会话的理解
可以简单的理解为:用户打开浏览器,访问多个web资源,然后关闭浏览器,这个过程可以称为一次会话
有状态会话:可以简单理解为一个同学来了这个教室,下一次再来我们知道他来过这个教室,我们可以称这个过程为有状态会话
会话管理
管理浏览器与客户端之间会话过程中产生的会话数据。
域对象
实现资源之间的数据共享
已经知道了其中两个(ServletContext和Request)
场景分析
登录场景:
打开浏览器 -> 浏览到登陆页面 -> 输入用户名和密码 -> 访问到用户主页(显示用户名)
修改密码(输入原密码)
修改收货地址
1、假设用Context
小张: 输入“张三” (保存数据: context.setAttribute("name","张三")) -> 用户主页(显示“张三”)
小李: 输入“李四”(保存数据:context.setAttribute("name","李四")) -> 用户主页(显示“李四”)
问题: context是所有用户公有的资源!!!会覆盖数据。
2、假设使用request
小张: 输入“张三”(保存数据: request.setAttribute("name","张三"))- > 用户主页(显示“张三”)
问题: 一定要将凡是有用户信息的页面都采用转发技术!!!实现过于复杂和不易
这个时候我们可以使用cookie技术(Cookie技术:会话数据保存在浏览器客户端。)
维基百科上的定义
指某些网站为了辨别用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。
用途:因为HTTP协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。在典型的网上购物场景中,用户浏览了几个页面,买了一盒饼干和两饮料。最后结帐时,由于HTTP的无状态性,不通过额外的手段,服务器并不知道用户到底买了什么。 所以Cookie就是用来绕开HTTP的无状态性的“额外手段”之一。服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
应用场景:Cookie另一个典型的应用是当登录一个网站时,网站往往会请求用户输入用户名和密码,并且用户可以勾选“下次自动登录”。如果勾选了,那么下次访问同一网站时,用户会发现没输入用户名和密码就已经登录了。这正是因为前一次登录时,服务器发送了包含登录凭据(用户名加密码的某种加密形式)的Cookie到用户的硬盘上。第二次登录时,(如果该Cookie尚未到期)浏览器会发送该Cookie,服务器验证凭据,于是不必输入用户名和密码就让用户登录了。
Cookie的核心API
|
Cookie类的主要方法 |
|||
|
No. |
方法 |
类型 |
描述 |
|
1 |
构造方法 |
实例化Cookie对象,传入cooke名称和cookie的值 |
|
|
2 |
public String getName() |
普通方法 |
取得Cookie的名字 |
|
3 |
public String getValue() |
普通方法 |
取得Cookie的值 |
|
4 |
public void setValue(String newValue) |
普通方法 |
设置Cookie的值 |
|
5 |
public void setMaxAge(int expiry) |
普通方法 |
设置Cookie的最大保存时间,即cookie的有效期,当服务器给浏览器回送一个cookie时,如果在服务器端没有调用setMaxAge方法设置cookie的有效期,那么cookie的有效期只在一次会话过程中有效,用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一次会话,当用户关闭浏览器,会话就结束了,此时cookie就会失效,如果在服务器端使用setMaxAge方法设置了cookie的有效期,比如设置了30分钟,那么当服务器把cookie发送给浏览器时,此时cookie就会在客户端的硬盘上存储30分钟,在30分钟内,即使浏览器关了,cookie依然存在,在30分钟内,打开浏览器访问服务器时,浏览器都会把cookie一起带上,这样就可以在服务器端获取到客户端浏览器传递过来的cookie里面的信息了,这就是cookie设置maxAge和不设置maxAge的区别,不设置maxAge,那么cookie就只在一次会话中有效,一旦用户关闭了浏览器,那么cookie就没有了,那么浏览器是怎么做到这一点的呢,我们启动一个浏览器,就相当于启动一个应用程序,而服务器回送的cookie首先是存在浏览器的缓存中的,当浏览器关闭时,浏览器的缓存自然就没有了,所以存储在缓存中的cookie自然就被清掉了,而如果设置了cookie的有效期,那么浏览器在关闭时,就会把缓存中的cookie写到硬盘上存储起来,这样cookie就能够一直存在了。 |
|
6 |
public int getMaxAge() |
普通方法 |
获取Cookies的有效期 |
|
7 |
public void setPath(String uri) |
普通方法 |
设置cookie的有效路径,比如把cookie的有效路径设置为"/xdp",那么浏览器访问"xdp"目录下的web资源时,都会带上cookie,再比如把cookie的有效路径设置为"/xdp/gacl",那么浏览器只有在访问"xdp"目录下的"gacl"这个目录里面的web资源时才会带上cookie一起访问,而当访问"xdp"目录下的web资源时,浏览器是不带cookie的 |
