names.sort();console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"] |
3.9 判断是否为数组:isArray()
|
1
|
布尔类型值 = Array.isArray(被检测的值) ; |
4.字符串String
字符串方法

4.1 chartAt() 返回指定索引的位置的字符
|
1
2
3
|
var str = 'alex';var charset = str.charAt(1);console.log(charset);//l |
4.2 concat 返回字符串值,表示两个或多个字符串的拼接
|
1
2
3
|
var str1 = 'al';var str2 = 'ex';console.log(str1.concat(str2,str2));//alexex |
4.3 replace(a,b) 将字符串a替换成字符串b
|
1
2
3
|
var a = '1234567755';var newStr = a.replace("4567","****");console.log(newStr);//123****755 |
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
|
1
2
3
|
var a = '1234567755';var newStr = a.replace("4567","****");console.log(newStr);//123****755 |
4.5 slice(start,end) 左闭右开 分割字符串
|
1
2
|
var str = '小马哥';console.log(str.slice(1,2));//马 |
4.6 split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
|
1
2
|
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"] |
4.7 subStr(statr,end) 左闭右开
|
1
2
|
var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈';console.log(str.substr(0,4));//我的天呢 |
4.8 toLowerCase()转小写
|
1
2
|
var str = 'XIAOMAGE';console.log(str.toLowerCase());//xiaomage |
4.9 toUpperCase()转大写
|
1
2
|
var str = 'xiaomage';console.log(str.toUpperCase()); |
特别:
|
1
2
3
4
|
//1.将number类型转换成字符串类型var num = 132.32522;var numStr = num.toString()console.log(typeof numStr) |
|
1
2
3
|
//四舍五入var newNum = num.toFixed(2)console.log(newNum) |
5.Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
|
1
2
|
//创建了一个date对象var myDate = new Date(); |

|
1
2
3
4
5
6
7
8
|
//创建日期对象var myDate=new Date(); //获取一个月中的某一天console.log(myDate.getDate());//返回本地时间console.log(myDate().toLocalString());//2018/5/27 下午10:36:23 |
6.Math 内置对象
常用内置对象

6.1 Math.ceil() 向上取整,'天花板函数'
|
1
2
3
4
|
var x = 1.234;//天花板函数 表示大于等于 x,并且与它最接近的整数是2var a = Math.ceil(x);console.log(a);//2 |
6.2 Math.floor 向下取整,'地板函数'
|
1
2
3
4
|
var x = 1.234;// 小于等于 x,并且与它最接近的整数 1var b = Math.floor(x);console.log(b);//1 |
6.3 求两个数的最大值和最小值
|
1
2
3
|
//求 两个数的最大值 最小值console.log(Math.max(2,5));//5console.log(Math.min(2,5));//2 |
6.4 随机数 Math.random()
|
1
2
|
var ran = Math.random();console.log(ran);[0,1) |
如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min)
二、函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
-
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
-
简化编程,让编程模块化。
|
1
2
3
4
5
6
7
|
console.log("hello world"); sayHello(); //调用函数 //定义函数: function sayHello(){ console.log("hello"); console.log("hello world"); } |
第一步:函数的定义
函数定义的语法:
|
1
2
3
|
function 函数名字(){ } |
解释如下:
-
function:是一个关键字。中文是“函数”、“功能”。
-
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
-
参数:后面有一对小括号,里面是放参数用的。
-
大括号里面,是这个函数的语句。
第二步:函数的调用
函数调用的语法:
|
1
|
函数名字(); |
函数的参数:形参和实参
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同。
例子:
|
1
2
3
4
5
6
7
8
|
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b); } |
第三步:函数的返回值
例子:
|
1
2
3
4
5
6
|
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; } |
三、伪数组
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
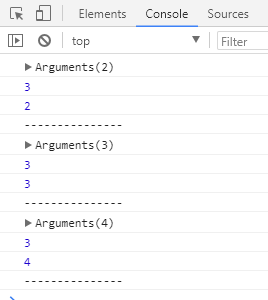
(1)返回函数实参的个数:arguments.length
例子:
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
function fn(a,b,c) {
console.log(arguments);
console.log(fn.length);
console.log(arguments.length);
console.log("---------------");
}
执行结果:

调用fn函数,就算不传参数,也不会报错。它接收参数是一一对应的。
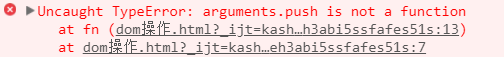
2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
|
1
2
3
4
5
6
7
8
|
fn(2,4);fn(2,4,6);fn(2,4,6,8);function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素} |
查看结果,是因为push报错了

清空数组的几种方式:
|
1
2
3
4
5
|
var array = [1,2,3,4,5,6];array.splice(0); //方式1:删除数组中所有项目array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读array = []; //方式3:推荐 |
在js中,也可以对length修改。
arguents 用的很少
四、关于DOM的事件操作
一、JavaScript的组成
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
二、事件
|
1
|
JS是以事件驱动为核心的一门语言。 |
事件的三要素
事件的三要素:事件源、事件、事件驱动程序。
比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。
再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。
于是我们可以总结出:谁引发的后续事件,谁就是事件源。
总结如下:
-
事件源:引发后续事件的html标签。
-
事件:js已经定义好了(见下图)。
-
事件驱动程序:对样式和html的操作。也就是DOM。
代码书写步骤如下:(重要)
-
(1)获取事件源:document.getElementById(“box”); //类似与ios语言的 UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom];
-
(2)绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
-
(3)书写事件驱动程序:关于DOM的操作
代码举例:
<body>
<div id="box1"></div>
<script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script>
</body>
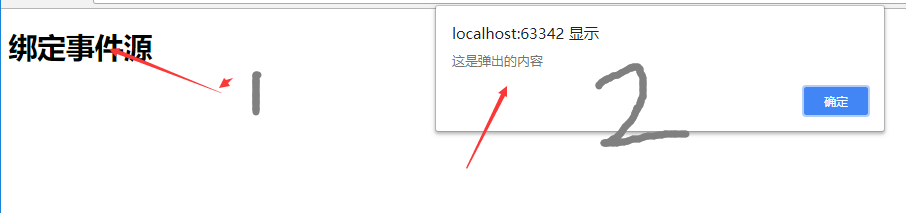
执行效果:

常见事件如下:

onkeyup,表示按一个键,然后松开。就会触发此事件,它可以检测,你必须要按enter键的时候才触发。需要用到键盘编码
对应的键值的Unicode 编码

onmouseover跟a:hover类似,也是悬停效果
onsumit用于表单提交事件,比如检测一个表单中,是否每一项输入,都符合规范。检测通过后,才发送数据给后端,否则提示弹窗,信息没有填写完整,请重新输入!
这些事件中,在ie 6,7,8可能有兼容性问题。在后面学习jquery时,它自动帮你做了兼容。在任何浏览器,都可以使用。这不是绝对的!只是说大部分。
下面针对这事件的三要素,进行分别介绍。
1、获取事件源的方式(DOM节点的获取)
获取事件源的常见方式如下:
|
1
2
3
|
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有svar arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s |
2、绑定事件的方式
方式一:直接绑定匿名函数
<div id="box1">
<h1>绑定事件源</h1>
</div>
<script type="text/javascript">
//1.获取事件源
var div=document.getElementById('box1');
//2.绑定事件
div.onclick = function () {
//3.书写事件驱动程序
alert('这是弹出的内容')
}
</script>
方式二:先单独定义函数,再绑定
<script type="text/javascript">
var div1 = document.getElementById('box1')
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert('这是弹出的内容');
}
</script>
注意上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
方式三:行内绑定
<!--行内绑定-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("我是弹出的内容");
}
</script>
注意第一行代码,绑定时,是写的"fn()",不是写的"fn"。因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串。
3、事件驱动程序
我们在上面是拿alert举例,不仅如此,我们还可以操作标签的属性和样式。举例如下:
<style>
#box {
100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box" ></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了
oDiv.onclick = function () {
div1.style.width = "200px"; //属性值要写引号
div1.style.height = "200px";
div1.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color
}
</script>
<style>
#box {
100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box" ></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了
oDiv.onclick = function () {
div1.style.width = "200px"; //属性值要写引号
div1.style.height = "200px";
div1.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color
}
</script>
上方代码的注意事项:
- 在js里写属性值时,要用引号
- 在js里写属性名时,是
backgroundColor,不是CSS里面的background-Color。记得所有的像css属性的text-*,line-*、backgroun-*等在js中都写成驼峰
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。
举例:
|
1
2
3
4
5
|
<script type="text/javascript"> window.onload = function () { console.log("小马哥"); //等页面加载完毕时,打印字符串 }</script> |
有一点我们要知道:js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
事件案例
1、京东顶部广告栏关闭
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.top-banner{
/*position: relative;*/
background-color: rgb(230, 15, 82);
}
.top-banner .w{
1190px;
position: relative;
margin: 0 auto;
}
.top-banner .banner{
display: block;
100%;
height: 80px;
background: url('./close.jpg') no-repeat center 0;
}
.top-banner .close{
position: absolute;
right: 0;
top:0;
text-decoration: none;
color: white;
20px;
height: 20px;
line-height: 20px;
text-align: center;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="top-banner" id="topBanner">
<div class="w">
<a href="#" class="banner"></a>
<a href="#" class="close" id="closeBanner">x</a>
</div>
</div>
<script type="text/javascript">
// /需求:点击案例,隐藏盒子。
//思路:点击a链接,让top-banner这个盒子隐藏起来(加隐藏类名)。
window.onload = function(){
// /1.获取事件源和相关元素
var closeBanner = document.getElementById('closeBanner');
var topBanner = document.getElementById('topBanner');
//2.绑定事件
closeBanner.onclick = function(){
//3.书写事件驱动程序
//类控制
//topBanner.className += ' hide';//保留原类名,添加新类名
//topBanner.className = 'hide';
//替换旧类名
topBanner.style.display = 'none';
}
}
</script>
</body>
</html>
2.要求实现效果:当鼠标悬停在img上时,更换为另外一张图片;鼠标离开时,还原为本来的图片。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "./img/2.png";
// this.src = "image/jd2.png";
}
//1.获取事件源
var img = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
img.onmouseout = function () {
//3.书写事件驱动程序(修改src)
img.src = "./img/1.png";
}
}
</script>
</head>
<body>
<img id="box" src="./img/1.png" style="cursor: pointer;border: 1px solid #ccc;"/>
</body>
</html>


