jQuery
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
http://www.php100.com/manual/jquery/
jQuery语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏所有 id="test" 的元素
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
1 2 3 4 5 | $(document).ready(function(){ // jQuery methods go here...}); |
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
试图隐藏一个不存在的元素
获得未完全加载的图像的大小
提示:简洁写法(与以上写法效果相同):
1 2 3 4 5 | $(function(){ // jQuery methods go here...}); |
以上两种方式你可以选择你喜欢的方式实现文档就绪后执行jQuery方法。
jQuery选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
1、元素选择器
jQuery 元素选择器基于元素名选取元素。
在页面中选取所有 <p> 元素:
1 | $("p") |
2、id选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
1 | $("#test") |
3、.class选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
1 | $(".test") |
4、 selector1,selector2,selectorN选择器
将每一个选择器匹配到的元素合并后一起返回。
你可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div>div</div> <p class="myClass">p class="myClass"</p> <span>span</span>
<script> $("div,span,p.myClass") </script></body></html> |
5、ancestor descendant选择器
在给定的祖先元素下匹配所有的后代元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form>
<script> $("form input") </script></body></html> |
结果:

6、 parent > child选择器
在给定的父元素下匹配所有的子元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form>
<script> $("form > input") </script></body></html> |
结果:

7、first选择器
获取第一个元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script src="jquery-2.2.3.js"></script> <script> var test = $('li:first'); console.log(test); </script></body></html> |
结果:

8、not(selector)选择器
去除所有与给定选择器匹配的元素
在jQuery 1.3中,已经支持复杂选择器了(例如:not(div a) 和 :not(div,a))

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input name="apple" /> <input name="flower" checked="checked" /> <script src="jquery-2.2.3.js"></script> <script> var test = $("input:not(:checked)") console.log(test); </script></body></html> |
结果:

9、odd选择器
匹配所有索引值为奇数的元素,从 0 开始计数
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table> <tr><td>Header 1</td></tr> <tr><td>Value 1</td></tr> <tr><td>Value 2</td></tr> </table> <script src="jquery-2.2.3.js"></script> <script> $("tr:odd") </script></body></html> |
结果:

10、eq(index)选择器
匹配一个给定索引值的元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table> <tr><td>Header 1</td></tr> <tr><td>Value 1</td></tr> <tr><td>Value 2</td></tr> </table> <script src="jquery-2.2.3.js"></script> <script> $("tr:eq(1)") </script></body></html> |
结果:

11、gt(index)选择器
匹配所有大于给定索引值的元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table> <tr><td>Header 1</td></tr> <tr><td>Value 1</td></tr> <tr><td>Value 2</td></tr> </table> <script src="jquery-2.2.3.js"></script> <script> $("tr:gt(0)") </script></body></html> |
结果:

12、lt(index)选择器
匹配所有小于给定索引值的元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table> <tr><td>Header 1</td></tr> <tr><td>Value 1</td></tr> <tr><td>Value 2</td></tr> </table> <script src="jquery-2.2.3.js"></script> <script> $("tr:lt(2)") </script></body></html> |
结果:

13、[attribute]选择器
匹配包含给定属性的元素。注意,在jQuery 1.3中,前导的@符号已经被废除!如果想要兼容最新版本,只需要简单去掉@符号即可。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div> <p>Hello!</p> </div> <div id="test2"></div> <script src="jquery-2.2.3.js"></script> <script> $("div[id]") </script></body></html> |
结果:

14、 [attribute=value]选择器
匹配给定的属性是某个特定值的元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input type="checkbox" name="newsletter" value="Hot Fuzz" /> <input type="checkbox" name="newsletter" value="Cold Fusion" /> <input type="checkbox" name="accept" value="Evil Plans" /> <script src="jquery-2.2.3.js"></script> <script> $("input[name='newsletter']").attr("checked", true); </script></body></html> |
结果:
[ <input type="checkbox" name="newsletter" value="Hot Fuzz" checked="true" />, <input type="checkbox" name="newsletter" value="Cold Fusion" checked="true" /> ]15、attribute!=value]选择器
匹配所有不含有指定的属性,或者属性不等于特定值的元素。
此选择器等价于 :not([attr=value]) 要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input type="checkbox" name="newsletter" value="Hot Fuzz" /> <input type="checkbox" name="newsletter" value="Cold Fusion" /> <input type="checkbox" name="accept" value="Evil Plans" /> <script src="jquery-2.2.3.js"></script> <script> $("input[name!='newsletter']").attr("checked", true); </script></body></html> |
结果:

