在博客园开通博客以后,就看到某位博友写的js自动生成目录的文章,当时觉得生成目录能给阅读带来方便,所以就直接拿来使用了。用了一段时间以后,发现只能生成一级目录,不能生成多级目录,有点美中不足。所以想着自己修改一下代码,实现二级目录甚至三级目录。先附上初始的代码,并且在这感谢那位博友。
1、一级目录代码
<script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可 if(jquery_h3_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>阅读目录</b></p>'; content += '<ul>'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
2、二级目录代码
上段代码只能生成一级目录,下面附上自己修改生成二级目录的源码,h3标签为一级,h4标签为二级。有需要的朋友,可以拿去修改修改再使用。
<!--目录CSS样式--> <style type="text/css"> .moveBar { right:0; top:0; border: solid 1px #777; width:200px; position:fixed; padding:5px; text-align:center; font-weight:bold; }</style>
<!--生成目录--> <script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h3');//如果你的章节标题不是h3,只需要将这里的h3换掉即可 if(jquery_h3_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div class="moveBar" style="color:#777;" ><div id="banner"><p style="font-size:18px"><b>阅读目录</b></p>
</div><div class="content"> '; content += '<ul style="list-style-type:none;text-align: left;margin:2px 2px;">'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a name="_lab' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_lab' + i + '">' + $(jquery_h3_list[i]).text() + '</a>'; var jquery_h4_list = $(jquery_h3_list[i]).nextUntil(jquery_h3_list[i+1], "h4"); if(jquery_h4_list.length>0) { li_content +='<ul style="list-style-type:none;text-align: left;margin:2px 2px;">'; } for(var j = 0;j < jquery_h4_list.length;j++) { var go_to_top2 = '<div style="text-align: right"><a name="_lab2'+ i + j + '"></a></div>'; $(jquery_h4_list[j]).before(go_to_top2); li_content +='<li><a href="#_lab2'+ i + j + '">' + $(jquery_h4_list[j]).text() + '</a></li>'; } if(jquery_h4_list.length>0) { li_content +='</ul>'; } li_content +='</li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
3、代码使用方法
- 博客园使用自己编写的js代码需要申请开通权限,先申请开通。
- 将二级代码中的CSS样式复制到页首Html代码框中。
- 将二级代码中的Jquery代码复制到页脚Html代码框中(其实复制到页首框也没影响)。
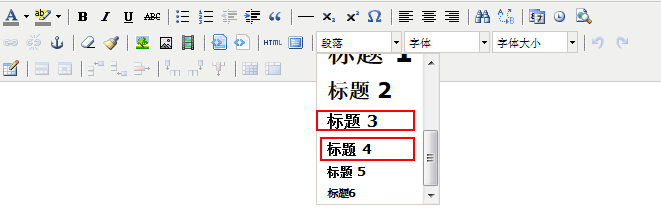
- 在写博客时,将一级标题设置标题3属性,将二级标题设置标题4属性,发布以后就能自动生成二级目录了。


效果图,这里我将目录设置成了固定在右侧顶部,这样就不会影响阅读了。
