setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
setInterval(() => {//..方法},500) 和清除定时器clearInterval
- 组件进度条
引入组件
import React, { Component } from 'react'; import { Progress } from 'antd';
点击查看代码
const cacheProgress = (
<div>
{this.state.cacheProcess && this.state.cacheProcess.currentDetail?this.state.cacheProcess.currentDetail:null}
<Progress
strokeColor={{
from: '#108ee9',
to: '#87d068',
}}
percent={ this.state.cacheProcess && this.state.cacheProcess.progress ? this.state.cacheProcess.progress :0 }
status="active"
/>
</div>
);
-
定义变量

-
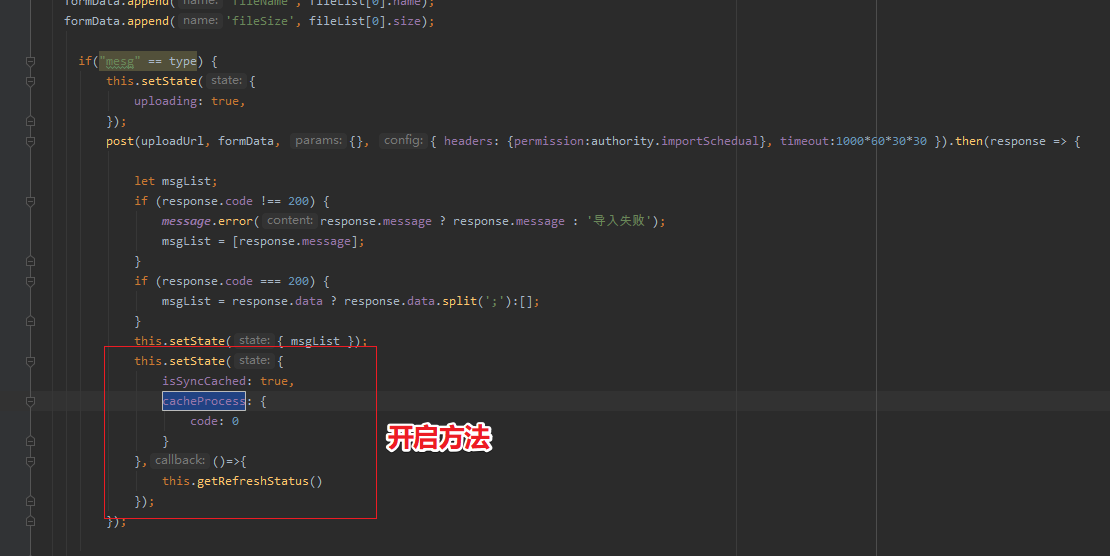
开启方法

-
编写向后端发送请求查询进度, 直到100%后,停止发送
点击查看代码
getRefreshStatus = () =>{
let _this = this;
if( _this.state.isSyncCached ){
let id = setInterval(() => {
if(undefined == _this.state.cacheProcess.code || undefined == _this.state.cacheProcess.code || _this.state.cacheProcess.code != '1' ){
getRefreshArrangeStatus({}, authority.importSchedual, respData => {
this.setState({ cacheProcess : respData ? respData :{code:'0'} });
})
}else{
this.setState({
uploading: false,
});
clearInterval(id)
}
}, 500);
}
}