根据千峰教育学习视频所练习的笔记 | 学习一段时间,我也有写一点东西的必要了···
1. vue组件介绍
- 组件系统是将一个大型的界面切分成一个一个更小的可控单元
- 组件是复用(同一个头部可以用在游戏、微信、qq中)的,可维护的
- 组件具有强大的封装性,易于使用
- 大型应用中,组件与组件之间交互可以解耦操作
2. 创建vue组件
- 全局组件
- 局部组件
2.1. 先来看全局组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用自定义组件(标签)-->
<my-header></my-header>
</div>
<div id="app2">
<my-header></my-header>
</div>
<script>
<!-- 全局组件-->
<!--Vue.component定义组件,参数为组件名字,组件名字相当于我们自定义的标签-->
Vue.component('my-header',{
template:'<h2>标题</h2>'
});
<!-- template对组件进行模板替换,替换成真实的html结构-->
var vm = new Vue({
el:'#app' <!--通过id来找,具有唯一性-->
});
var vm = new Vue({
el:'#app2'
});
</script>
</body>
</html>
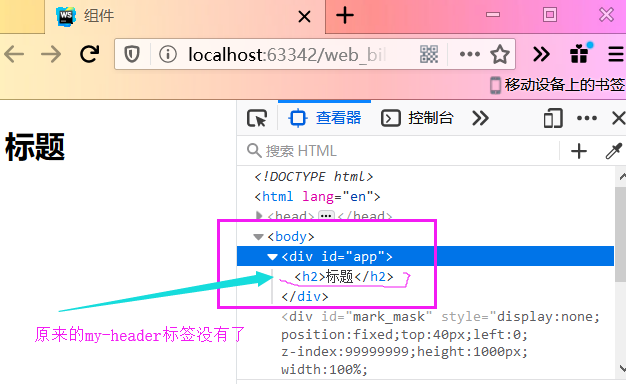
- 写好了之后我们看看组件能不能把模板渲染到
<div>标签上:

- 我们再来写一个
<div>容器,id 为 app2,并为它创建一个实例:
<body>
···
<div id="app2">
<my-header></my-header>
</div>
<script>
······
el:'#app'
});
var vm = new Vue({
el:'#app2'
});
</script>
</body>
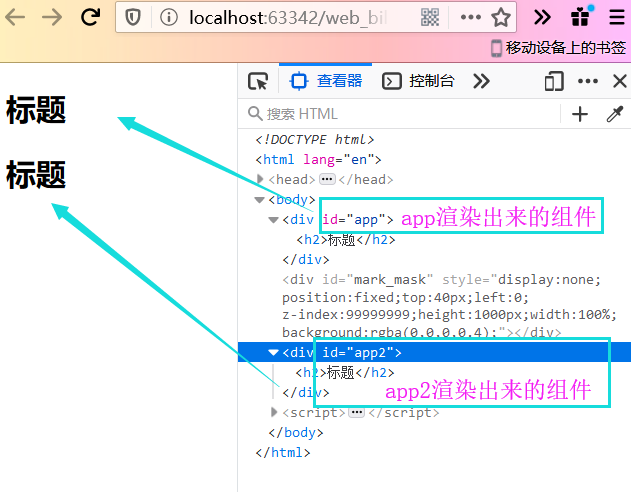
其实这个时候,也是可以渲染出组件的:

因为这个vue组件是全局的,可以在 app 里用,也可以在 app2 里用。
2.2. 局部组件
除了创建全局组件之外,我们还能创建局部组件
- 局部组件就是在单独创建的实例中进行创建,在这里我们要写配置,就是代码里的components
<body>
···
<div id="app2">
<my-header></my-header>
</div>
<script>
var vm = new Vue({
el:'#app',
components: {
'my-header':{
template:'<h2>标题</h2>'
}
}
});
</script>
</body>
- 我们看一下效果:可以知道全局组件和局部组件还是有区别的

