1、vi的两种模式:命令模式、输入模式
2、vi命令
2、1 vi 进入vi的一个临时缓冲区,光标定位在该缓冲区第1行第1列的位置上

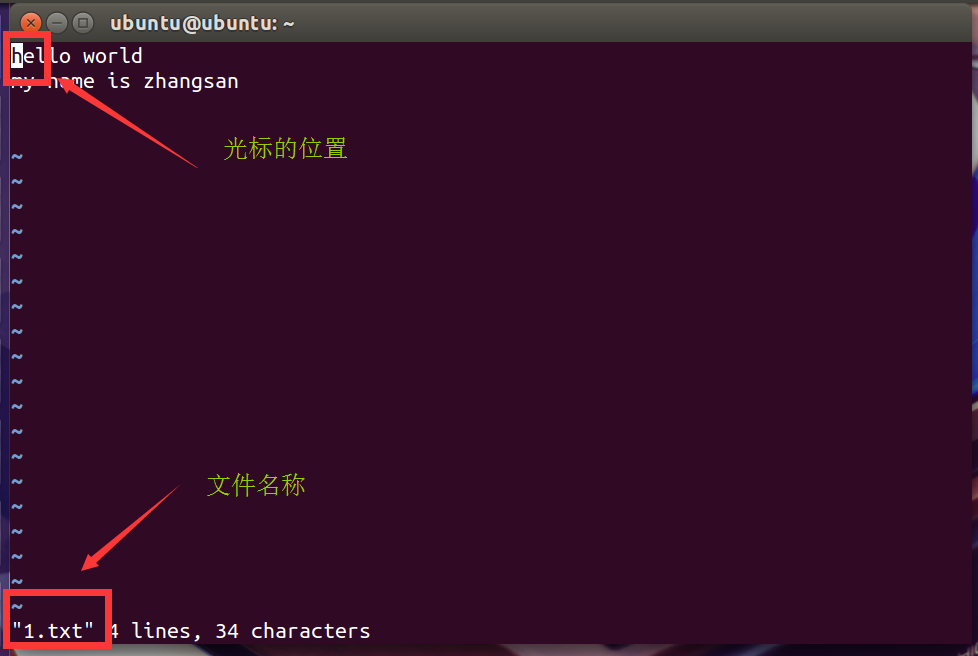
2、2 vi file1 如果file1文件不存在,将建立此文件;如该文件存在,则将其拷贝到一个临时缓冲区。光标定位在该缓冲区第1行 第 1列的位置上,如下 vi 1.txt, 1.txt中的内容是hello world

2、3 vi + filename 如果file1文件不存在,将建立此文件;如该文件存在,则将其拷贝到一个临时缓冲区。光标定位在文件最后1行第1列的位置上,如 vi + 1.txt , 1.txt存在

2、4 vi + N f ilenme(N:为数字)如果file1文件不存在,将建立此文件;如该文件存在,则将其拷贝到一个临时缓冲区。光标定位在文件第N行第1列的位置上, 如 vi +2 1.txt

2、5 vi +/string file1 如果file1文件不存在将建立此文件;如该文件存在则将其拷贝到一个临时缓冲区。光标定位在文件中第一次出现字符串string的行首位置。如:vi +/hello 1.txt

3、退出vi
首先按Esc键,进入命令模式,再按:,然后按以下命令退出vi
3、1 w 将编辑缓冲区的内容写入文件,则新的内容就替代了原始文件。这时并没有退出vi,必须进一步输入下述命令才能退出vi:
:w filename(存入指定文件)
:q
3、2 :wq 即将上面的两步操作可以合成一步来完成,先执行w,后执行q
3、3 :x和zz(注意:zz前面没有“:”) 功能与(2)等价
3、4 :q!(或:quit)
强行退出vi,使被更新的内容不写回文件中。仅键入命令:q时,如vi发现文本内容已被更改,将提示用户使用“:quit”命令退出
4、命令模式和输入模式的切换

i——在目前光标前插入所要输入之文字。
a——在目前光标后开始输入文字。
o——在当前光标所在行下新增一空行,并从行首开始输入文字。
I——插于行首。
A——插于行尾。
O——在当前光标所在行上新增一空行,并从行首开始输入文字。
按下ESC键随时可返回vi的命令模式
5、基本命令
5、1 移动光标
5、1、1 h、j、k、l:分别控制光标左、下、上、右移一格。
Ctrl+b: 上滚一屏。
Ctrl+f: 下滚一屏。
Ctrl+d: 下滚半屏。
Ctrl+u: 上滚半屏。
G: 移到文件最后。
w: 移到下个字的开头。
b: 跳至上个字的开头。
5、2 删除
x: 删除当前光标所在后面一个字符。
#x: 删除当前光标所在后面#个字符。例如,5x表示删除5个字符。
dd: 删除当前光标所在行。
#dd: 删除当前光标所在后面#行。例如,5dd表示删除自光标算起的5行。
:l,#d: 例如,:1,12d表示删除自行1至行12的文字。
X: 删当前光标的左字符。
D: 删至行尾
5、3. 更改
cw: 更改光标处的字到此单字的字尾处。
c#w: 例如,c3w表示更改3个字。
cc: 修改行。
C: 替换到行尾。
5、4. 取代
r: 取代光标处的字符。
R: 取代字符直到按ESC为止。
5、5 复制
yw: 拷贝光标处的字到字尾至缓冲区。
P: 把缓冲区的资料贴上来。
yy: 拷贝光标所在之行至缓冲区。
#yy: 例如,5yy,拷贝光标所在之处以下5行至缓冲区。
5、6. 复原
u: 复原至上一操作。
g: 列出行号,及相关信息。
7. 列出行号
:set nu (nu为行数)
5、8. 寻找字符串
/word由首至尾寻找“word”字符串,按n可往下继续找。
?word由尾至首寻找“word”字符串,按N可往前继续找。
5、9. 跳行
:100可跳至第100行。
5、10. 重复上一个命令
.重复上一个命令。
6、使用vi查找和替换
6、1 查找一个字符串
在vi命令模式下键入“/”,后面跟要查找的字符串,再按回车。vi将光标定位在该串下一次出现的地方上。键入n跳到该串的下一个出现处,键入N跳到该串的上一个出现处。
为了在文件中回头查找,使用?代替/。在此情况下,键入n跳到该串的上一个出现处,键入N跳到该串的下一个出现处。
如果vi找到要求的串,光标会停留在该串第一次出现的地方。如果没有找到该串,vi会在屏幕的最后一行显示pattern not found。
查找通常是区分大小写的,如果希望vi在查找过程中忽略大小写,则键入:set ic。要使其变回默认状态,则键入:set noic。
某些特殊字符(/&!.^*$\?)对查找过程有特殊意义,因此如果这些字符出现在查找串中必须进行转意。为转意一个特殊字符,需要在该字符前面加一个反斜杠(\)。例如,要查找字符串anything?,则键入/anything\?再按回车键。
6、2. 精确查找字符串
在vi中可以通过在字符串中加入如下特殊字符,从而使得查找更加精确。
* 匹配行首,字符串要以^开头
* 匹配行尾,字符串要以$结束
* 匹配词首,字符串的串首键入\<
* 匹配词尾,字符串的串尾键入\>
* 匹配任意字符,字符串的要匹配的位置键入一个点(.)
6、3. 替换一个字符串
替换字符串是以查找为基础,所有用于查找的特殊匹配字符都可以用于查找和替换。替换时要指定替换的范围(1,n),1和n指行号,n为$时指最后一行。s是替换命令,g代表全程替换。例如,
:l,$s/patternl/pattern2/g——将行l至结尾的文字,patternl的字符串改为pattern2的字符串,如无g则仅更换每一行所匹配的第一个字符串,如有g则将每一个字符串均做更换。
7、编辑多个文件
7、1. 将一个文件插入另一个文件中
将另一个文件filename插入当前文件的line#行位置。
命令格式 :line# r filename
例如,将文件file1插入到当前文件的当前光标位置,键入, :r file1
7、2. 编辑一系列文件
要想编辑多个文件,需要在vi命令之后列多个文件名,中间用空格分开。键入:n进入下一个文件。要想跳转到下一个文件,而不保存对当前文件所做的修改,则键入:n!来代替:n。
vi file1 file2 file3
7、3. 文件之间复制行
为将行从一个文件file1复制到另一个文件file2,先编辑第一个文件file1,用#yy(#代表数字)把要复制的行拷贝到缓冲区,不退出vi,编辑另一个文件,键入,
:n file2
再按p键,把缓冲区中的内容贴在当前光标位置