16、 [attribute^=value]选择器
匹配给定的属性是以某些值开始的元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input name="newsletter" /> <input name="milkman" /> <input name="newsboy" /> <script src="jquery-2.2.3.js"></script> <script> $("input[name^='news']") </script></body></html> |
结果:

17、[attribute$=value]选择器
匹配给定的属性是以某些值结尾的元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input name="newsletter" /> <input name="milkman" /> <input name="jobletter" /> <script src="jquery-2.2.3.js"></script> <script> $("input[name$='letter']") </script></body></html> |
结果:

18、[attribute*=value]选择器
匹配给定的属性是以包含某些值的元素

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input name="man-news" /> <input name="milkman" /> <input name="letterman2" /> <input name="newmilk" /> <script src="jquery-2.2.3.js"></script> <script> $("input[name*='man']") </script></body></html> |
结果:

jQuery属性
1、attr(name|pro|key,val|fn)属性
设置或返回被选元素的属性值。

1 2 3 4 5 6 7 8 9 10 | <script> //返回文档中所有图像的src属性值。 $("img").attr("src"); //为所有图像设置src和alt属性。 $("img").attr({ src: "test.jpg", alt: "Test Image" }); //为所有图像设置src属性。 $("img").attr("src","test.jpg"); //把src属性的值设置为title属性的值。 $("img").attr("title", function() { return this.src }); </script> |
2、removeAttr(name)属性
从每一个匹配的元素中删除一个属性
1.6以下版本在IE6使用JQuery的removeAttr方法删除disabled是无效的。解决的方法就是使用$("XX").prop("disabled",false);
1.7版本在IE6下已支持删除disabled。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <img src="test.jpg"/> <script src="jquery-2.2.3.js"></script> <script> //将文档中图像的src属性删除 $("img").removeAttr("src"); </script></body></html> |
结果:

3、prop(name|properties|key,value|fn)属性
获取在匹配的元素集中的第一个元素的属性值。
随着一些内置属性的DOM元素或window对象,如果试图将删除该属性,浏览器可能会产生错误。jQuery第一次分配undefined值的属性,而忽略了浏览器生成的任何错误

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <script> //选中复选框为true,没选中为false $("input[type='checkbox']").prop("checked"); //禁用页面上的所有复选框。 $("input[type='checkbox']").prop({ disabled: true }); //禁用和选中所有页面上的复选框。 $("input[type='checkbox']").prop("disabled", false); $("input[type='checkbox']").prop("checked", true); //通过函数来设置所有页面上的复选框被选中。 $("input[type='checkbox']").prop("checked", function( i, val ) { return !val; });</script> |
4、removeProp(name)属性
用来删除由.prop()方法设置的属性集
随着一些内置属性的DOM元素或window对象,如果试图将删除该属性,浏览器可能会产生错误。jQuery第一次分配undefined值的属性,而忽略了浏览器生成的任何错误

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p> </p> <script src="jquery-2.2.3.js"></script> <script> var $para = $("p"); $para.prop("luggageCode", 1234); $para.append("The secret luggage code is: ", String($para.prop("luggageCode")), ". "); $para.removeProp("luggageCode"); $para.append("Now the secret luggage code is: ", String($para.prop("luggageCode")), ". "); </script></body></html> |
结果:

5、addClass(class|fn)属性
为每个匹配的元素添加指定的类名。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p> </p> <ul> <li>Hello</li> <li>Hello</li> <li>Hello</li> </ul> <script src="jquery-2.2.3.js"></script> <script> //为匹配的元素加上 'selected' 类 $("p").addClass("selected"); $("p").addClass("selected1 selected2"); //给li加上不同的class $('ul li:last').addClass(function() { return 'item-' + $(this).index(); }); </script></body></html> |
6、removeClass([class|fn])属性
从所有匹配的元素中删除全部或者指定的类。

1 2 3 4 5 6 7 8 9 10 | <script> //从匹配的元素中删除 'selected' 类 $("p").removeClass("selected"); //删除匹配元素的所有类 $("p").removeClass(); //删除最后一个元素上与前面重复的class $('li:last').removeClass(function() { return $(this).prev().attr('class'); }); </script> |
7、html([val|fn])属性
取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。
在一个 HTML 文档中, 我们可以使用 .html() 方法来获取任意一个元素的内容。 如果选择器匹配多于一个的元素,那么只有第一个匹配元素的 HTML 内容会被获取。

1 2 3 4 5 6 7 8 9 10 | <script> //返回p元素的内容。 $('p').html(); //设置所有 p 元素的内容 $("p").html("Hello <b>world</b>!"); //使用函数来设置所有匹配元素的内容。 $("p").html(function(n){ return "这个 p 元素的 index 是:" + n; }); </script> |
8、 text([val|fn])属性
取得所有匹配元素的内容。
结果是由所有匹配元素包含的文本内容组合起来的文本。这个方法对HTML和XML文档都有效。

