首先,理解git保存文件内容的3个区域概念。
- 工作区
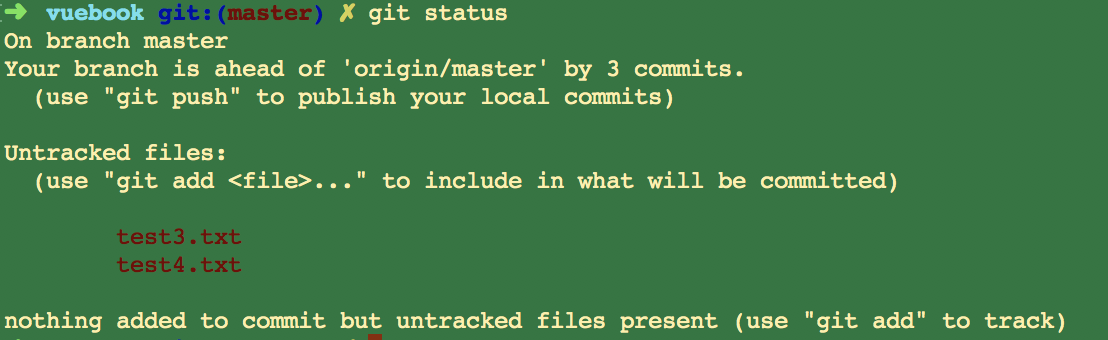
工作区,顾名思义就是我们开发的时候就在工作区,当我们对文件有修改、新增的时候。通过git status查看文件状态如下:

就是文件在工作区发生了更改或者是增加了新的文件。通过git status之后红色文件提示的部分就是新增或发生更改的文件。
- 暂存区
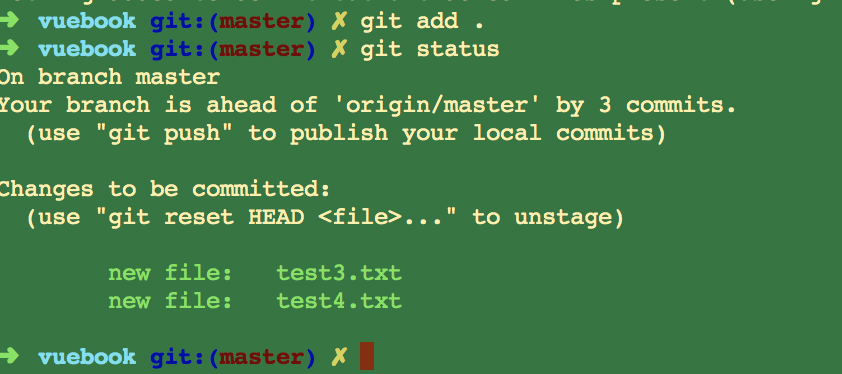
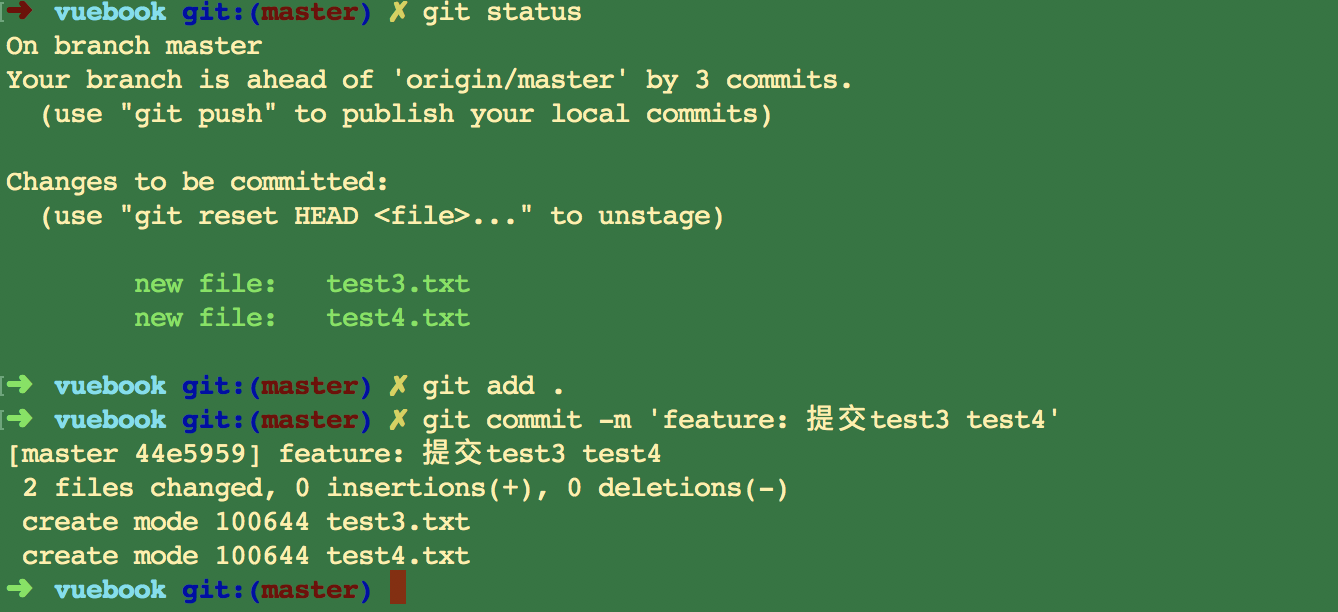
这个部分就是执行过git add . 命令之后的文件所处的区域。通过git status查看文件状态如下:

