Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app。
create-react-app遵循约定优于配置(Coc)的原则,默认配置、项目结构等,让Web开发人员能够快速上手React。
1. 安装node
下载链接, 选择适当版本;
node -v # 检查node版本
npm -v # 检查npm版本
2. 全局安装create-react-app脚手架
npm install -g create-react-app
3. 创建react app
create-react-app react-app (该步会比较慢,与网络相关)

4. 查看README.md
5. 运行react app
npm start
6. 浏览http://localhost:3000/
以上是利用create-react-app来创建react app的步骤。
下面对README.md解读~
(1)当create-react-app升级后,可以只升级react-scripts。步骤可遵循这里。
(2)`public/index.html`和`src/index.js`这两个文件必须存在。Webpack会处理src文件夹里的内容,js,css,html等需要置于src中
(3)已配置好的script:
1. npm start -> 开发模式下运行于http://localhost:3000
2. npm test -> js测试
(4)支持Debugging的文本编辑器:VSCode,WebStorm
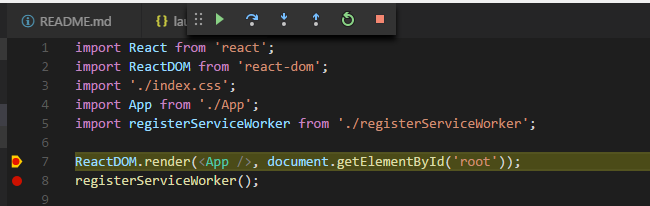
1. VSCode + Chrome Debugger Extension
在launch.json中添加如下,(端口号由配置决定)
{ "version": "0.2.0", "configurations": [{ "name": "Chrome", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceRoot}/src", "sourceMapPathOverrides": { "webpack:///src/*": "${webRoot}/*" } }] }
启动调试,

2. WebStorm + JetBrains IDE Support(略)
(5)git commit前代码格式化
1. 运行 npm install --save husky lint-staged prettier
2. package.json中scripts属性添加 "precommit": "lint-staged"
3. package.json中添加属性lint-staged
"lint-staged":{ "src/**/*.{js,jsx,json,css}": [ "prettier --single-quote --write", "git add" ] }
(6)组件,多使用export default component, import component from './component'
(7)建议各个组件有自己的一套css,尽量不复用(Generally, we recommend that you don’t reuse the same CSS classes across different components.)
(8)添加图像、字体、文件
webpack在build过程中会根据静态资源内容hash,之后重命名静态资源,避免浏览器缓存问题。可以类似import组件的方式import静态资源。
import React from 'react'; import logo from './logo.png'; // Tell Webpack this JS file uses this image console.log(logo); // /logo.84287d09.png function Header() { // Import result is the URL of your image return <img src={logo} alt="Logo" />; } export default Header;
.Logo { background-image: url(./logo.png); }
(9)`public`文件夹
该文件夹中的内容不会被webpack处理,且相互之间访问需使用前缀PUBLIC_URL。
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
(10)使用全局变量
const $ = window.$;
(11)使用Bootstrap
npm install --save react-bootstrap bootstrap@3
react-bootstrap中并没有包含bootstrap的css,因此也需要install bootstrap
在src/index.js中,import bootstrap.css
import 'bootstrap/dist/css/bootstrap.css'; import 'bootstrap/dist/css/bootstrap-theme.css'; // Put any other imports below so that CSS from your // components takes precedence over default styles.
接下来在组件中import bootstrap的组件
import { Navbar, Jumbotron, Button } from 'react-bootstrap';
(12)静态类型检查工具 - Flow
与create-react-app集成步骤:
1. Run `npm install --save flow-bin` (or `yarn add flow-bin`). 2. Add `"flow": "flow"` to the `scripts` section of your `package.json`. 3. Run `npm run flow init` (or `yarn flow init`) to create a [`.flowconfig` file] in the root directory. 4. Add `// @flow` to any files you want to type check (for example, to `src/App.js`). then run `npm run flow` (or `yarn flow`) to check the files for type errors.
(13)环境变量
1. 在create-react-app中,除了内置的环境变量,如NODE_ENV、PUBLIC_URL外,其余环境变量需要用REACT_APP_作为前缀
2. 在定义了环境变量后,需要重新build才能生效
3. js中访问环境变量,加前缀process.env.
REACT_APP_SECRET_CODE -> process.env.REACT_APP_SECRET_CODE
4. 在.env文件中,定义环境变量
在项目根目录下创建.env文件,定义环境变量

此外,还有其他env文件,比如.env.local,优先级如下:
* `npm start`: `.env.development.local` > `.env.development` > `.env.local` > `.env` * `npm run build`: `.env.production.local` > `.env.production` > `.env.local` > `.env`
* `npm test`: `.env.test.local` > `.env.test` > `.env`
***********
(14)通过ajax获取数据
React并没有规定如何获取数据,但通常可以使用全局函数fetch()发送ajax请求,解析返回的Promise对象。
(15)开发环境中与后台API整合
目前在各种框架下的前端开发,都会使用webpack, express等作为类似server,占据端口,提供服务,但是后台api的开发与测试也同样需要占据端口。虽然端口各有所用,但是习 惯传统开发的人,不免觉得这样做完全是资源的浪费,毕竟传统开发方式只用一个端口就ok了。
从react-scripts@0.2.3版本开始,create-react-app提供了proxy字段,用于设置请求后台api时所用到的host和端口。
package.json
"proxy": "http://localhost:4000",
注意点:
1. proxy字段仅在开发过程中起作用(npm start)
2. 请求头中accept=text/html将被忽略掉
3. 可以具体配置proxy增加灵活性
同时,可以配置websocket和https的代理
配置https代理:(当api server提供https服务时)
Windows:
set HTTPS=true&&npm start
Linux & macOS
HTTPS=true npm start
(16)build后包大小分析
使用source-map-explorer ,步骤如下:
1. install source-map-explorer
npm install --save source-map-explorer
2. 在package.json中的scripts中添加:
"analyze": "source-map-explorer build/static/js/main.*",
3. 运行命令
npm run build npm run analyze
Done!