|
8 |
public String getPath() |
普通方法 |
获取cookie的有效路径 |
|
9 |
public void setDomain(String pattern) |
普通方法 |
设置cookie的有效域 |
|
10 |
public String getDomain() |
普通方法 |
获取cookie的有效域 |
Cookie的实用原理
(1)、服务器段创建cookie的对象,同时把会话的数据存放到cookie中
//1、创建Cookie对象
Cookie cookie=new Cookie("name", "gqxing");
(2)、服务器端发送cookie信息到浏览器(同时对其设置一些附加操作)
//2、把cookie数据发送给浏览器(通过响应头发送:set-cookie)
// response.setHeader("set-cookie",cookie.getName()+"="+cookie.getValue());
//以上方法太过于麻烦,以下方法直接以键值对的形式将cookie发送(推荐)
response.addCookie(cookie);
(3)、浏览器收到cookie数据,将其放在浏览器端
(4)、浏览器在下次访问服务器时,会带着cookie信息。
将cookie的信息封装在请求头中。
(5)、服务器收到浏览器带来的cookie信息
//3、接受浏览器返回的cookie信息
//String cookieValue=request.getHeader("cookie");
//以上方法不面向对象,使用下面方法
Cookie[] cookies=request.getCookies();
//注意需要判断是否为空
if (cookies!=null) {
for (Cookie cookie2 : cookies) {
String name=cookie2.getName();
String value=cookie2.getValue();
System.out.println(name+"="+value);
}
}else {
System.out.println("没有接收到cookie数据");
}
代码示例
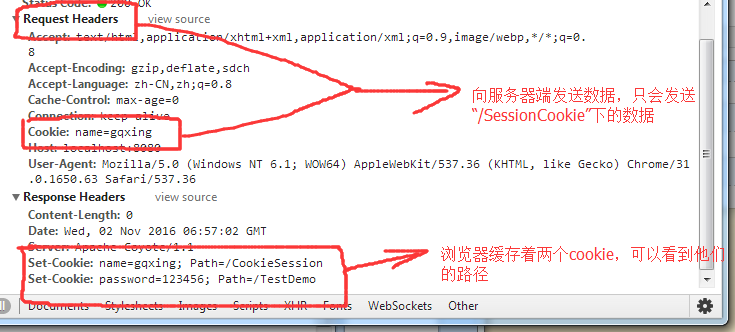
1、为cookie设置访问路径,若浏览器初始的时候保留有两个cookie值且其路径如下所示:
Cookie cookie1=new Cookie("name", "gqxing");
Cookie cookie2=new Cookie("password", "123456");
/**
* 设置cookie的有效路径
* 默认情况下:有效路径在当前web应用下,/CookieSession
*现在设置其路径
*/
cookie1.setPath("/CookieSession");
cookie2.setPath("/TestDemo");
response.addCookie(cookie1);
response.addCookie(cookie2);
当浏览器访问服务器的时候,发送请求的时候,同时访问的路径为“/CookieSession”的时候

2、设置cookie的有效时间
void setCookie(int expiry):设置coookie的有效时间
正整数:表示cookie数据保存在浏览器的缓存目录中(硬盘),数值表示保存的时间
负整数:表示cookie数据保存在浏览器的内存中,浏览器关闭cookie的值就会遗失
零:表示删除同名的cookie数据
如:
Cookie cookie =new Cookie("age", "21");
cookie.setPath("/CookieSession");
//表示该cookie会在浏览器的硬板上存在二十秒钟,即使关闭浏览器,再打开还是一样存在
// cookie.setMaxAge(20);
//为负数,cookie会保留在内存中。又称为会话cookie(一次会话代表浏览器的关闭)
cookie.setMaxAge(-1);
response.addCookie(cookie);
//接收cookie
Cookie[] cookies=request.getCookies();
if (cookies!=null) {
for (Cookie cookie2 : cookies) {
System.out.println(cookie2.getName()+":"+cookie2.getValue());
}
}else {
System.out.println("没有接收到相对应的cookie数据!");
}
3、删除cookie
当我们不太想用某个cookie或者因为某种情况需要删除该cookie,我们可以用上面的方法,将其值设为零
//将同一个路径下的通名称的cookie删除掉
//要注意的是只要cookie的名字相同就好就好,比如这里的cookie的名字叫做“age”,注意在上面的代码中我们也设置同样的“age”
Cookie cookie=new Cookie("age", "XXX");
cookie.setMaxAge(0);
response.addCookie(cookie);
System.out.println("删除成功!");
注意:最好不要在cookie中设置中文,以免乱码。