一.
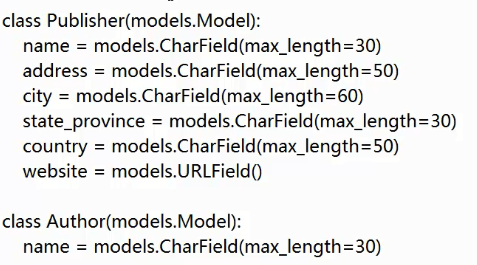
上面的代码中:
1. 每个数据模型都继承django.db.models.Model。他们的父类Model包含了所有必要的和数据库交互的方法,并提供了一个简介漂亮的数据库定义语法。
2.每个模型相当于单个的数据库表(这种情况例外的是多对多的关系,多对多关系的时候会多生成一张关系表),每个属性也是这个表中的一个字段。属性名就是字段名,它的类型(例CharField)相当于数据库的字段类型(例如varchar)。
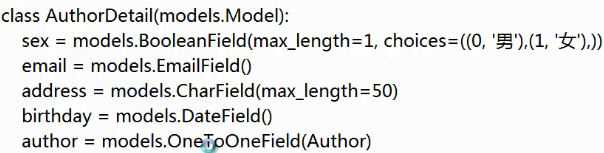
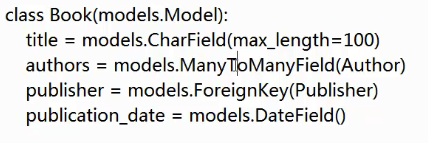
3.模型间的三种关系:一对一(OneToOneField) 一对多也就是外键(ForeignKey)
多对多(ManyToManyField)
4.模型的常用字段类型:
BooleanField:布尔类型字段
CharField:字符串类型字段
DateTimeField:日期字段
DecimalField:(精确)小数字段
EmailField:Email字段
FileField:文件字段(保存和处理上传的文件)
FloatField:(浮点数)小数字段
Imagefield:图片字段(保存和处理上传的图片)
IPAddressField:IP字段
IntegerField:整数字段
SmallIntegerField:小整数字段
TextField:文本字段
URLField:网页地址字段
......
5.模型常用的字段选项:
null(null=True|False):数据库字段的设置是否可以为空(数据库进行验证)
blank(blank=True|False):字段是否为空django会进行校验(表单进行验证)
choices:轻量级的配置字段可选属性的定义
default:字段的默认选项
help_text:字符按文字帮助
primary_key(=True|False):一般不需要定义是否为主键,如果没有指明主键的话,django胡自动添加一个默认主键:id=models.AutoField(primary_key=True)
unique:是否唯一(对于数据表而言)
verbose_name:字段的详细名称,若不指定该属性,默认使用字段的属性名称
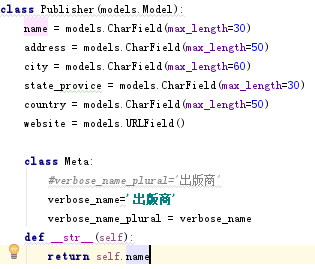
二.定义数据模型的扩展属性:
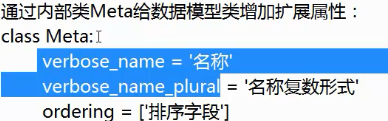
通过内部类Meta给数据模型类增加扩展属性:
class Meta:
verbose_name='名称' #这里命名为中文名称,但显示时会在后面出现一个s
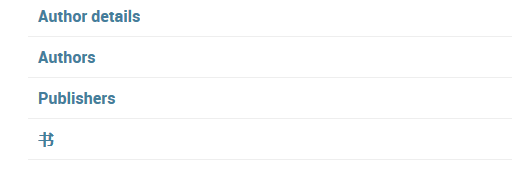
verbose_name_plural='名称复数形式' #配合verbose使用去除s
ordering=[排序字段] 1.







2.


