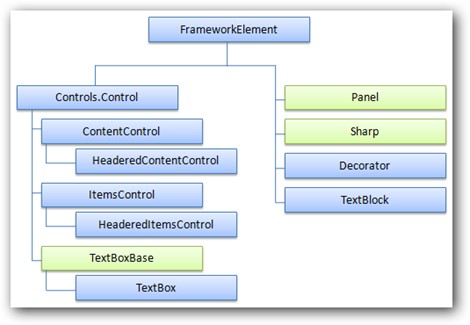
WPF对控件基类型的继承方式如下

(其中绿色表示的类是抽象类,蓝色表示的类是非抽象类)
1.内容控件模型
基类System.Windows.Controls.Control类:表示用户界面 (UI) 元素的基类,这些元素使用ControlTemplate来定义其外观。
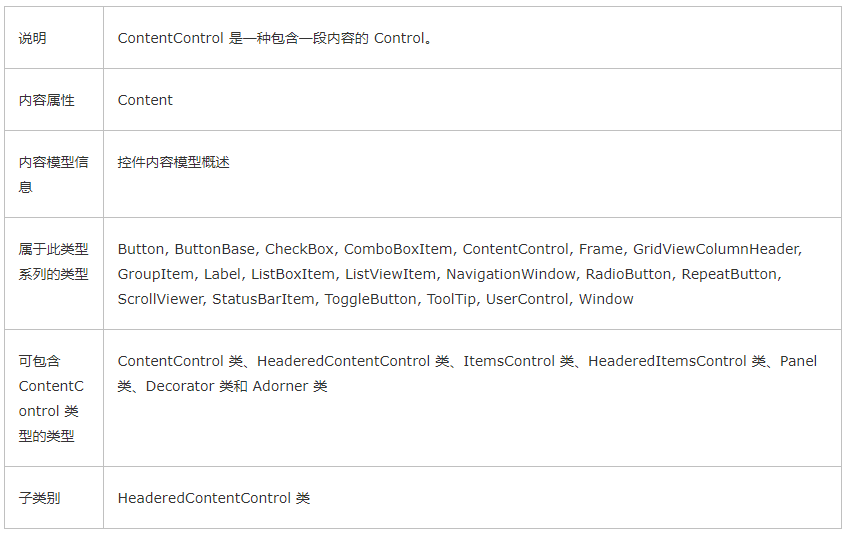
- ContentControl:ContentControl 是一种包含一段内容的 Control

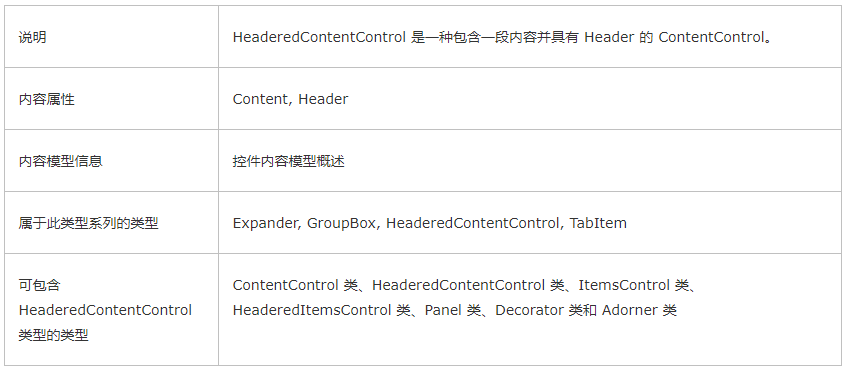
- HeaderedContentControl:包含一段内容并具有 Header 的 ContentControl

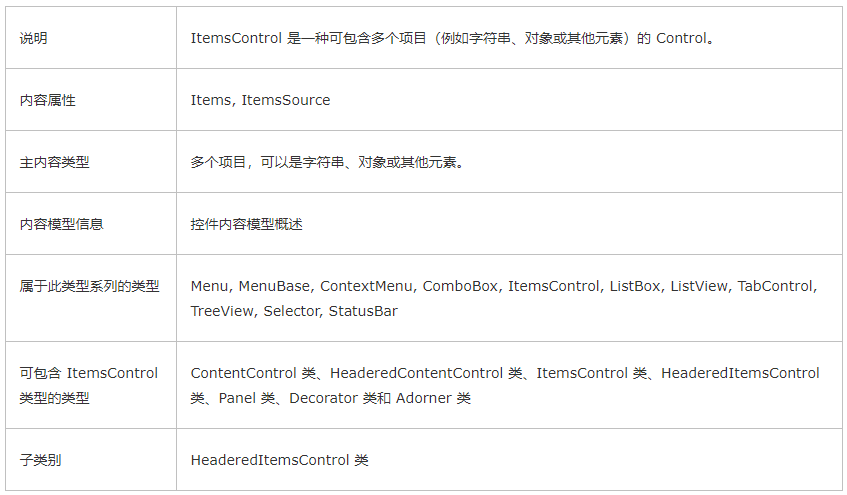
- ItemsControl:可包含多个项目(例如字符串、对象或其他元素)的 Control

- HeaderedItemsControl:可包含多个项目(例如字符串、对象或其他元素)并具有标题的ItemsControl

内容控件只能包含一个子元素,布局容器可以不限制的包含子元素。
ContentControl模型的类型具有一个 Content 属性。Content 属性的类型为Object,因此对于您在 ContentControl 中可以放置的内容没有任何限制,可以使用可扩展应用程序标记语言 (XAML) 或代码来设置 Content。
简单的说就是主要有Content属性的都具有这个模型,简单看个例子
<!--只能放置一个控件-->
<Button Height="23" HorizontalAlignment="Left" Margin="12,45,0,0" Name="button1" VerticalAlignment="Top" Width="75">
<Button.Content>
<Image Source="Images/main1.jpg" Width="50"></Image>
</Button.Content>
</Button>
这样我们就可以把一个Image控件放到Button中了
像上面的情况,我们只能放置一个控件到Content中,如果想放置多个,我们需要加一个panel容器才可以
<!--加一个容器就可以放置多个控件了-->
<Button Height="34" HorizontalAlignment="Left" Margin="10,98,0,0" Name="button2" VerticalAlignment="Top" Width="107">
<Button.Content>
<StackPanel Orientation="Horizontal" Width="104">
<TextBlock Text="名字" HorizontalAlignment="Center"></TextBlock>
<Image Source="Images/main1.jpg" Width="50"></Image>
</StackPanel>
</Button.Content>
</Button>
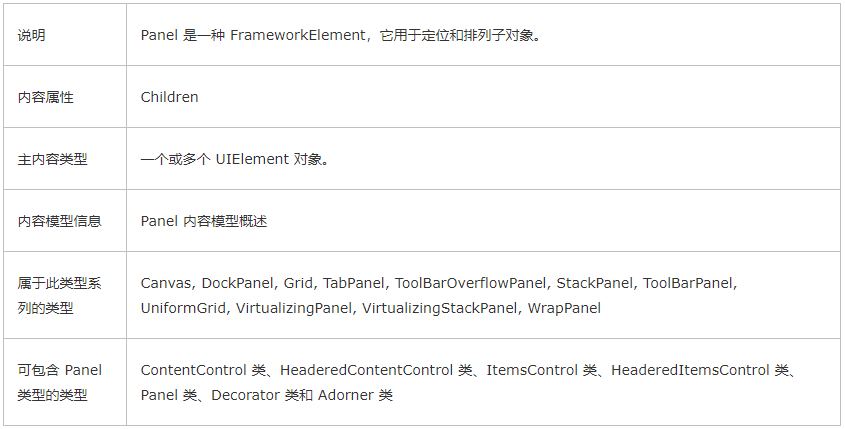
2.Panel布局容器控件模型
基类System.Windows.Controls.Panel抽象类: 为所有 Panel 元素提供基类。使用 Panel 元素在 Windows Presentation Foundation (WPF) 应用程序中放置和排列子对象。

常用的布局容器说明:
StackPanel:堆栈面板,通过Orientation属性设置子元素的布局排列方向为“Vertical”(垂直)和“Horizontal”(水平),不写其默认值为“Vertical”,当设置为“Vertical”时子元素会沿垂直方向拉伸,反之设置为“Horizontal”时子元素会沿水平方向拉伸。
DockPanel:支持子元素停靠在面板的任意一条边上,通过附加属性Dock控制他们的停靠位置(Left、Top、Right、Bottom),填充空间按照“先到先得”的原则,最后一个加入面板的子元素将填满剩下的空间,如不想将最后加入面板的元素填满剩下的空间将属性LastChildFill值设为“False”,默认为“True”。
WrapPanel:可换行面板与StackPanel相似,通过Orientation属性设置子元素的排列顺序,从左至右按顺序位置定位子元素,当前行无法放下元素时断开至下一行,或者排序按照从上至下或从右至左的顺序进行,通过ItemHeight可以设置当前面板中所有子元素的高度,当然也有ItemWidth设置所有子元素的宽度。
Canvas:面板是最轻量级的布局容器,它不会自动调整内部元素的排列和大小,不指定元素位置,元素将默认显示在画布的左上方。Canvas主要用来画图。Canvas默认不会自动裁剪超过自身范围的内容,即溢出的内容会显示在Canvas外面,这是因为Canvas的ClipToBounds属性默认值是“False”,我们可以显式地设置为“True”来裁剪多出的内容。下面XAML代码简单演示了Canvas面板的使用。
Grid:比起其他Panel,功能是最多最为复杂的布局控件。它由<Grid.ColumnDefinitions>列元素集合和<Grid.RowDefinitions>行元素集合两种元素组成。而放在Grid面板中的元素必须显式采用附加属性定义其所在行和列,否则元素均默认放置在第0行第0列。
3.Sharp图形控件模型
基类System.Windows.Sharps.Sharp抽象类:为 Ellipse、Polygon 和 Rectangle 之类的形状元素提供基类。
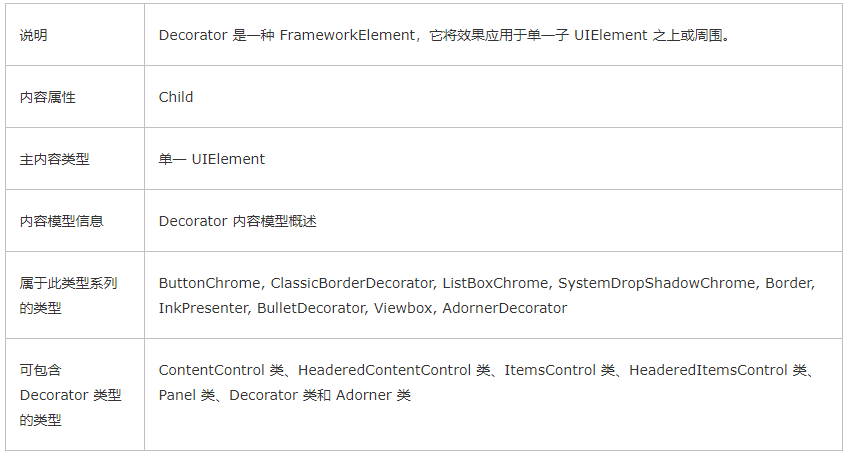
4.Decorator装饰器控件模型
基类System.Windows.Controls.Decorator类:提供在单个子元素(如 Border 或 Viewbox)上或周围应用效果的元素的基类。