入坑第一件事安装sass
install
npm install sass-loader node-sass webpack --save-dev
事情来了!
node-sass 报错!
Python2.7 ***** 一堆
解决方法:
主要是windows平台缺少编译环境,
1、先运行: npm install -g node-gyp
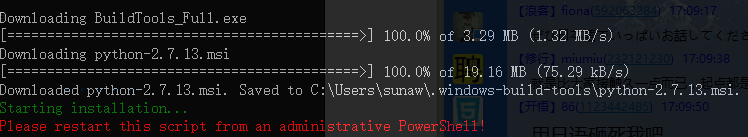
2、然后运行:运行 npm install –global –production windows-build-tools 可以自动安装跨平台的编译器:gym
gym官网:https://www.npmjs.com/package/node-gyp
解决办法:http://blog.csdn.net/notejs/article/details/49681649
找到下载的路径-安装上!

然后配置python2.7的环境变量
环境变量-系统变量-Path里面添加 安装的路径!
再次运行上面的npm!
配置代码 webpack.base.js
1 //用于编译到一个文件里面 2 const ExtractTextPlugin = require("extract-text-webpack-plugin"); 3 4 const extractSass = new ExtractTextPlugin({ 5 filename: "[name].[contenthash].css", 6 disable: process.env.NODE_ENV === "development" 7 }); 8 9 module.exports = { 10 ... 11 module: { 12 rules: [{ 13 test: /.scss$/, 14 use: extractSass.extract({ 15 use: [{ 16 loader: "css-loader" 17 }, { 18 loader: "sass-loader" 19 }], 20 // use style-loader in development 21 fallback: "style-loader" 22 }) 23 }] 24 }, 25 plugins: [ 26 extractSass 27 ] 28 };