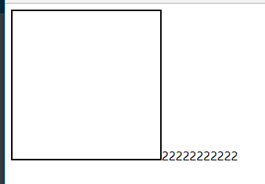
默认情况下(行内基线位置 = 行内元素最大高度):

如果对这个正方形使用 vertival-align:middle。在最大高度的元素上使用负值(middle = - 50% * 元素高度),可以提升基线位置,如下:

http://www.cnblogs.com/xueming/archive/2012/03/21/VerticalAlign.html
w3c是这么写的:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
测试发现最好的理解是这样的:
初始情况下,基线的位置 = 行内元素的最大高度
vertical-align值为0px或者0%(line-height)时,该行内元素底部就是和基线对齐的。
基线降低多少取决于当前行内所有元素中vertical-align的最大值,其余元素的位置则取决于自己的vertical-align而相对于基线而变化(+:元素上移,-:下移)
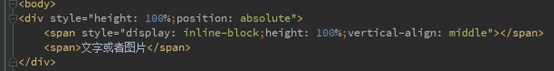
应用文字或图片垂直居中

以上行内元素align的最大值是一半浏览器高度,所以基线下降一半的浏览器高度,这就导致元素垂直居中了
【以上案例中容器不使用绝对定位或000者固定定位,100%的高度就无效…但是容器里面的元素不使用定位,100%的高度是有效的。个人理解就是:body的直接元素必须设置定位100%高度才会生效】
以上代码中文字替换成图片时,只能是大概居中(文字是居中了,但是图片的位置偏高):

解决办法:在图片上加个属性即可:vertival-align:middle;效果如下:

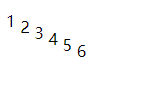
阶梯案例
<body> <style> .item{ display: inline-block; line-height: 30px; } </style> <span class="item" style="vertical-align: 100%">1</span> <span class="item" style="vertical-align: 80%">2</span> <span class="item" style="vertical-align: 60%">3</span> <span class="item" style="vertical-align: 40%">4</span> <span class="item" style="vertical-align: 20%">5</span> <span class="item" style="vertical-align: 0%">6</span> </body>
效果:

复习以上红字的结论,解释如下:
基线初始位置等同于行内元素的最大高度,也就是30px;
vertical-align为正值,则元素抬升,相对来说就是基线下降;
这个行内有6个元素,最大值为100%,也就是line-height * 100%=30px。则基线下降30px;原来的位置就在30px,现在又下降30px,则现在行基线的位置在60px处;
其他元素相对于基线调整自己的位置。0%就刚好在基线上(也就是6,元素底部与基线对齐);