
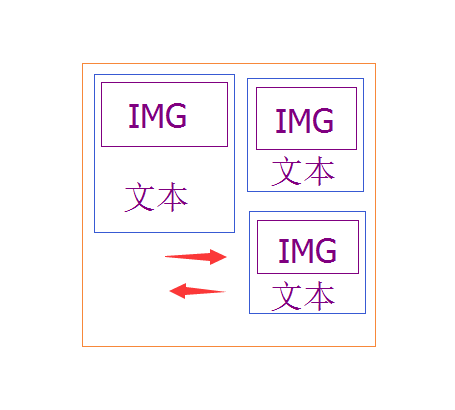
如上图,是项目中经常会碰到的情况,采用浮动布局,因为文本内容是不可控制的所以导致外层元素(蓝色)高度不一致,结果第三个元素没有如希望的那样出现在第一个元素下面,最终出现这种参差不齐的效果界面。
以上问题的解决办法,可以给文本固定高度,超出出现省略号,或者还可以使用js计算三个外层容器高度并取最大值重新赋值给这三个元素。
下面介绍另一个方法: 使用inline-block
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <style> * { margin: 0; padding: 0; } .outer { font-size: 0; width: 800px; margin: 100px auto; border: 5px solid red; } .outer div { font-size: 16px; width: 48%; padding: 1%; display: inline-block;
*display:inline;
*zoom:1; margin: 0; vertical-align: top;
outline: } </style> </head> <body> <div class="outer"> <div>【杰克·斯派洛】几经辗转最终成为黑珍珠号的船长,有着独特的魅力和时而幽默时而认真的性格。亦正亦邪,不讲究个人卫生。有人认为他是最伟大的海盗,也有人认为他是最奸恶的海盗。史派罗最爱的黑珍珠号被封印在玻璃瓶里,自己也一直霉运缠身。然而他还要面对更可怕的考验:亡灵死敌萨拉查船长要追杀他,他必须用尽各种计谋保住自己的命。</div> <div>【萨拉查船长】人称“海上屠夫”,是令人畏惧的“沉默玛丽号”船长。一直想干掉杰克船长,在得知三叉戟能够消灭杰克之后,不远万里和风险要弄到三叉戟,势必要为兄弟报仇雪恨!他带领着可怕的亡灵船员毫不留情地清理加勒比海域的海盗。他总是留下一个活口,将可怕的传说传播出去。</div> <div>【卡瑞娜·史密斯】天文学家,卡琳娜聪慧而坚毅,年纪轻轻便精通数学和天文学,更有与其学识和品质相匹配的美貌。她的武器不是刀剑,而是一本伽利略的日记,是她未曾谋面的父亲留给她的。这本日记上有关于星星的记载,将带领她找到最大的宝藏——拥有该宝藏,就拥有控制整个海洋的力量。</div> <div>【赫克托·巴博萨】与杰克是死敌,原先是他的大副,后背叛了他。在外也鼎鼎有名,在第四部中,击败了臭名昭著的海盗黑胡子,并且统治了他的船:安妮女王复仇号。和杰克有和好的趋势。巴波萨十分精明,擅长以小博大,是交易高手,同时也是击剑高手。现在他与十分危险的一方结盟,共同出发寻找海神的三叉戟。</div> </div> </body> </html>
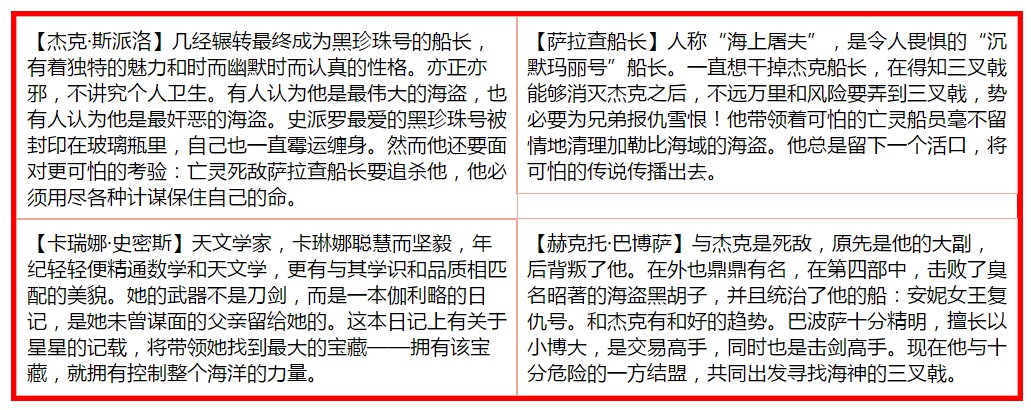
效果图:

注意看,第二个容器相对而言高度较小,但第三四个都正常显示。
这里有几个关键点。①. 最外层容器font-size设置为0,目的是去除inline-block元素间默认间距;②. 内层元素设置display:inline-block,同时重置font-size,并且设置vertical-align:top向上对齐;③. 还可以加上对IE6/7的兼容: “ *display:inline;*zoom:1;”。