五、DOM介绍
什么是DOM
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
DOM就是由节点组成的。
解析过程
HTML加载完毕,渲染引擎会在内存中把HTML文档,生成一个DOM树,getElementById是获取内中DOM上的元素节点。然后操作的时候修改的是该元素的属性。
DOM树(一切都是节点)
DOM的数据结构如下:

上图可知,在HTML当中,一切都是节点:(非常重要)
-
元素节点:HMTL标签。
-
文本节点:标签中的文字(比如标签之间的空格、换行)
-
属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
DOM可以做什么
-
找对象(元素节点)
-
设置元素的属性值
-
设置元素的样式
-
动态创建和删除元素
-
事件的触发响应:事件源、事件、事件的驱动程序
DOM节点的获取
DOM节点的获取方式其实就是获取事件源的方式
操作元素节点,必须首先找到该节点。有三种方式可以获取DOM节点:
|
1
2
3
4
5
|
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有svar arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s |
既然方式二、方式三获取的是标签数组,那么习惯性是先遍历之后再使用。
特殊情况:数组中的值只有1个。即便如此,这一个值也是包在数组里的。这个值的获取方式如下:
|
1
2
3
|
document.getElementsByTagName("div1")[0]; //取数组中的第一个元素document.getElementsByClassName("hehe")[0]; //取数组中的第一个元素 |
DOM访问关系的获取
DOM的节点并不是孤立的,因此可以通过DOM节点之间的相对关系对它们进行访问。如下:

节点的访问关系,是以属性的方式存在的。
JS中的父子兄访问关系:

这里我们要重点知道parentNode和children这两个属性的用法。下面分别介绍。
获取父节点
调用者就是节点。一个节点只有一个父节点,调用方式就是
|
1
|
节点.parentNode |
(1)nextSibling:
指的是下一个节点(包括标签、空文档和换行节点)
-
火狐、谷歌、IE9+版本:都指的是下一个节点(包括标签、空文档和换行节点)。
-
IE678版本:指下一个元素节点(标签)。
(2)nextElementSibling:
- 火狐、谷歌、IE9+版本:都指的是下一个元素节点(标签)。
总结:为了获取下一个元素节点,我们可以这样做:在IE678中用nextSibling,在火狐谷歌IE9+以后用nextElementSibling,于是,综合这两个属性,可以这样写:
|
1
|
下一个兄弟节点 = 节点.nextElementSibling || 节点.nextSibling |
previous的中文是: 前一个
(1)previousSibling:
-
火狐、谷歌、IE9+版本:都指的是前一个节点(包括标签、空文档和换行节点)。
-
IE678版本:指前一个元素节点(标签)。
(2)previousElementSibling:
- 火狐、谷歌、IE9+版本:都指的是前一个元素节点(标签)。
总结:为了获取前一个元素节点,我们可以这样做:在IE678中用previousSibling,在火狐谷歌IE9+以后用previousElementSibling,于是,综合这两个属性,可以这样写:
|
1
|
前一个兄弟节点 = 节点.previousElementSibling || 节点.previousSibling |
3、补充:获得任意一个兄弟节点:
|
1
|
节点自己.parentNode.children[index]; //随意得到兄弟节点 |
