
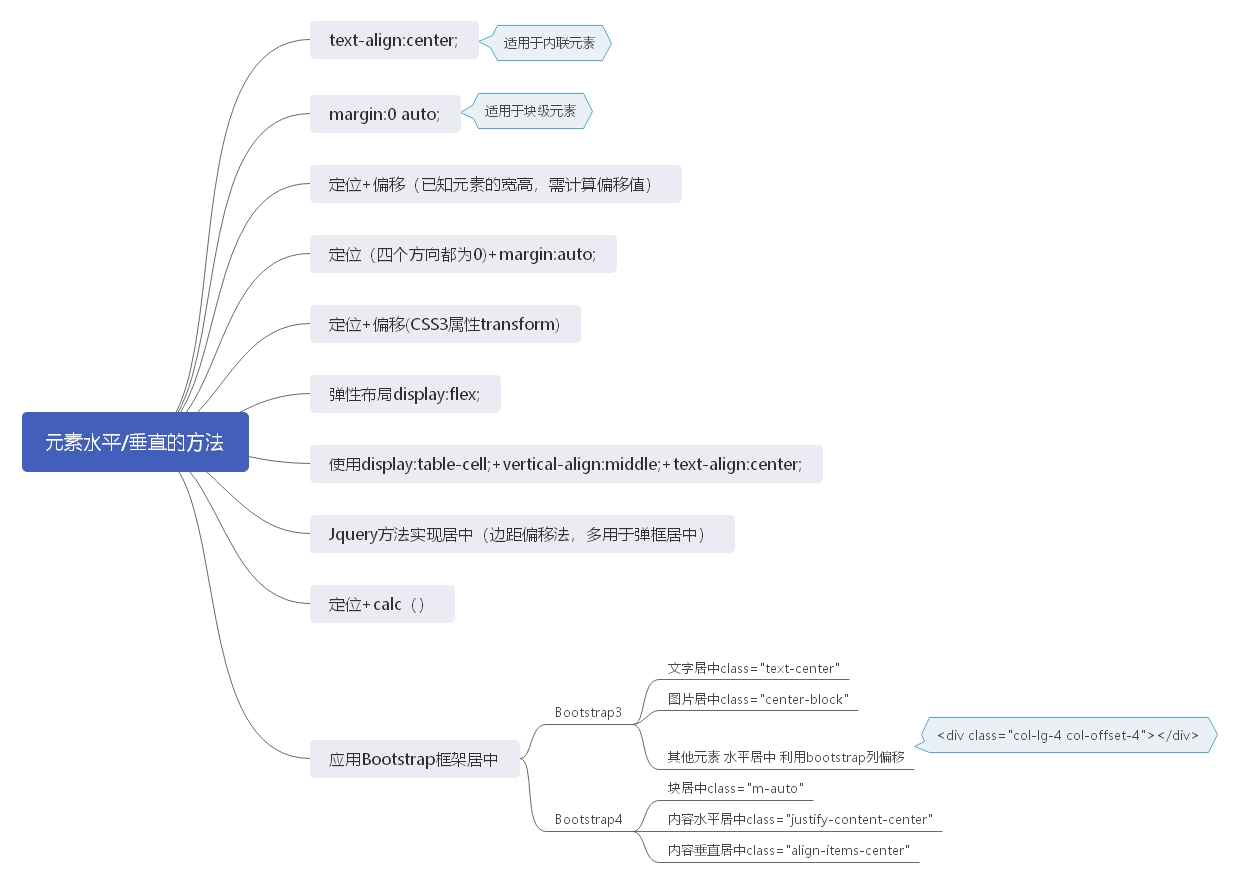
一、text-align:center;
这个是没有浮动的情况下,我们可以先将要居中的块级元素设为inline/inline-block,然后在其父元素上加上属性text-align:center;即可。如果要居中的块级元素直接是内联元素(span、img、a等),直接在其父级元素上加上属性text-align:center;即可;
二、margin:0 auto;
前提:居中的元素必须是块级元素,如果是内联元素,需要添加属性display:block;而且元素不浮动。
三、绝对定位+偏移(已知宽高,需计算偏移值);
.way { position: relative; width: 250px; height: 250px; } .way img { width: 200px; height: 140px; position: absolute; left: 50%; top: 50%; margin-left: -100px; margin-top: -70px; }
兼容性好; 缺点:必须知道元素的宽高
四、绝对定位(四个方向都为0)+margin:auto;
.way4 { position: relative; width: 250px; height: 250px; } .way4 img { position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto; }
这种方法的好处是不需要知道元素的宽高,而且浏览器的兼容性好。
五、绝对定位+CSS3属性transform:translate();
div { position: relative; width: 250px; height: 250px; } div img { position: absolute; left: 50%; top: 50%; <!--设置元素的相对于自身的偏移度为负50%(也就是元素自身尺寸的一半)--> -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); }
该方法的优点是不需要知道元素的宽度和高度,在移动端用的比较多,因为移动端对css3新属性的兼容性比较好。 缺点:兼容性不好,只支持IE9+的浏览器
六、弹性布局display:flex;
div { width: 250px; height: 250px; display: flex; justify-content: center;/*水平居中*/ align-items: center;/*垂直居中*/ }
- Flexbox布局最适合应用程序的组件和小规模布局,而 Gird 布局则适用于较大规模的布局。
- 设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
- 使用flex居中不需要知道元素本身宽高以及元素的属性
七、display:table;
实例:多行文本的垂直居中 主要实现代码:
- display: table使块状元素成为一个块级表格;
- display: table-cell;子元素设置成表格单元格;
- vertical-align: middle;使表格内容居中显示,即可实现垂直居中的效果;
<div class="table"> <div class="table-cell"> 近几年随着 jQuery、Ext 以及 CSS3 的发展,以 Bootstrap 为代表的前端开发框架如雨后春笋般挤入视野,可谓应接不暇。不论是桌面浏览器端还是移动端都涌现出很多优秀的框架,极大丰富了开发素材,也方便了大家的开发。 </div> </div>
.table{ width: 400px; height: 400px; padding: 20px; border: 1px solid red; margin: 40px auto; display: table; } .table-cell{ display: table-cell; text-align: center; vertical-align: middle; }

- display:table;此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
- display:table-cell;table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
特别提醒
- 1.table-cell不感知margin,在父元素上设置table-row等属性,也会使其不感知height。
- 2.设置float或position会对默认布局造成破坏,可以考虑为之增加一个父div定义float等属性。
八、Jquery方法实现
jquery实现水平和垂直剧中的原理是通过jquery设置div的css,获取div的左,上的边距偏移量,边距偏移量的算法就是用页面窗口的宽度减去该div的宽度,得到的值再除以2即左偏移量,右偏移量算法相同。注意div的css设置要在resize()方法中完成,就是每次改变窗口大小是,都要执行设置div的css,代码如下:
$(function(){ $(window).resize(function(){ $('.mydiv').css({ position:'absolute', left:($(window).width()-$('.mydiv').outerWidth())/2, top:($(window).height()-$('.mydiv').outerHeight())/2 }); }); })
此方法的好处就是不需要知道div 的具体宽度和高度,直接用jquery就可以实现水平和垂直居中,并且兼容各种浏览器。这个方法在很多的弹出层效果中应用。
九、绝对定位+calc();(需要知道元素的宽高)
- 用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
.div { position: relative; width: 250px; height: 250px; } .div img { width: 200px; height: 140px; position: absolute; left: calc(50% - 100px); top: calc(50% - 70px); }
十、Bootstrap前端框架方法居中
Bootstrap3居中方法
- 文本居中 class="text-center"
- 图片居中 class="center-block"
- 其他元素 水平居中 利用bootstrap列偏移
<div class="col-lg-4 col-offset-4"></div>
Bootstrap4居中
- class="m-auto"
上面的居中方法是使整个元素居中,下面就来介绍下是元素内部居中的方法
bootstrap3 如何让div内部垂直居中:
Bootstrap的栅格系统使用的是float:left的浮动方式,vertical-align属性不起作用,故把内部div的float属性清除,添加display属性,如下:
.middle { float: none; display: inline-block; vertical-align: middle; }
Bootstrap4 如何让div内部垂直居中:
给元素高度
.login-center { height: 100vh; }
应用.align-items-center可以使元素垂直居中:
<divclass="row align-items-center justify-content-center login-center">
</div>
同理,应用justify-content-center可以使元素水平居中。