
<img src="img/qq2.jpg" style="float: left;" />

CSS定位position:
static relative abslute fixed
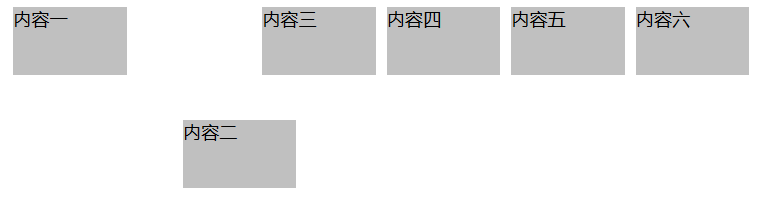
1.relative相对定位


.s1{ 100px; height: 60px; background: silver; float: left; margin-left:10px ; } #special{ position: relative;/*相对定位*/ left: 40px;/*在原来的位置向左移的大小*/ top: 100px;/*向下移动*// }

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/relative.css" />
</head>
<body>
<div class="s1">内容一</div>
<div id="special"class="s1">内容一</div>
<div class="s1">内容一</div>
<div class="s1">内容一</div>
<div class="s1">内容一</div>
<div class="s1">内容一</div>
</body>
</html>
left 与top来进行定位,参照点是它原来的位置作为参照点
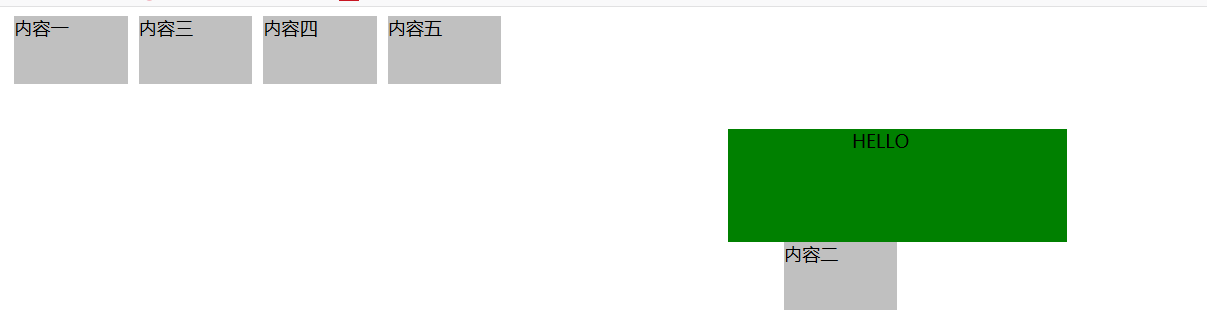
2.abslute绝对定位(对离自己最近的元素为参照点)
此时的参照为body

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/relative.css" />
</head>
<body>
<div class="s1">内容一</div>
<div class="s1" id="special">内容二 </div>
<div class="s1">内容三</div>
<div class="s1">内容四</div>
<div class="s1">内容五</div>
<div class="s2">HELLO</div>
</body>
</html>

.s1{ 100px; height: 60px; background: silver; float: left; margin-left:10px ; } #special{ position: relative;/*相对定位*/ left: 40px;/*在原来的位置向左移的大小*/ top: 100px;/*向下移动*// } .s2{ position: relative; left: 200px; top: 100px; 300px; height: 100px; background: green; float: left; }
以离自己最近的非标准流作为参考点


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/relative.css" />
</head>
<body>
<div class="s1">内容一</div>
<div class="s1">内容三</div>
<div class="s1">内容四</div>
<div class="s1">内容五</div>
<div class="s2">
<div class="s1" id="special">内容二 </div>
</div>
</body>
</html>

.s1{ 100px; height: 60px; background: silver; float: left; margin-left:10px ; } #special{ position: relative;/*相对定位*/ left: 40px;/*在原来的位置向左移的大小*/ top: 100px;/*向下移动*// } .s2{ position: relative; left: 200px; top: 100px; 300px; height: 100px; background: green; float: left; }
3.static
left与right没有
4.fixed
类似于absoute但是包含块是视窗本身body
只认body
