盒子模型:是由四部分属性组成。
1.content(内容)
数值+单位; 主体内容的宽度。
height:数值+单位; 主体内容的高度。
2.padding(内边距)
padding依次按顺时针的方向。
也可以单独设置某一个方向的padding值
padding-left:20px;(left可更改为right,top,bottom)
3.margin(外边距)
margin值设置方式同padding
当左右margin值设为auto时,可以使定宽块状元素水平居中显示
标准盒模型的总宽度=width+左右padding+左右border+左右margin
标准盒模型的总高度=height+上下padding+上下border+上下margin
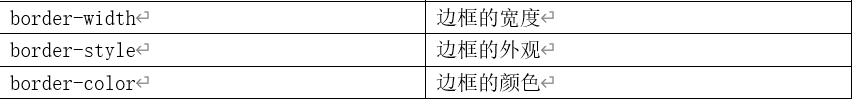
4.border(边框)
在上一期已经大体写过

超链接的四种状态的:
a:link 链接没有被访问过时的状态
a:visited 链接访问过后的状态
a:hover 鼠标滑过时的状态
a:active 鼠标按下时的状态