代码示例
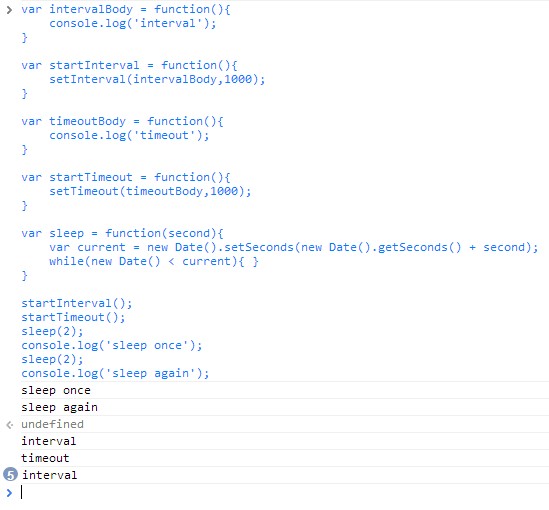
1 var intervalBody = function(){
2 console.log('interval');
3 }
4
5 var startInterval = function(){
6 setInterval(intervalBody,1000);
7 }
8
9 var timeoutBody = function(){
10 console.log('timeout');
11 }
12
13 var startTimeout = function(){
14 setTimeout(timeoutBody,1000);
15 }
16
17 var sleep = function(second){
18 var current = new Date().setSeconds(new Date().getSeconds() + second);
19 while(new Date() < current){ }
20 }
21
22 startInterval();
23 startTimeout();
24 sleep(2);
25 console.log('sleep once');
26 sleep(2);
27 console.log('sleep again');
执行结果

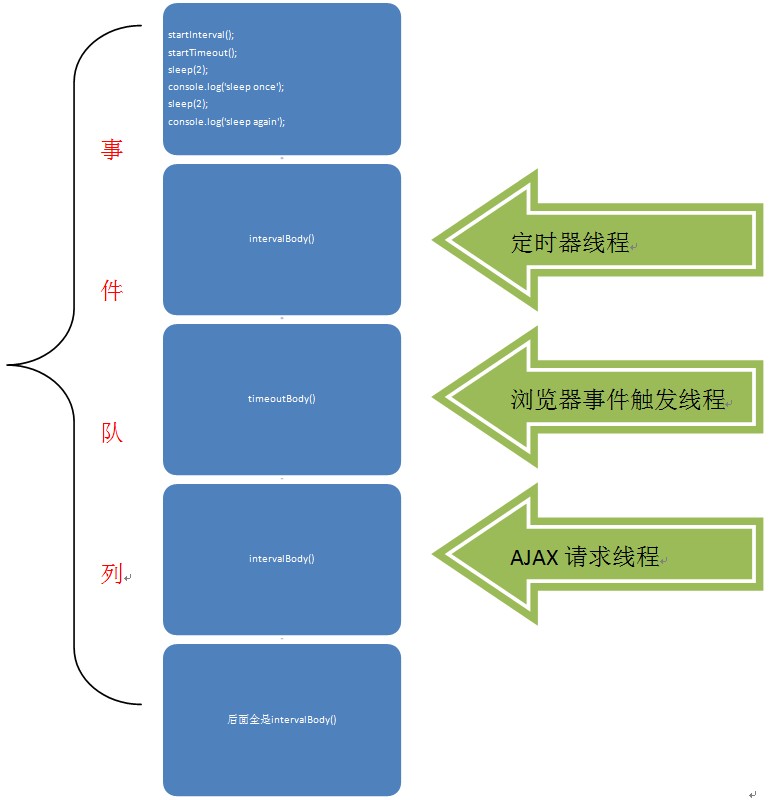
发生了什么事情

执行规则
规则1
事件驱动的单线程模型,所有javascript的代码都在一个线程中执行,javascript线程从事件队列中一次取出一个事件进行执行。
规则2
宿主中除了javascript线程外,还有定时器线程(setInterval和setTimeout会触发这两个线程执行)、浏览器事件触发线程(这个线程会触发onclick、onmousemove和其它浏览器事件)、AJAX请求线程;所有这些线程触发的事件(回调)都会加入到事件队列的尾部。
规则3
当浏览器加载完html文档后,会将当前html的所有的js代码作为事件队列的第一个事件,其它线程触发的事件(回调)都会加入到事件队列的尾部。

规则4
setTimeout和setInterval中的回调的执行时间肯定是大于为其指定的秒数。
浏览器渲染线程
假如javascript执行线程执行了A事件,在A事件执行的过程中修改了DOM,这些DOM的修改不会立即反应到界面上,而是当A事件执行完毕后,javascript线程会被阻塞,这时浏览器渲染线程会渲染DOM的修改结果,等浏览器渲染线程执行完毕后,javascript线程才继续运行。
代码示例
1 var sleep = function(second){
2 var current = new Date().setSeconds(new Date().getSeconds() + second);
3 while(new Date() < current){ }
4 }
5
6 document.body.innerHTML = '段光伟';
7 sleep(5);
备注
晕晕乎乎了5年,看完nodejs以后才知道javascript是单线程事件驱动的执行模型,我感觉我现在理解的还不够深刻,找个时间一定要读读Ecma-262规范。