在学完bootstrap的用法以后,可以结合bs文档中的用法让cv大法发挥出极致
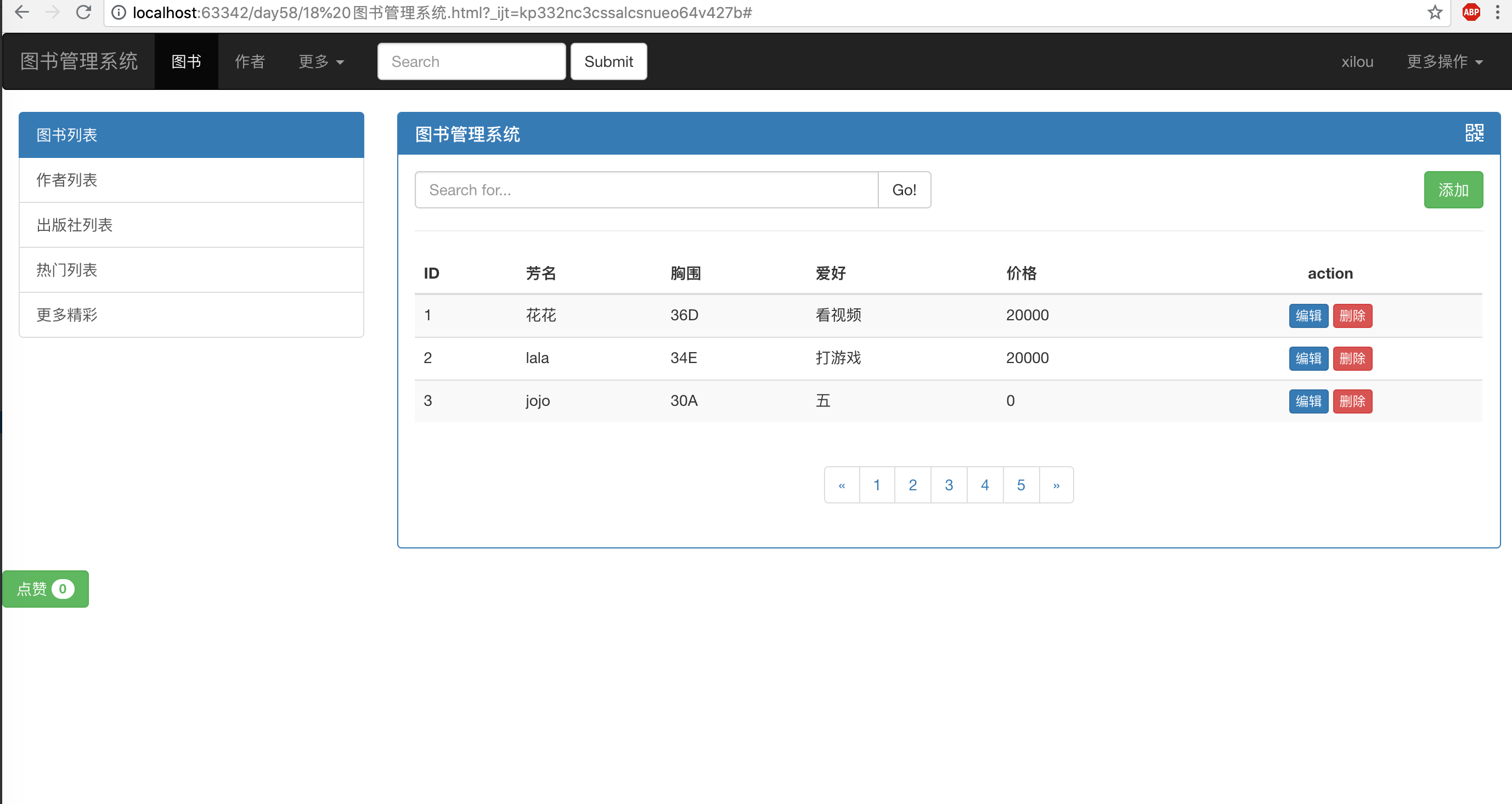
搭建以下这么效果的一个页面

具体可以自行操作,bootstrap文档里都有
一、导航栏部分
1.左侧部分
<nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">图书管理系统</a> </div>
2.右侧部分
<!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">图书<span class="sr-only">(current)</span></a></li> <li><a href="#">作者</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">xilou</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid -->
二、中间十二份三九分
<div class="container-fluid"> <div class="row"> <div class="col-md-3"> </div> <div class="col-md-9"> </div> </div> </div>
三、左侧列表部分
<div class="list-group"> <a href="#" class="list-group-item active"> 图书列表 </a> <a href="#" class="list-group-item">作者列表</a> <a href="#" class="list-group-item">出版社列表</a> <a href="#" class="list-group-item">热门列表</a> <a href="#" class="list-group-item">更多精彩</a> </div>
四、右侧内容部分
1.搜索框部分
<div class="col-md-9"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">图书管理系统 <span class="glyphicon glyphicon-qrcode pull-right"></span></h3> </div> <div class="panel-body"> <div class="row"> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!</button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-6"> <button class="btn btn-success pull-right">添加</button>
2.内容部分
<div> <table class="table table-striped table-hover"> <thead> <tr> <th>ID</th> <th>芳名</th> <th>胸围</th> <th>爱好</th> <th>价格</th> <th class="text-center">action</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>花花</td> <td>36D</td> <td>看视频</td> <td>20000</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>2</td> <td>lala</td> <td>34E</td> <td>打游戏</td> <td>20000</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> <tr> <td>3</td> <td>jojo</td> <td>30A</td> <td>五</td> <td>0</td> <td class="text-center"> <button class="btn btn-primary btn-xs">编辑</button> <button class="btn btn-danger btn-xs">删除</button> </td> </tr> </tbody> </table> <nav aria-label="Page navigation" class="text-center">
3.分页部分
<ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul>
点赞按钮
<div> <button class="btn btn-success" type="button"> 点赞 <span class="badge">0</span> </button> <script> $('.btn').on('click',function () { $('.badge').text(parseInt($('.badge').text())+1) }) </script> </div>