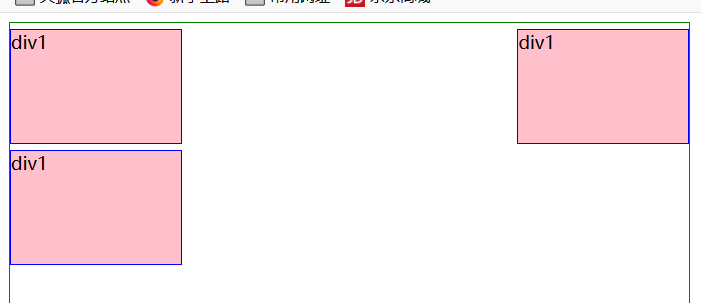
右浮动,让该元素尽量的往右移动,直到碰到父元素的边界

左浮动

eg:记住下面的特点

h4.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css"href="css/float1.css"/>
</head>
<body>
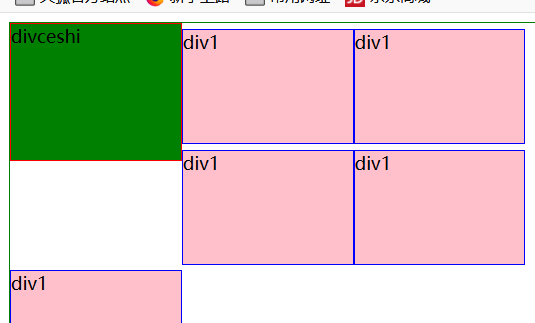
<div class="div3">
<div class="div2">divceshi</div>
<div class="div1" >div1</div>
<div class="div1">div1</div>
<div class="div1" id="div2">div1</div>
<div class="div1" >div1</div>
<div class="div1">div1</div>
</div>
</body>
</html>
flloat.css

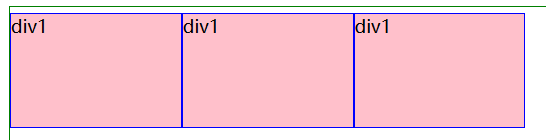
.div1{ 150px; height: 100px; border: 1px solid blue; background: pink; margin-top:5px; float: left;./*左浮动*/ } .div2{ 150px ; height: 120px; border: 1px solid red; background: green; float: left; } .div3{ 600px; height: 600px; border: 1px solid green; }
