安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了。
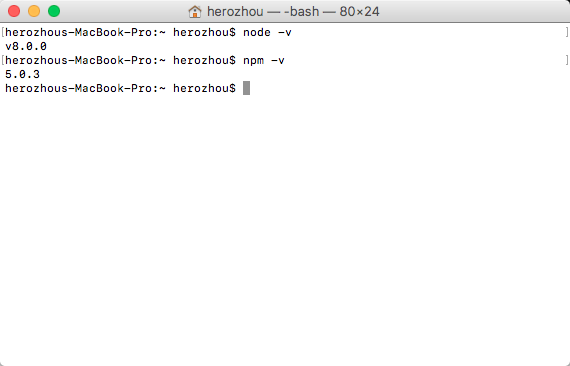
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

如果输入cnpm提示不是有效的命令,则cnpm 安装失败。
如果是Mac OS 系统,需要注意系统权限 最好在每一句命令前面加上 sudo。
安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
找到一个项目目录,在命令行中运行命令 vue init webpack project-name 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中project-name是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中,如下图。

解释一下每个问题是什么意思:
Project name :项目名称
Project description 项目描述
Author 作者
Install vue-router?是否安装vue路由组件,选择是,因为此项目会用到
Use ESLint to lint your code ? 是否使用eslint来检测代码风格,否。
Setup unit tests with Karma+Mocha? 是否安装测试,否。
Setup e2e tests with Nightwatch?单元测试?否。
可一路回车。
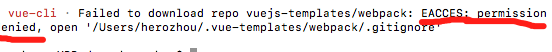
说一下Mac OS可能会遇到的权限问题 vue init webpack project-name

提示 没有权限,无法访问。
这时使用 sudo vue init webpack project-name 提示输入密码,完成后成功安装。
安装项目所需的依赖
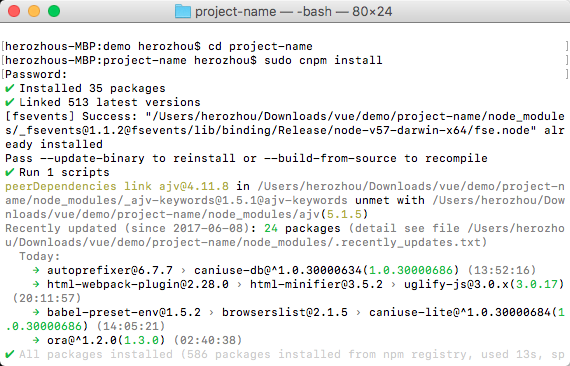
要安装依赖包,首先cd到项目文件夹(project-name文件夹),然后运行命令 cnpm install ,等待安装。

安装完成。
运行项目
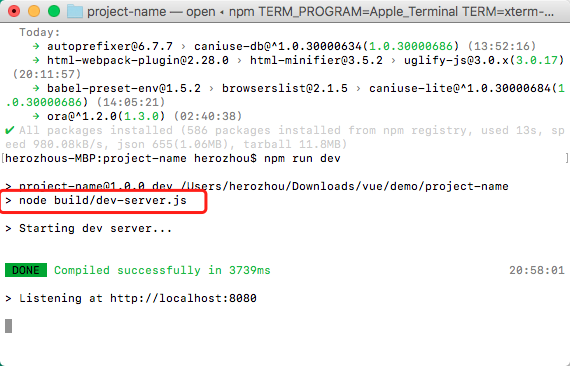
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。


打开浏览器输入http://localhost:8080即可看到

这是项目的初始化