一.登录界面
模板的验证方式已经写在了function里面,我们只需要在提交的过程中进行验证。
我们这里需要注意到的是在login文件夹中,有一个randcode的验证码生成文件,打开代码我们可以看到
session.setAttribute("rand", sRand);
所以我在对比验证码的时候选择了在servlet中接收验证码然后进行验证。
String code=null;
HttpSession session = request.getSession();
code=(String)session.getAttribute( "rand" );
这样就实现了验证码的获取。
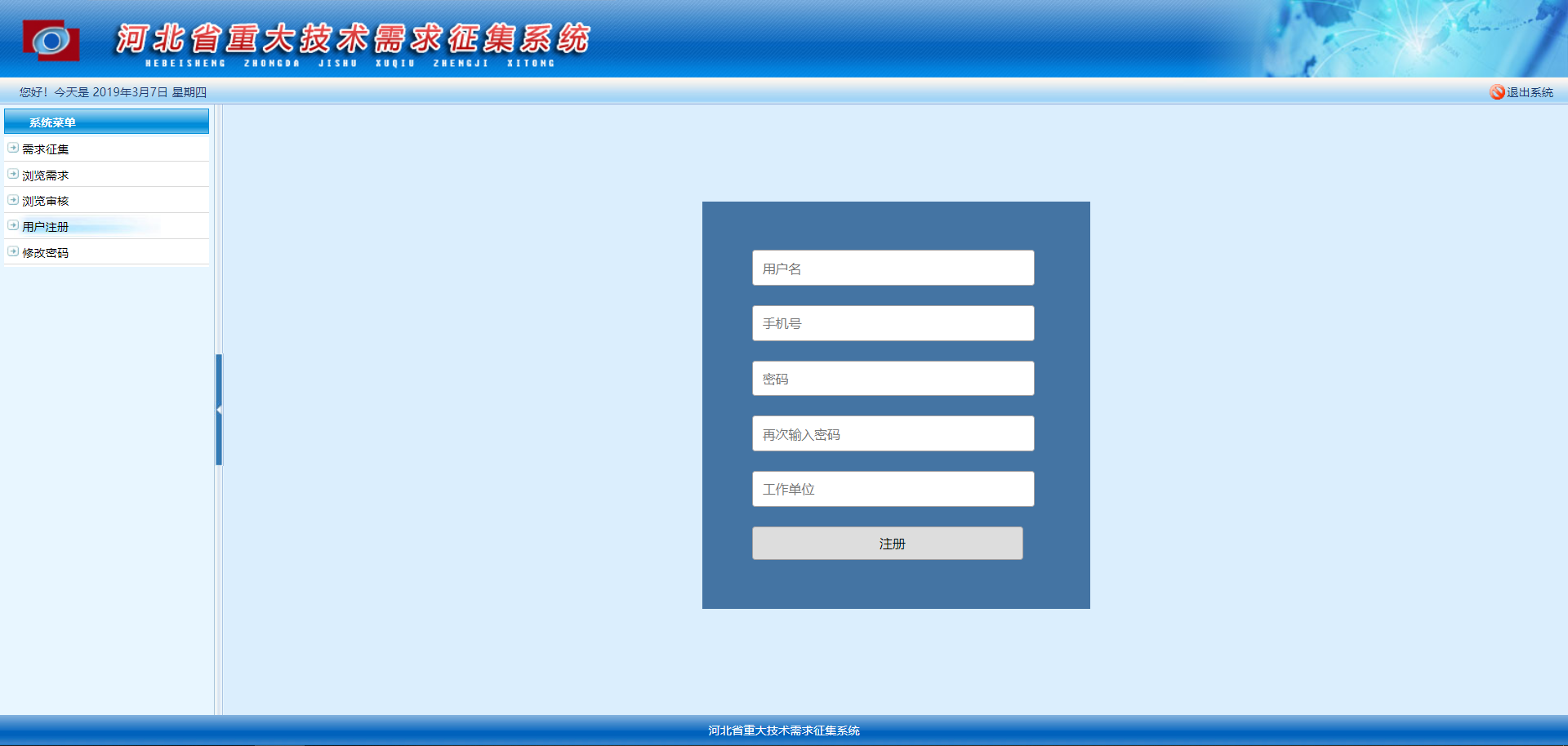
二.注册页面
模板采用的是IFRAME的方法,所以只需要做出右边的简单注册页面即可

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <link rel="stylesheet" type="text/css" href="css/regist.css"> <script type="text/javascript" src="js/jquery.min.js"></script> </head> <body> <script type="text/javascript"> function check(){ var username=document.getElementById("name"); var passw=document.getElementById("passw"); var tel=document.getElementById("tel"); var passw2=document.getElementById("passw2"); var house=document.getElementById("house"); if(username.value == '') { alert('用户名不能为空!'); return false; username.focus(); } if(passw.value == '') { alert('密码不能为空!'); return false; passw.focus(); } if(tel.value == '') { alert('电话不能为空!'); return false; tel.focus(); } if(passw2.value == '') { alert('二次密码不能为空!'); return false; passw2.focus(); } if(house.value == '') { alert('工作单位不能为空!'); return false; house.focus(); } if(passw.value!=passw2.value){ alert('两次密码不相同!'); return false; passw.focus(); } var re = /^[0-9]+.?[0-9]*$/; //判断字符串是否为数字 //判断正整数 /^[1-9]+[0-9]*]*$/ if (!re.test(tel.value)) { alert("请输入正确的电话!"); tel.focus(); return false; } if(tel.value.length!=11){ alert("请输入正确的电话!"); tel.focus(); return false; } } </script> <div class="wrapper"> <article> <div class="main"> <form name="Login" method="post" action="SelectMethod?method=zhuce" onsubmit="return check()"> <div class="userName"> <input type="text" name="name" id="name" placeholder="用户名"> </div> <div class="tel"> <input type="tel" name="tel" id="tel" placeholder="手机号"> </div> <div class="password"> <input