AJAX开发步骤
步一:创建AJAX异步对象,例如:createAJAX()
步二:准备发送异步请求,例如:ajax.open(method,url)
步三:如果是POST请求的话,一定要设置AJAX请求头,例如:ajax.setRequestHeader()
如果是GET请求的话,无需设置设置AJAX请求头
步四:真正发送请求体中的数据到服务器,例如:ajax.send()
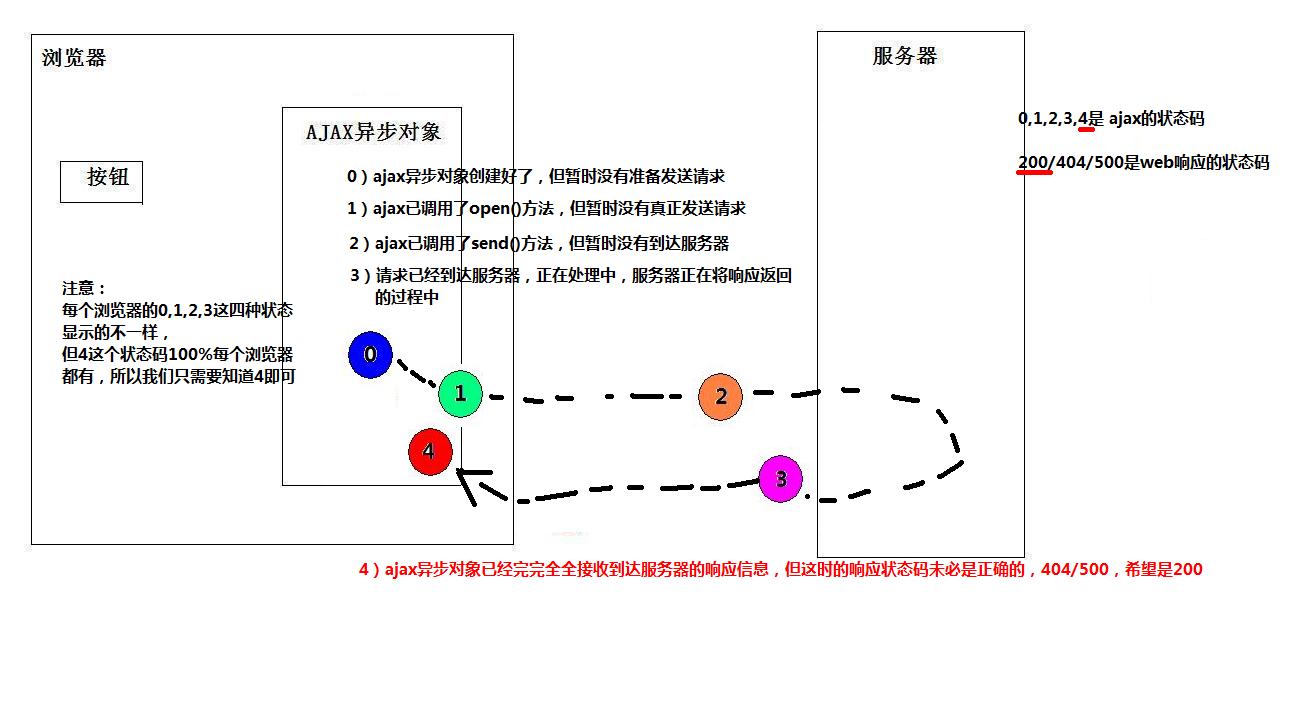
步五:AJAX不断的监听服务端响应的状态变化,例如:ajax.onreadystatechange,后面写一个无名处理函数
步六:在无名处理函数中,获取AJAX的数据后,按照DOM规则,用JS语言来操作Web页面
一:知道ajax实现步骤
创建对象 --准备发送--发送请求--监听服务
二:注意细节
创建对象的时候分浏览器
ie之前版本var ajax = new ActiveXObject("microsoft.xmlhttp")
火狐 浏览器 var ajax = new XMLHttpRequest();
准备发送的时候有两个参数method(get,post)和url(相当于form中的action)
发送方法名为send若为get方式写入null(因为get方式提交在请求行中请求体为null)
监听服务端响应的状态需要判断因为不知道是错误信息还是正确的信息
ajax.onreadystatechange = function(){
if(ajax.readystate==4){//监听状态码为4
if(ajax.status==200){
//获取正确的信息
var str = ajax.responseText;//获取响应后的html数据(可在servlet中设置response.setContextType("text/html;charset=utf-8")
document.getElementById("id名").innerHTML=str;//初始化
}
}
}
ie浏览器解析的时候地址栏不会变化发送不到servlet中所以要在地址后面加入可变且不唯一的数(new Date().getTime()获取当前的毫秒数)
onreadystatechange状态变化有几种