保存到暂存区的文件,通过git status查看,可以看到提示颜色为绿色。
- 版本目录
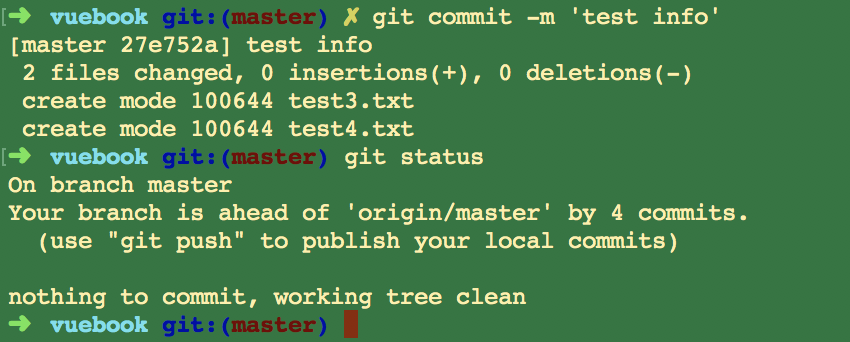
版本目录这个区块的文件是指通过 git commit 提交过的文件.

已上可以看到最后一句 noting to commit. 只有在暂存区的文件才可以提交到分支上去。 git commit -m 'test info'; 其中 -m 是指写一个提交日志。