三.定义模型方法:
定义模型方法和定义普通python类方法没有太大的差别,定义模型方法可以及那个当前对应的数据组装成具体的业务逻辑。
示例:定义__str__()方法让对象有个默认名字
注:python2中使用__unicode__(),python3中使用__str__()

<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
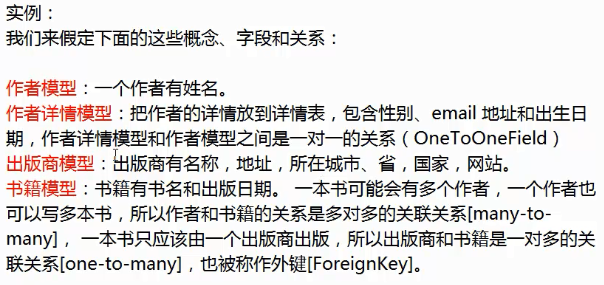
三、实例




将代码写到models.py里面,重新执行数据库同步
python manage.py makemigrations
python manage.py migrate
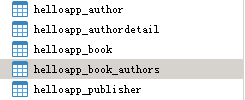
数据库中可以看到刚刚创建了一些上面的hello表:

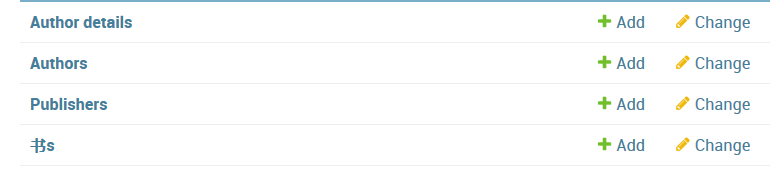
四、注册上面创建的models在django的后台显示出来
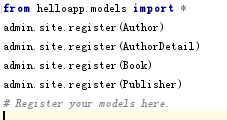
编辑admin.py加入以下代码:

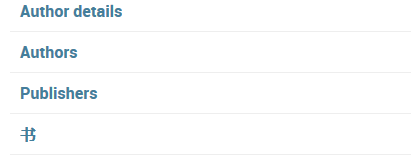
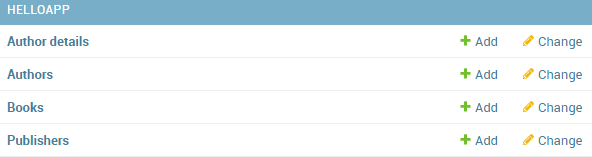
显示如下:

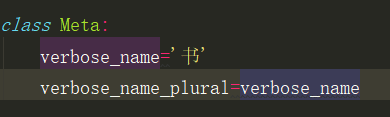
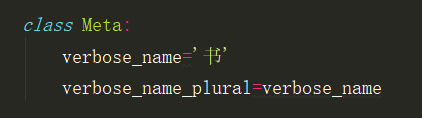
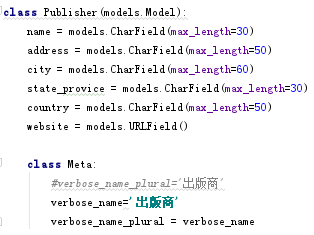
通过定义扩展属性修改显示成中文:

代码如下:

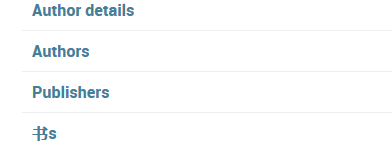
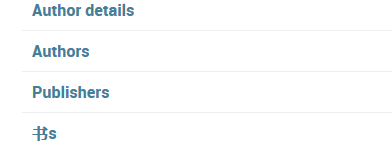
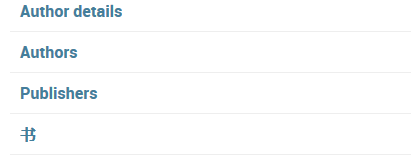
效果如下:

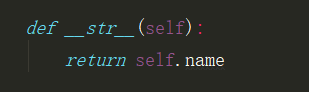
通过定义模型方法:将对应的增加的数据信息显示成中文

代码如下:

效果如下:

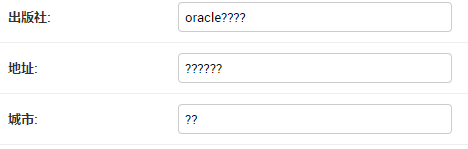
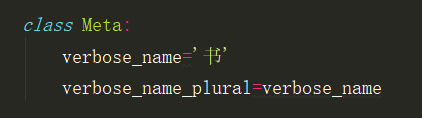
配置相关字段显示中文:
代码如下: