一、模块化开发
1、 搭建开发环境
1. 全局安装webpack
npm install webpack -g
2. 全局安装vue脚手架
npm install -g @vue/cli-init
如果上面的不行使用 : npm install -g vue-cli
//检查是否安装成功
vue -V (V必须大写)
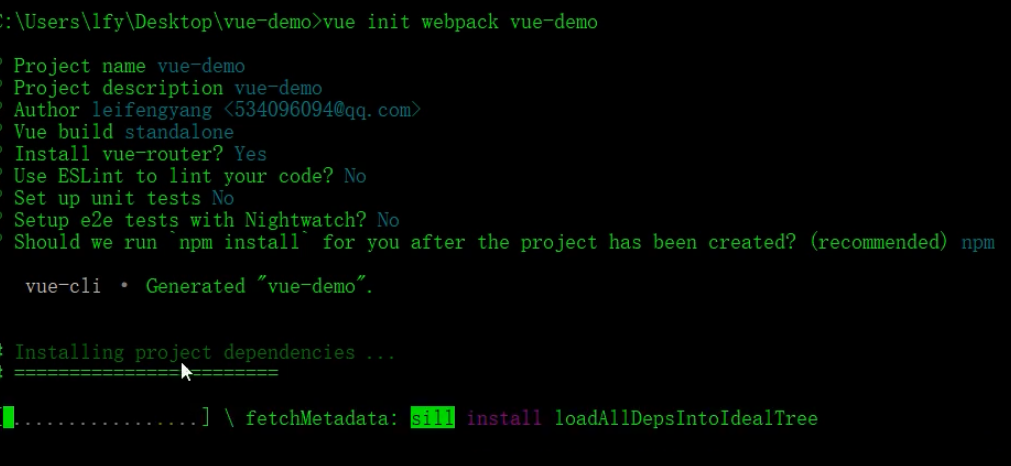
3. 初始化vue项目
// :vue脚手架使用webpack模块初始化一个appname项目
vue init webpack app的namevue

4. 启动vue项目
项目中package.json中有scripts,代表我们运行的命令
cd vue-demo
npm start = npm run dev : 启动项目
5. 输入localhost:8081查看
6. 用VSCode打开脚手架项目vue-demo
1. 打开文件夹,选择脚手架项目的路径
2. 在终端启动项目 : npm run dev
[官方文档] https://element.eleme.cn/#/zh-CN/component/installation
1、安装ElementUI
npm i element-ui (i是install简写)
2、在main.js文件写入以下内容
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h=>h(App) });
以上代码便完成了ElementUI的引入,注意:样式文件需要单独引入