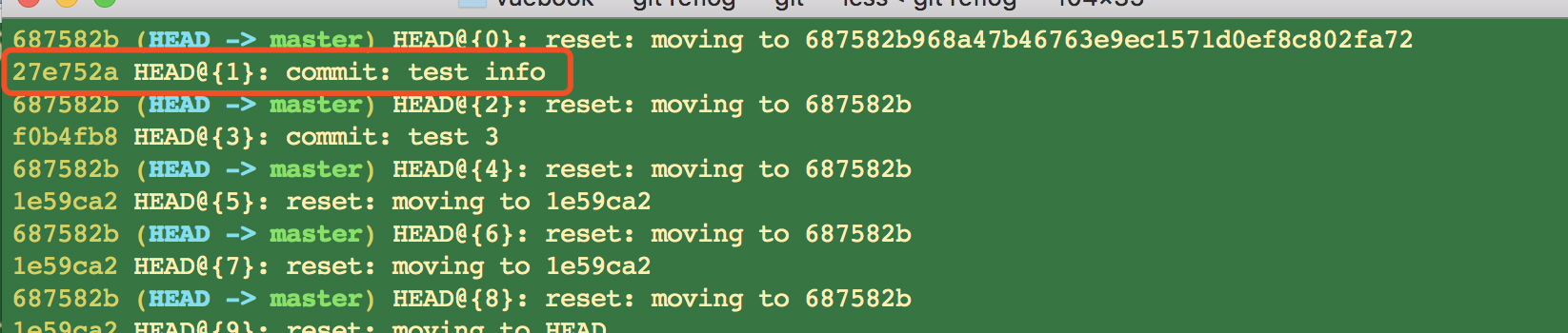
git log 或者 git reflog可以查看我们的提交记录, 这两个稍有点区别git reflog会把除了commit之外的记录也会显示出来。
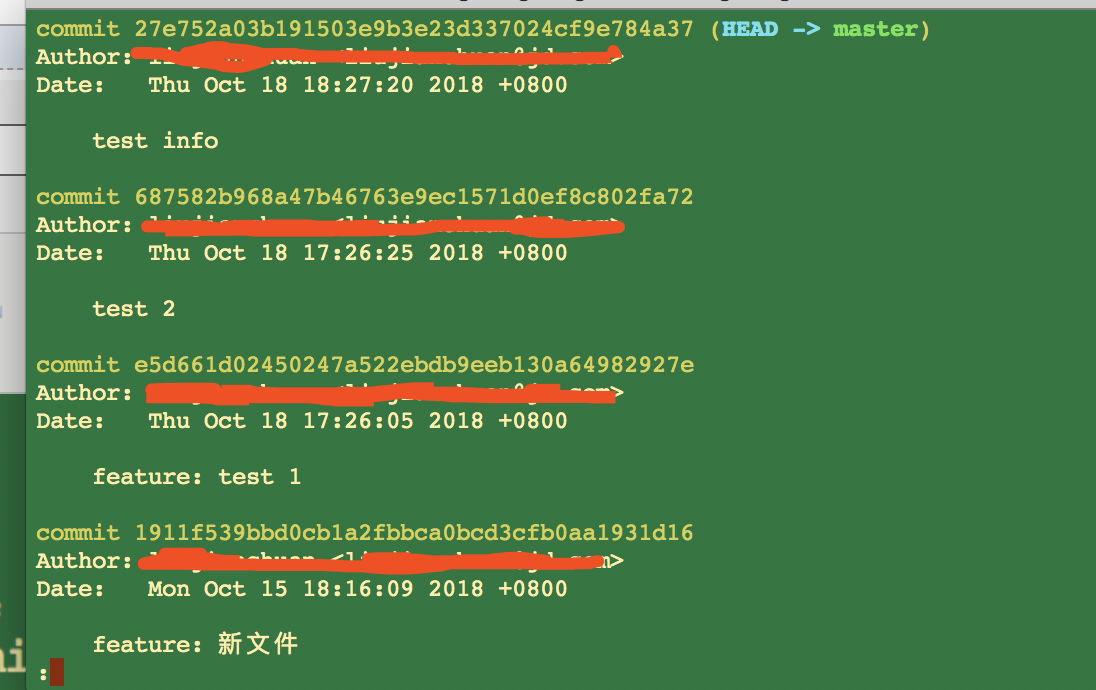
以下是通过git log 之后显示的提交记录。

可以看到 "test info",是我刚刚的提交日志。commit后面的就是提交的版本id,通过版本id就能滚回对应的版本,
如果我们需要回滚到"test 2"这一版
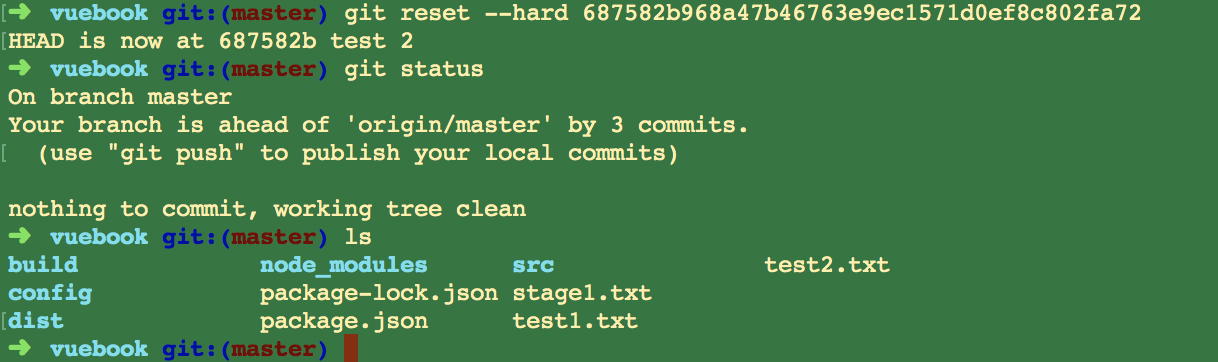
git reset --hard 687582b968a47b46763e9ec1571d0ef8c802fa72
这时候文件版本回滚到了 "test 2"这版,而在 "test 2"之后的内容都丢弃了(可以找回来)。
大家可以看到 test3.txt文件和test4.txt文件都已经丢弃了。

我们把之前的文件找回来 通过git reflog找到对应的提交id

找到之后然后执行
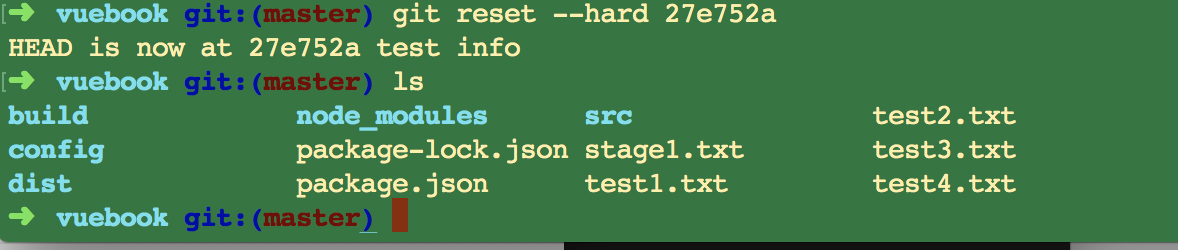
git reset --hard 27e752a ; 执行完这个命令之后发现 test3.txt和test4.txt回来了。

