实现瀑布流的要点:
(1)等宽不等高
(2)可以利用懒加载
一、利用纯JS方式实现瀑布流:
HTML文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>瀑布流布局</title>
<link href="index.css" rel="stylesheet" type="text/css">
<script src="index.js" type="text/javascript"></script>
</head>
<body>
<div id="main">
<div class="box">
<div class="pic">
<img src="images/0.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/1.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/2.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/3.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/4.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/5.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/6.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/7.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/8.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/9.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/10.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/11.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/12.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/13.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/14.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/15.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/16.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/17.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/18.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/19.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/20.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/21.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/22.jpg">
</div>
</div>
</div>
</body>
</html>
2、CSS文件内容:
/** * Created by heshan on 2017/4/19. */ window.onload=function () { var dataInt={"data":[{"src":"P_00.jpg"},{"src":"P_01.jpg"},{"src":"P_02.jpg"},{"src":"P_03.jpg"},{"src":"P_05.jpg"},{"src":"P_06.jpg"},{"src":"P_07.jpg"}]}; window.onscroll=lazyLoad; function lazyLoad() { var oParent=document.getElementById('main'); var oBoxs=getByClass(oParent,"div"); for(var i=0;i<dataInt.data.length;i++) { var lastHeight=oBoxs[oBoxs.length-1].offsetTop+Math.floor(oBoxs[oBoxs.length-1].offsetHeight/2); var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;/*标准模式和混杂模式下滚动条滚动的高度*/ var height=document.body.clientHeight||document.documentElement.clientHeight;/*标准模式和混杂模式下浏览器可视区域的高度*/ if(lastHeight<scrollTop+height) { var oBox=document.createElement("div"); oBox.className="box"; oParent.appendChild(oBox); var pic=document.createElement("div"); pic.className="pic"; oBox.appendChild(pic); var img=document.createElement('img'); img.src='images/'+dataInt.data[i].src;//根据自己的图片的路径而定 pic.appendChild(img); } } } } function getByClass(parent,className) { var boxArr=parent.getElementsByTagName(className); return boxArr; }
3.JS文件:
/** * Created by heshan on 2017/4/19. */ var n=0;/*用于标记已经加载的图片避免重加载*/ var hArr=[];/*全局变量实现懒加载*/ window.onload=function(){ waterfall('main','box'); var dataInt={"data":[{"src":"31.jpg"},{"src":"32.jpg"},{"src":"33.jpg"},{"src":"34.jpg"},{"src":"34.jpg"},{"src":"35.jpg"},{"src":"36.jpg"}]}; window.onscroll=function () { var oParent=document.getElementById('main'); var oBoxs=getByClass(oParent,"box"); for(var i=0;i<dataInt.data.length;i++) { var lastHeight=oBoxs[oBoxs.length-1].offsetTop+Math.floor(oBoxs[oBoxs.length-1].offsetHeight/2); var scrollTop=document.body.scrollTop||document.documentElement.scrollTop;/*混杂模式和标准模式下滚动条滚动的高度*/ var height=document.body.clientHeight||document.documentElement.clientHeight;/*混杂模式和标准模式下浏览器可视区域的高度*/ if(lastHeight<scrollTop+height) { var oBox=document.createElement("div"); oBox.className="box"; oParent.appendChild(oBox); var