=============================================
Blazored.Moda 简介
=============================================
本文介绍 Blazored 发布的 Modal 组件, 可以不使用JS就能实现Modal 对话框效果.
主页: https://github.com/Blazored/Modal
demo 站点: https://blazored.github.io/Modal/
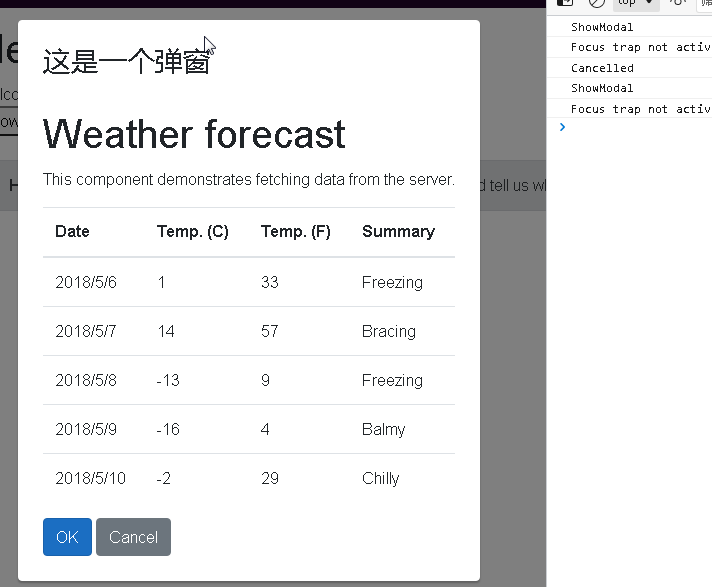
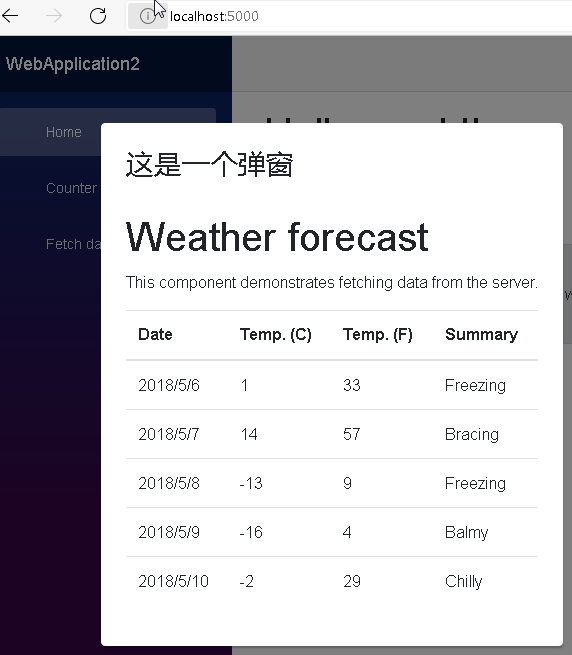
Blazored.Modal 组件可以将一个普通的 razor 组件以 Modal 的形态展现出来, 比如 FetchData 这个 razor 组件, 下面简单的代码就会将 FetchData 以弹窗形式显示.
Modal.Show<FetchData>("这是一个弹窗");

=============================================
使用步骤
=============================================
1. 安装
dotnet add package Blazored.Modal
2. program.cs 文件注册服务
builder.Services.AddBlazoredModal();
3. index.html 引入相关 js 和 css
<link href="_content/Blazored.Modal/blazored-modal.css" rel="stylesheet" />
<script src="_content/Blazored.Modal/blazored.modal.js"></script>
4. [可选] _Imports.razor 文件using 相关的namespace
@using Blazored.Modal
@using Blazored.Modal.Services
5. [可选] App.razor 文件最外层包一个 <CasadingBlazoredModal> 组件, 这个组件类似于 CascadingValue 组件, 可以下推 ModalService 实例到下层要显示弹窗的组件中, 如果省略了这一步, 下层组件需要使用常规的 inject 方法获取一个 IModalService 实例中.
使用<CasadingBlazoredModal> 写法的优势是, 可以在 App.razor 中统一弹窗的一些表现, 比如禁止显示右上角的close按钮等等.
<CascadingBlazoredModal HideCloseButton="true" DisableBackgroundCancel="true" > app.razor的原有内容 </CascadingBlazoredModal>
6. 需要弹窗的组件中, 使用 Inject 或 CasadingParameter 获取一个 IModalService 实例, 然后调用 IModalService.Show<T>()来展现模态窗口
7. 弹窗组件中, 使用 CasadingParameter 获取一个 BlazorModalInstance 实例, 通过该实例向外界传递 ModalResult 值.
=============================================
IModalService.Show<T>()的参数和返回值
=============================================
1. ModalOptions 输入参数, 可以控制:
- 是否隐藏右上角的close按钮
- 是否可以通过点击背景关闭弹窗
- 是否隐藏标题栏
2. ModalParameters 参数
对于razor组件, 父组件可以在嵌入它时, 同时设置Parameter参数.
ModalService.Show<T>()函数也允许为弹窗组件传参, 就是通过 ModalParameters 完成的.
3. 获取ModalResult的方法
弹窗组件中, 使用 CasadingParameter 获取一个 BlazorModalInstance 实例, 通过该实例向外界传递 ModalResult 值.
=============================================
完整示例
=============================================
弹窗Fetch.razor 组件
<!-- 省略其他页面代码--> <button @onclick="OkClick" class="btn btn-primary">OK</button> <button @onclick="CancelClick" class="btn btn-secondary">Cancel</button> @code{ //省略其他C#代码 [Inject]BlazoredModalInstance ModalInstance { get; set; } private void OkClick() { ModalInstance.CloseAsync(ModalResult.Ok<String>("Yes")); } private void CancelClick() { ModalInstance.CloseAsync(ModalResult.Cancel()); } }
index.razor 组件
@page "/" <h1>Hello, world!</h1> Welcome to your new app. <br /> <button @onclick="ShowModal">show modal </button> <SurveyPrompt Title="How is Blazor working for you?" /> @code{ [CascadingParameter] protected IModalService ModalService { get; set; } private async void ShowModal() { Console.WriteLine("ShowModal"); var formModal=ModalService.Show<FetchData>("这是一个弹窗"); var result = await formModal.Result; if (result.Cancelled) { Console.WriteLine("Cancelled"); } else { Console.WriteLine(result.Data); } } }