小程序界面设定如下
父级页面:A界面
子级页面:B界面
异级页面:C界面
一.本页面取值(A界面→A界面)
a.例如:input输入文字获取到value(键盘输入时触发)
wxml:
<input type='text' name="userName" maxlength="11" bindinput="userPhoneInput" ></input>
js:
data: { userPhone: '', }, //手机号输入框事件键盘输入时触发(文字提醒) userPhoneInput: function (e) { this.setData({ userPhone: e.detail.value }) }, //接口取值格式 onShow: function () { ..... data:{ UserPhoneNum:that.data.userPhone, }, ..... },
b.例如:input不输入文字获取到全部的value(键盘不输入时触发)
wxml:
<form bindsubmit="formSubmit"> <input type='text' value='{{putdata.name}}' name="companyname" placeholder='请输入你的姓名/公司名称'></input> <input type='text' value='{{putdata.bankName}}' name="openbank" placeholder='请输入你的开户行全称'></input> <button formType="submit">完成</button> </form>
注:form表单与button绑定获取input的内容
js:
//按钮点击事件 formSubmit: function (e) { var companyname = e.detail.value.companyname; var openbank = e.detail.value.openbank; //根据name取input的value wx.request({ url: aaaaaa, data: { name: companyname, bankName: openbank, }, header: { 'content-type': 'application/json', }, success: function (res) { }, fail: function () { } }) }
二.异页面传值取值(A界面→B界面,A界面→C界面)
a.url传值
用 navigator标签或 wx.navigator传值,A界面向B界面传值;(不懂的自行安利小程序api和组件)
wxml:
// navigator标签传值 <navigator url="/page/index/index?id=1432&name=qima&password=hj1234" >传值</navigator> //wx.navigator传值 wx.navigateTo({ url: '/page/index/index?id=' + id +'&username='+ username+'&password='+ password })
下一个页面取值方法:
js:
data: { id : "" , name : "" , password : "", }, onLoad: function (options) { var id = options.id; var name = options.name; var password = options.password; this.setData({ id:id, name:name, password:password, }) },
一般小程序能不用接口解决的就不要用到接口呈现数据,可以用URL传值,到下一个页面取值,然后呈现到页面即可;
b.数据存储
附加:小程序list数据点击获取对应的id,我们可以通过设置item的id来标识或者通过设置键值data-xxxx的方式标识,
比如:
<view class='puttype-list' wx:for="{{tabitem}}" wx:key="*this" bindtap="choice" data-id="{{item.id}}"> <view class='puttype-list-con'> <text>{{item.text}}</text> <view class='hint'></view> </view> </view>
然后,我们通过,如果是id那么e.currentTarget.id 即可获取该元素id。如果是data-id那么e.currentTarget.dataset.id 即可获取你自己设置的data-id里面值。
//发布类型选择 choice: function (e) { var id = e.currentTarget.dataset.id; console.log(id) wx.setStorageSync('articleId', id); wx.navigateTo({ url: '../put/put', }); },
我们会用到小程序的api,通过调用微信提供的方法:wx.setStorage、wx.setStorageSync、wx.getStorage、wx.getStorageSync、wx.clearStorage、wx.clearStorageSync、实现对数据本地缓存、获取、清除。
js缓存:
我们获取接口传回的数据,id,code之类的,我们做全局储存,命名一个key和内容value;
wx.request({ url: aaaaa, data: { UserPhoneNum: '86//' + that.data.userPhone, Password: that.data.passWd, IP: that.data.IP, }, header: { 'content-type': 'application/json', }, success: function (res) { console.log(res.data), //存储格式 wx.setStorageSync('key命名', value内容); wx.setStorageSync('salemanId', res.data.salemanId); wx.setStorageSync('salemanLevel', res.data.salemanLevel); if (res.data.state == 200){ }else{ } }, })
js获取:
根据key获取到数据,缓存到本地或上传到接口;
//根据key获取到缓存的值 var salemanId= wx.getStorageSync("salemanId");
js清除:
从本地缓存中同步移除指定 key。这里具体使用同步或是异步需要根据你存储时的方法,或是同步清理本地数据缓存;
//清除数据 wx.removeStorageSync("salemanId")
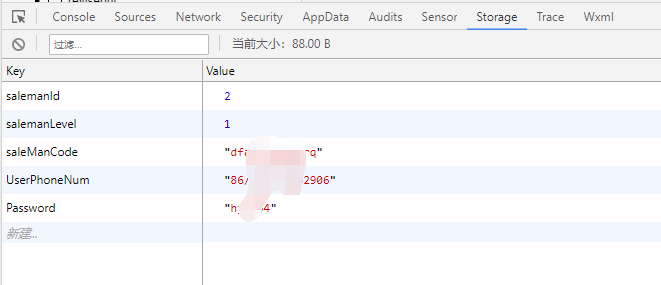
查看自己缓存数据地点:(如图)

c.全局App对象
在我们的app.js文件里面,我们需要写好我们需要全局使用的数据;
//用户学校数据 globalData: { school:null, }
我们需要给它赋值,赋值代码如下:
var self = this ...... self.globalData.school = res.data.schoolID
在我们需要取值的地方引用全局的app.js,然后取值:
var app = getApp(); onLoad: function () { var that = this; //调用应用实例的方法获取全局数据 app.getUserSchool(function (school) { //更新数据 }) }, //取值 ...... school: app.globalData.school, ......
三.总结
小程序了解到这些传值取值过程,接通接口,呈现数据就快多了,还有哪些可以传值取值的方法,欢迎大家留言哦,交流才能让人进步,有什么错误的地方也欢迎大家指正,我将进行更改,觉得博主写的还可以的,欢迎点个关注,以后有空常来我的博客逛逛,虽然可能写的东西不是很高级,但是对于初级的人来说,还是能帮助到很多东西的,我的博文能帮助到大家我就很开心了,谢谢您百忙之中的观看,一起加油进步,哇哈哈哈