pic=document.createElement("div"); pic.className="pic"; oBox.appendChild(pic); var img=document.createElement('img'); img.src='images/'+dataInt.data[i].src; pic.appendChild(img); } waterfall('main','box'); } } } function waterfall(parent,box){ // console.log(hArr) var oParent=document.getElementById(parent); var oBoxs=getByClass(oParent,box); /*计算页面显示的列数*/ var oBoxW=oBoxs[0].offsetWidth; var cols=Math.floor(document.documentElement.clientWidth/oBoxW); for(var i=n;i<oBoxs.length;i++) { if(i<cols) { hArr.push(oBoxs[i].offsetHeight); } else{ var minH=Math.min.apply(null,hArr); var index=getMinHIndex(hArr,minH); console.log(minH,index); oBoxs[i].style.position="absolute"; oBoxs[i].style.top=minH+"px"; oBoxs[i].style.left=oBoxs[index].offsetLeft+'px'; hArr[index]+=oBoxs[i].offsetHeight; } n++; } } function getByClass(parent,className) { var boxArr=parent.getElementsByClassName(className); return boxArr; } function getMinHIndex(arr,val) { for(var i=0;i<arr.length;i++) { if(arr[i]==val) { return i; } } }
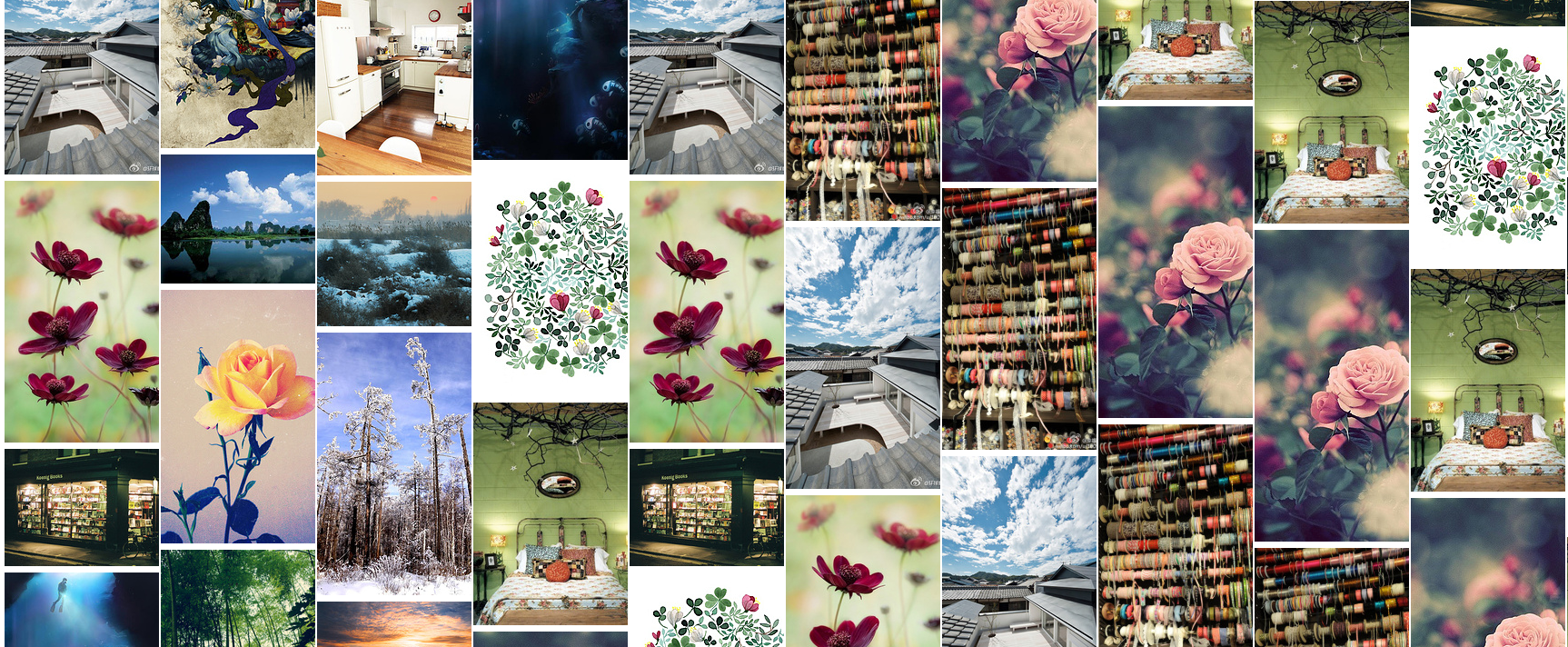
上诉的图片根据自己的图像的文件夹的位置而定:实现的效果如下所示:

二、利用CSS样式实现瀑布流布局(不过懒加载部分需要结合JS,基本的瀑布流的布局可以直接利用CSS实现)
利用css实现瀑布流的布局主要利用的是多栏式布局
1、HTML文件
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>纯CSS3实现的瀑布流</title>
<link type="text/css" rel="stylesheet" href="css/waterfall.css" />
<script src="index.js"></script>
</head>
<body>
<div class="container" id="main">
<div><img src="images/P_00.jpg" /></div>
<div><img src="images/P_01.jpg" /></div>
<div><img src="images/P_02.jpg" /></div>
<div><img src="images/P_03.jpg" /></div>
<div><img src="images/P_04.jpg" /></div>
<div><img src="images/P_05.jpg" /></div>
<div><img src="images/P_06.jpg" /></div>
<div><img src="images/P_07.jpg" /></div>
<div><img src="images/P_08.jpg" /></div>
<div><img src="images/P_09.jpg" /></div>
<div><img src="images/P_010.jpg" /></div>
<div><img src="images/P_011.jpg" /></div>
<div><img src="images/P_012.jpg" /></div>
<div><img src="images/P_013.jpg" /></div>
<div><img src="images/P_014.jpg" /></div>
<div><img src="images/P_015.jpg" /></div>
<div><img src="images/P_016.jpg" /></div>
<div><img src="images/P_017.jpg" /></div>
<div><img src="images/P_018.jpg" /></div>
<div><img src="images/P_019.jpg" /></div>
<div><img src="images/P_00.jpg" /></div>
<div><img src="images/P_01.jpg" /></div>
<div><img src="images/P_02.jpg" /></div>
<div><img src="images/P_03.jpg" /></div>
<div><img src="images/P_04.jpg" /></div>
<div><img src="images/P_05.jpg" /></div>
<div><img src="images/P_06.jpg" /></div>
<div><img src="images/P_07.jpg" /></div>
<div><img src="images/P_08.jpg" /></div>
<div><img src="images/P_09.jpg" /></div>
<div><img src="images/P_010.jpg" /></div>
<div><img src="images/P_011.jpg" /></div>
<div><img src="images/P_012.jpg" /></div>
<div><img src="images/P_013.jpg" /></div>
<div><img src="images/P_05.jpg" /></div>
<div><img src="images/P_06.jpg" /></div>
<div><img src="images/P_07.jpg" /></div>
<div><img src="images/P_08.jpg" /></div>
<div><img src="images/P_09.jpg" /></div>
<div><img src="images/P_010.jpg" /></div>
<div><img src="images/P_011.jpg" /></div>
<div><img src="images/P_012.jpg" /></div>
<div><img src="images/P_013.jpg" /></div>
<div><img src="images/P_03.jpg" /></div>
<div><img src="images/P_04.jpg" /></div>
<div><img src="images/P_05.jpg" /></div>
<div><img src="images/P_06.jpg" /></div>
<div><img src="images/P_07.jpg" /></div>
<div><img src="images/P_08.jpg" /></div>
<div><img src="images/P_09.jpg" /></div>
</div>
</body>
</html>
2.css样式文件
.container{ -webkit-column-160px; -moz-column-160px; -webkit-column-gap:5px; -moz-column-gap:5px; } /*数据块 砖块*/ .container div{160px; margin:4px 0;}
实现的效果图如下: