用Photoshop五步制作简单实用水晶按钮
类水晶的按钮,在很多地方都能用道,那么有没有快速的方法制作出逼真的水晶按钮呢?呵呵,我在这里介绍一下我的制作方法,(是在观察了很多类水晶按钮之后)发现如下方法最为简单,而且制作的效果尚可。所以介绍给大家,不知道有没有更简单,效果更好的制作方法J 或者有人已经介绍过了,那我在这里写的东西算是多此一举了。总之希望大家多交流,共同进步是我们的愿望!!!!!!!
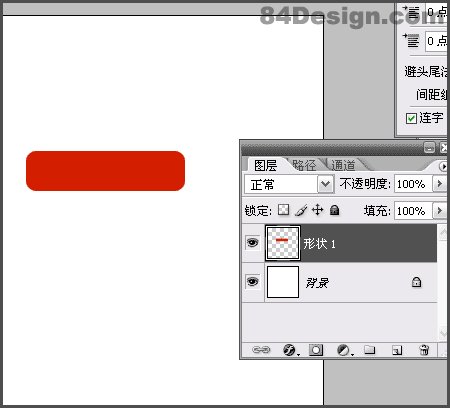
1.打开phtoshop,在新建的画布上用形状画一个圆角矩形为了操作方便可可以将矩形栅格化,并填充上您喜欢的颜色。如图1所示。

图1
2.按住”Ctrl“键单击圆角矩形所在的图层,获得选区。然后单击“选择――>>修改――>>收缩”在弹出的对话框中输入“2”(具体值可以根据需要来调整)于是便得到如下效果

图2
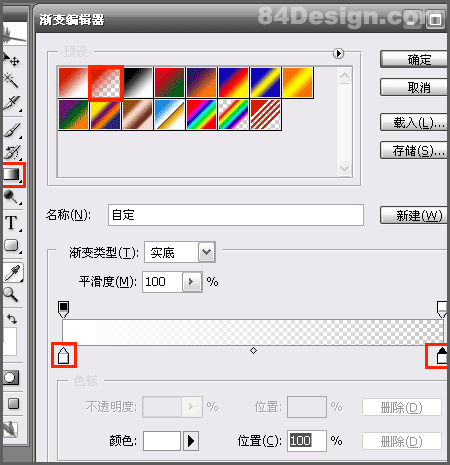
3.从“工具面板中选择“渐变工具”然后选择“透明渐变”并将渐变颜色调为白色。如图3所示。

图3
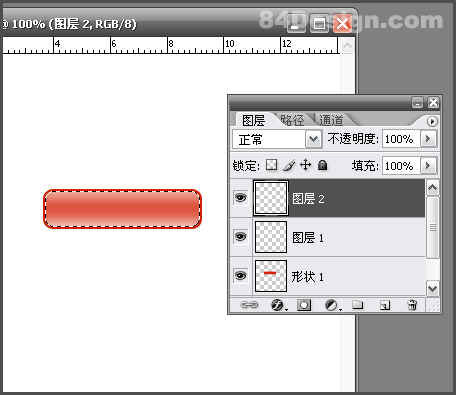
4.新建一个图层『名称为图层1』(这点很重要,方便以后得修改),然后用“透明渐变”工具拉个渐变,效果如图4所示,然后在新建一个图层2,拉个反相得渐变,效果如图4

图4
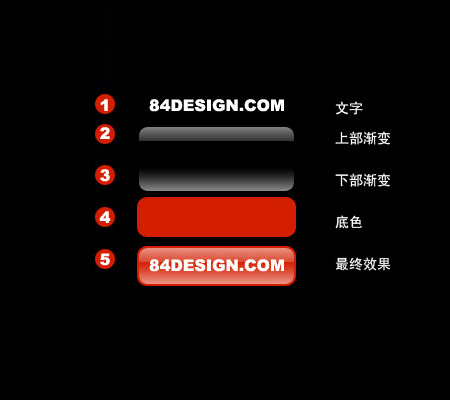
5.选中图层1,删除图层1的部分渐变效果,从按钮上方1/3处,再调节一个各图层的透明度,加上点文字最终得到如下效果(附按钮的效果图解说明,按钮最终效果可以按自己的需要调节

图5