<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .div{ /* overflow: hidden;*//*利用该属性或者通过给父级元素设置border可以避免出现父级元素的margin合并的情况,当没有设置这两个属性之一时,该div的margin-top值会取div1的margin-top和其自身margin-top的最大值*/ /* border:1px solid red;*/ margin:0 auto; margin-top:10px; width:300px; background: #aaa; } .div1{ width:200px; height:200px; background: red; margin:20px 0px; } .div2{ width:200px; background: green; margin: 10px 0px; height:200px; } </style> </head> <body> <div class="div"> <div class="div1"></div> <div class="div2"></div> </div> </body> </html>
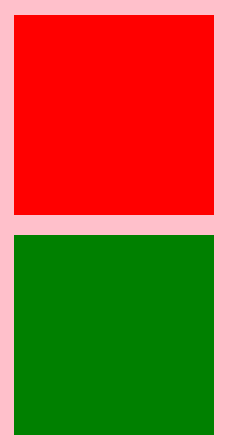
一、在div里面有子元素div1时,div在没有设置overflow:hidden或者是border属性时,div的margin-top的值为div/div1中的margin-top的最大值。上面的结果如图:

注意:div1在div中的margin-top值为0px;
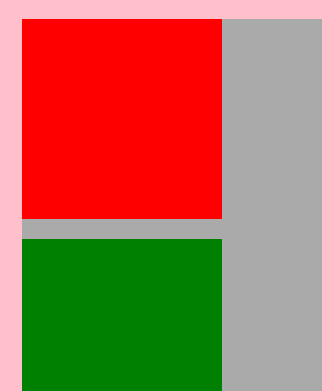
二、当父级div设置了上述属性中的一个时(如overflow:hidden),结果如下图所示:

div的margin-top值为其自身设置的值10px,同时div1的margin-top值也是正常的20px
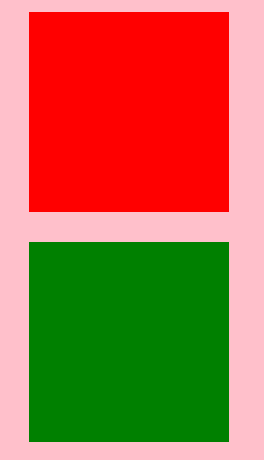
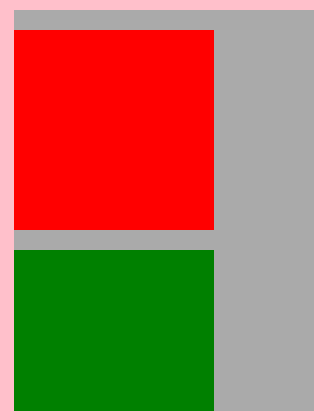
三、当元素是兄弟元素时,在不设置float和position:absolute时margin-bottom和margin-top会自动的合并为两者中的最大值。如上面的div1和div2两者之间的margin距离为20px;当两者同时设置了float:Left时,两者之间的margin值是30px,如图所示:
设置float前: 设置float后