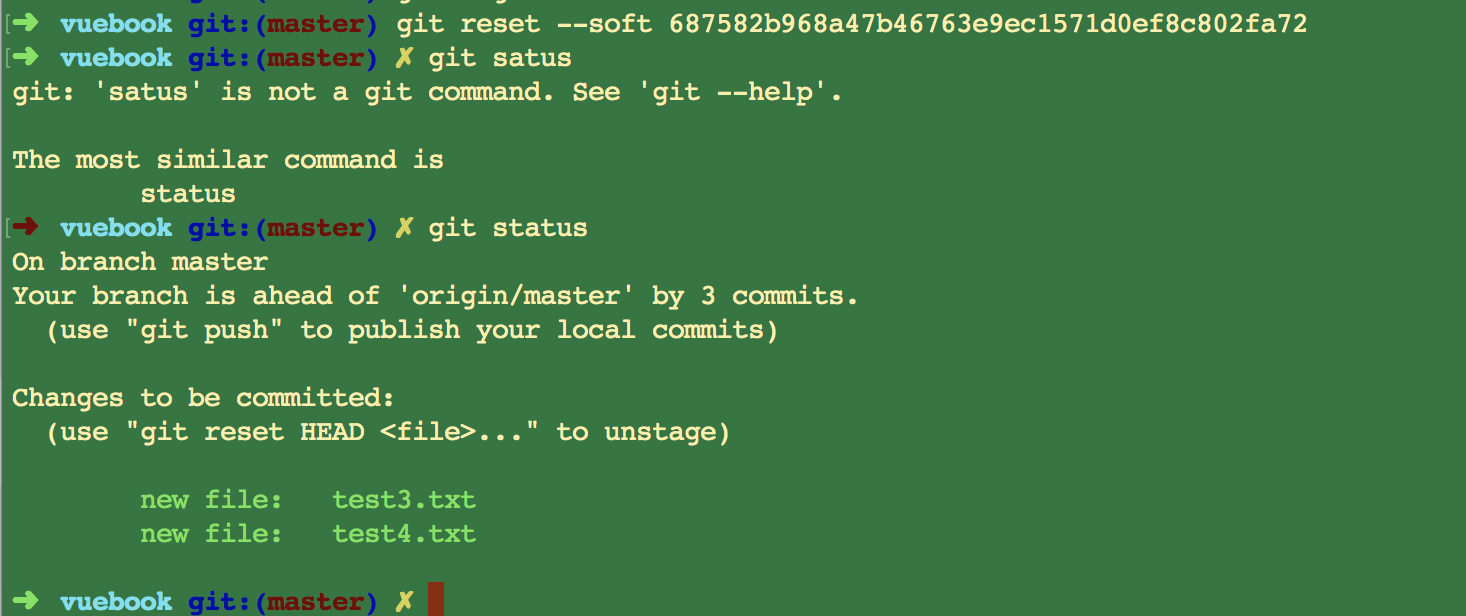
git reset --soft 提交id,还原到暂存区

重新提交暂存区的内容

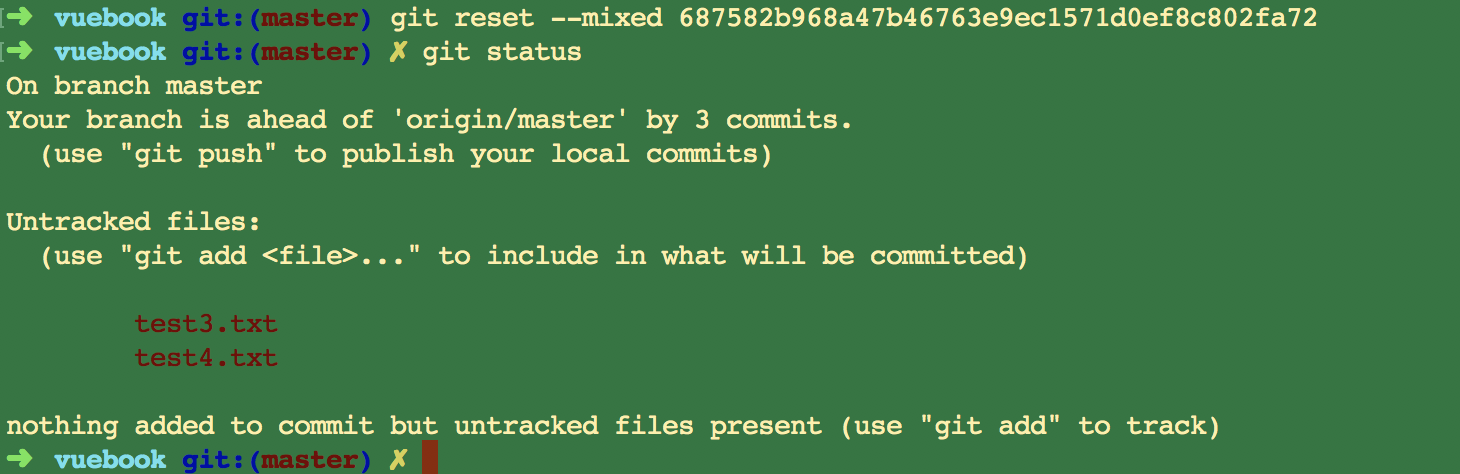
git reset --mixed 提交id, 把文件还原到工作区

可以看到 --soft是把提交的文件还原到工作区,修改并没有丢失。