3. 组件数据的特点
我们能不能让自己创建的 vue 实例里的 data 下面的属性在组件中使用呢?试一下!
- 我们先去vue实例下添加data
<script>
var vm = new Vue({
el:'#app',
data:{
//定义成对象 message
message:'hello vue !'
},
components: {
'my-header':{
template:'<h2>标题</h2>'
}
}
});
</script>
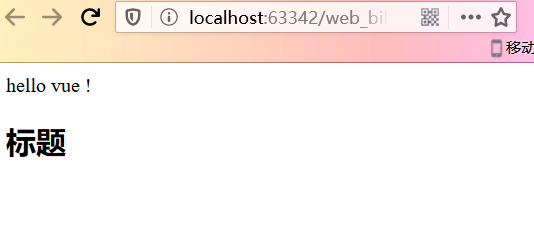
- 接着,我们到
<div>容器中渲染 message ,页面上就出来了:
<div id="app">
{{message}}
<my-header></my-header>
</div>
<div id="app2">
······
</div>

- 那么我们这个{{message}}在实例下定义的数据不能在组件中用?我们到组件模板中去调用试一下:
<div id="app">
<!-- {{message}} -->
<my-header></my-header>
</div>
<div id="app2">
······
</div>
<script>
var vm = new Vue({
······
components: {
'my-header':{
template:'<h2>标题{{message}}</h2>'
}
}
});
</script>
- 大家可以看到,并不能找到 message 。因为数据是不共享的,是为了防止冲突和耦合性。所以说,message只能在容器中使用,在组件中是调用不到的。

- 那么,我想要在组件中用到数据,就要用到组件提供的 data 配置了
<div id="app">
<my-header></my-header>
</div>
<div id="app2">
<my-header></my-header>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
message:'hello vue !'
},
components: {
'my-header':{
template:'<h2>标题{{message}}</h2>',
//在组件中使用数据(就不能写成对象了):组件中定义function函数,并用return返回
data:function () {
return{
message:'nice to meet you'
};
}
}
}
});
</script>
- 这会儿我们就看到打印的是data配置里的message,不再是先前的hello vue 了。

4. vue实例与vue组件的关系
- 所有的vue组件其实都是被扩展的vue实例,就是vue组件可以继承vue实例。
5. 补充:vue组件的模板语法规范
-
根据之前的学习,我们可以知道,在组件中可以写上 template (模板)。当数据比较少的时候,是没有什么问题的,我们可以写作一行。当模板复杂起来之后,一行很长不方便阅读,我们有更好的方式对待。
-
如图:我想在message下面加一些列表

template:'<div><h2>{{message}}</h2><ul><li>张一山</li></ul> <ul><li>吴京</li></ul><ul><li>李现</li></ul><ul><li>肖战</li></ul></div>',
5.可以看到这样的代码看起来不太方便,现在我们进行一些处理:
- 加
template:'<div>
<h2>{{message}}</h2>
<ul>
<li>张一山</li>
</ul>
<ul>
<li>吴京</li>
</ul>
<ul>
<li>李现</li>
</ul>
<ul>
<li>肖战</li>
</ul>
</div>',
哈哈,这样写也不太方便
- 用``
template:`<div>
<h2>{{message}}</h2>
<ul>
<li>张一山</li>
</ul>
<ul>
<li>吴京</li>
</ul>
<ul>
<li>李现</li>
</ul>
<ul>
<li>肖战</li>
</ul>
</div>`,
- 用
<template>模板标签:在HTML下面写一个<template>标签,再把列表结构放进去。写好之后,我们可以通过id找到这个模板
<body>
<div id="app">
······
</div>
<template id="temp">
<div>
······
</div>
</template>
<script>
var vm = new Vue({
el:'#app',
components:{
'my-header':{
template:'#temp',
data:function () {
return{
message: 'hello my idol'
};
}
}
}
});
</script>
</body>
- 还可以使用
<scripr type="text/x-template">,但是一定要写type类型,不然会按js方式解析。
<script type="text/x-template" id="temp">
<div>
······
</div>
</script>
<script>
······
</script>