type="password" name="pwd1" id="passw" placeholder="密码"> </div> <div class="againpwd"> <input type="password" name="pwd2" id="passw2" placeholder="再次输入密码"> </div> <div class="userName"> <input type="text" name="workhouse" id="house" placeholder="工作单位"> </div> <span><input type="submit" class="" value="注册"></span> </form> </div> </article> </div> </body> </html>
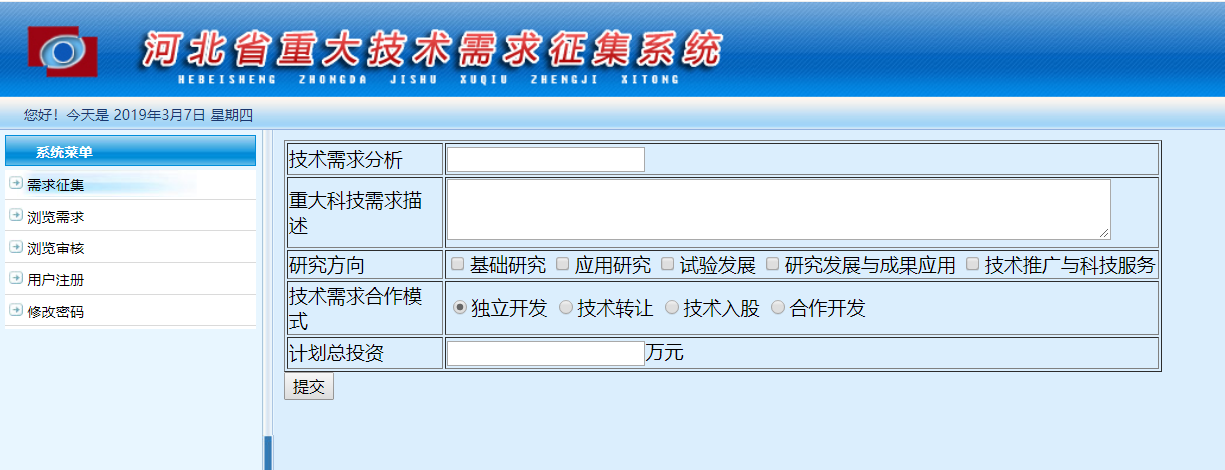
三.需求征集
和注册的要求大致一样,这里选择了最简陋的table来绘制出这个表格。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form name="submitxinxi" method="post" action="SelectMethod?method=submit" > <table border="1"> <tr> <td > 技术需求分析 </td> <td > <input type="text" width="40%" name="name"> </td> </tr> <tr > <td rowspan="2"> 重大科技需求描述 </td> <td rowspan="2"> <textarea rows="3" cols="80" maxlength="500" name="description"> </textarea> </td> </tr> <tr> </tr> <tr> <td> 研究方向 </td> <td> <label><input name="direction" type="checkbox" value="基础研究" />基础研究</label> <label><input name="direction" type="checkbox" value="应用研究" />应用研究</label> <label><input name="direction" type="checkbox" value="实验发展" />试验发展</label> <label><input name="direction" type="checkbox" value="研究发展与成果应用" />研究发展与成果应用</label> <label><input name="direction" type="checkbox" value="技术推广与科技服务" />技术推广与科技服务</label> </td> </tr> <tr> <td> 技术需求合作模式 </td> <td> <label><input type="radio" value="独立开发" name="pattern" checked="checked" />独立开发</label> <label><input type="radio" value="技术转让" name="pattern" />技术转让</label> <label><input type="radio" value="技术入股" name="pattern" />技术入股</label> <label><input type="radio" value="合作开发" name="pattern" />合作开发</label> </td> <tr> <td> 计划总投资 </td> <td> <input type="text" name="planned_investment">万元 </td> </tr> </table> <lable><input type="submit" value="提交" style="margin-right:50px"></lable> </form> </body> </html>
四.修改密码
这个我们需要再登录成功之后将用户的id传到修改密码的页面当中,这样就不需要用户再次填写用户id了。
request.setAttribute("id",uid);