脚本执行顺序
在Postman中,单个请求的脚本执行顺序如下:
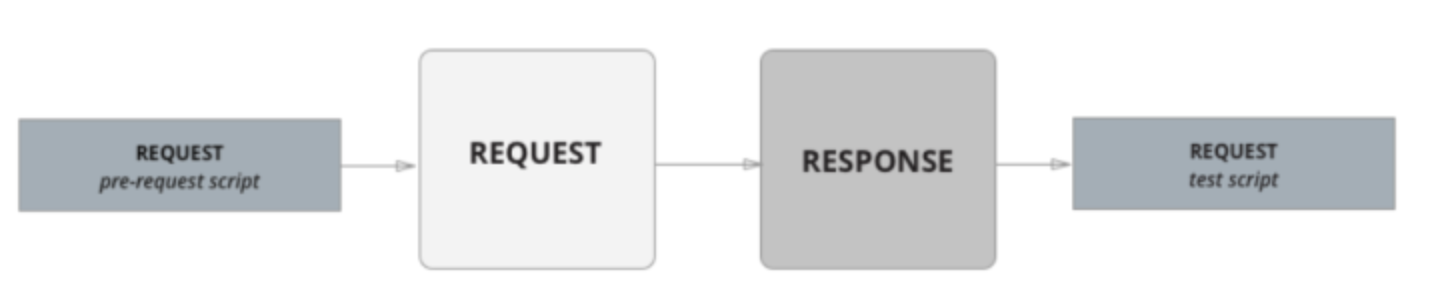
- 请求里的pre-request script 将在 Request 发起之前执行
- 请求里的Tests 将在Response 获取之后执

对于一个集合里的请求,将按以下顺序执行
集合pre → 夹pre → 请求pre → Request → Response → 集合Tests → 夹Tests → 请求Tests
Tests
场景1:API间参数传递
场景2:Response校验
Postman 内置支持库
var jsonData = JSON.parse(responseBody);//获取body中返回的参数
var userId = jsonData.data.userId;//获取resoponse中userId
console.log('userId: 'userId)
tests["userId"] = jsonData.data.userId == 1100820
var userIdMd5 = CryptoJS.MD5(userId.toString()).toString();//放入md5函数转化MD5值
console.log("userIdMd5:" +userIdMd5);
var session = postman.getResponseHeader("x-hf-learn-session-id");
console.log('session-id:' +session)
pm.environment.set("userId",userId);
pm.environment.set("userIdMd5",userIdMd5);//设置转化后MD5的userI为环境变量
pm.environment.set("session", session);
var pwd1 = CryptoJS.MD5('undefined').toString();
console.log(pwd1);
var pwd2 = CryptoJS.MD5('undefined').toString();
console.log(pwd2);
var passwd = CryptoJS.MD5(pwd1 + pwd2).toString() ;
console.log('passwd',passwd);
pm.environment.set("passwd",passwd);
var jsonData = JSON.parse(responseBody);//获取body中返回的参数
var studentId = jsonData.data.students[0].studentId;//获取resoponse中studentId
console.log('studentId: '+studentId)
pm.environment.set("studentId",studentId);