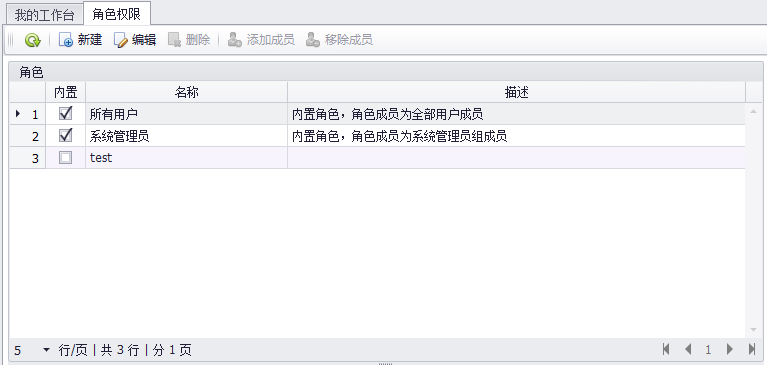
虽然分页控件满天飞,因为实在没找到WinForm程序合用的,所以就造了一回轮子。一开始认为这个事情比较简单,没有思考太多就开工了。事实上也没花多少时间就写好了第一版,想要有的功能也都实现了,以为万事大吉。。。。。。控件的样子长这样:

软件开发法则之一:如果一件事情特别顺利,那么一定会有一些坑在等着你!坑的大小和顺利程度成正比。
果不其然,在前几天的业务模块重构时就掉分页的坑里面了,切换每页行数后总是加载两次数据。问题的原因也很简单,加载数据的事件被触发了两次。靠,看来这里业务逻辑有大问题啊!再看别的地方逻辑,也有问题!!!刚好遇到周末,于是,就开始一通全面梳理。怎么梳理呢?还是从需求出发。
需求一:可以设置每页显示行数
修改了每页显示行数后,需要反馈到ViewModel,好根据新的显示行数重新加载数据。等一下!似乎有的时候也不需要刷新数据吧?譬如当前每页显示20行,但总数只有10行,这个时候切换成每页100行,它还是只能显示10行啊。这个时候就不需要重新加载数据,能省就省啊。这个时候不去刷新数据,不但提高效率,体验也更好。
需求二:可以切换页码,首页|上一页|下一页|末页|到[x]页
切换页码后,需要反馈到ViewModel,好根据新的页码重新加载数据。这个直来直去的最简单了!嗯,当前页是首页的时候,首页|上一页 这两个按钮应该屏蔽掉,同样,当前页是末页时,下一页|末页 两个按钮也应该屏蔽掉。如果只有一页,那么这5个按钮都不应该可用。
分页的基本需求也就这两个了,但我还需要一些特殊的需求。这些需求看上去挺简单的,譬如:
1、新增一个对象后,将对象放到列表的最后,并且自动选中它。
2、删除一个选定对象后,将对象从列表中移除。如果对象不是列表中最后一个对象,自动选中下一个对象,否则自动选中上一个对象(如果对象是当前页的唯一对象,则意味着上一个对象位于上一页,需要自动跳到上一页)。
3、切换每页显示行数后还是选中当前对象,这就需要重新计算当前页。。。。。。好吧,这里就是大坑之所在了。到底是否需要重新加载数据呢?似乎逻辑相当复杂啊。。。。。。梳理了半天,总结出一句话:切换了页码或当前页实际显示行数变化后需要重新加载数据!
业务逻辑的梳理到这里就完成了,接下去就是写代码实现的事情了。那么,对以上业务逻辑,需要如何设计呢?
1、需要定义3个自定义事件和一个委托(因为需要通过事件传递参数),用于通知使用者相应参数的变化和重新加载列表数据
 View Code
View Code2、需要定义5个属性,用来传递参数
 View Code
View Code3、需要2个Public方法,用于增加/删除列表对象后处理相应业务逻辑
 View Code
View Code剩下的就是内部的逻辑处理函数了
 View Code
View Code完整代码见:https://github.com/xuanbg/Utility/tree/master/Controls
经过重构后,分页控件对外仅暴露5个属性和2个方法。使用者只需要在参数变化后给相应属性赋值即可,每页行数的调整、加载列表数据和列表的FocusedRowHandle都通过订阅事件完成。代码示例如下:
 View Code
View Code————————————————默默无语的分割线——————————————————
在这篇随笔发布后,又改了一点东西。把每页显示行数这个参数改成了通过事件参数传递,减少了一个属性。特别补充说明一下,FocusedRowHandle这个属性其实非常重要,有这个属性,在刷新或者改变每页显示行数后,焦点行就可以保持在原先选中行上面,这样界面就不会抖动。
现在总结起来,一个分页控件只需要公开:2个方法、3个事件、4个属性。无论是做成什么样子,用什么语言,都是如此。