1 2 3 4 5 6 7 8 9 10 | <script> //返回p元素的文本内容。 $('p').text(); //设置所有 p 元素的文本内容 $("p").text("Hello world!"); //使用函数来设置所有匹配元素的文本内容。 $("p").text(function(n){ return "这个 p 元素的 index 是:" + n; });</script> |
9、val([val|fn|arr])属性
获得匹配元素的当前值。
在 jQuery 1.2 中,可以返回任意元素的值了。包括select。如果多选,将返回一个数组,其包含所选的值。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <select id="single"> <option>Single</option> <option>Single2</option> </select> <select id="multiple" multiple="multiple"> <option selected="selected">Multiple</option> <option>Multiple2</option> <option selected="selected">Multiple3</option> </select><br/> <input type="checkbox" value="check1"/> check1 <input type="checkbox" value="check2"/> check2 <input type="radio" value="radio1"/> radio1 <input type="radio" value="radio2"/> radio2 <script src="jquery-2.2.3.js"></script> <script> //获取文本框中的值 $("input").val(); //设定文本框的值 $("input").val("hello world!"); //设定文本框的值 $('input:text.items').val(function() { return this.value + ' ' + this.className; }); //设定一个select和一个多选的select的值 $("#single").val("Single2"); $("#multiple").val(["Multiple2", "Multiple3"]); $("input").val(["check2", "radio1"]); </script></body></html> |
10、css(name|pro|[,val|fn])属性
访问匹配元素的样式属性。
jQuery 1.8中,当你使用CSS属性在css()或animate()中,我们将根据浏览器自动加上前缀(在适当的时候),比如("user-select", "none"); 在Chrome/Safari浏览器中我们将设置为"-webkit-user-select", Firefox会使用"-moz-user-select", IE10将使用"-ms-user-select".

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script> //取得第一个段落的color样式属性的值。 $("p").css("color"); //将所有段落的字体颜色设为红色并且背景为蓝色。 $("p").css({ "color": "#ff0011", "background": "blue" }); //将所有段落字体设为红色 $("p").css("color","red"); //逐渐增加div的大小 $("div").click(function() { $(this).css({ function(index, value) { return parseFloat(value) * 1.2; }, height: function(index, value) { return parseFloat(value) * 1.2; } }); }); </script> |
11、offset([coordinates])属性
获取匹配元素在当前视口的相对偏移。
返回的对象包含两个整型属性:top 和 left,以像素计。此方法只对可见元素有效。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello</p><p>2nd Paragraph</p> <script src="jquery-2.2.3.js"></script> <script> //获取第二段的偏移 var p = $("p:last"); var offset = p.offset(); p.html( "left: " + offset.left + ", top: " + offset.top ); //获取第二段的偏移 $("p:last").offset({ top: 10, left: 30 }); </script></body></html> |
12、position()属性
获取匹配元素相对父元素的偏移。
返回的对象包含两个整型属性:top 和 left。为精确计算结果,请在补白、边框和填充属性上使用像素单位。此方法只对可见元素有效。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello</p><p>2nd Paragraph</p> <script src="jquery-2.2.3.js"></script> <script> //获取第一段的偏移 var p = $("p:first"); var position = p.position(); $("p:last").html( "left: " + position.left + ", top: " + position.top ); </script></body></html> |
结果:

13、scrollTop([val])属性
获取匹配元素相对滚动条顶部的偏移。
此方法对可见和隐藏元素均有效。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello</p><p>2nd Paragraph</p> <script src="jquery-2.2.3.js"></script> <script> //获取第一段相对滚动条顶部的偏移 var p = $("p:first"); $("p:last").text( "scrollTop:" + p.scrollTop() ); //设置相对滚动条顶部的偏移 $("div.demo").scrollTop(300); </script></body></html> |
14、heigh([val|fn])属性
取得匹配元素当前计算的高度值(px)。
在 jQuery 1.2 以后可以用来获取 window 和 document 的高

1 2 3 4 5 6 7 8 9 10 11 12 | <script> //获取第一段的高 $("p").height(); //把所有段落的高设为 20: $("p").height(20); //以 10 像素的幅度增加 p 元素的高度 $("button").click(function(){ $("p").height(function(n,c){ return c+10; }); }); </script> |
15、width([val|fn])属性
取得第一个匹配元素当前计算的宽度值(px)。
在 jQuery 1.2 以后可以用来获取 window 和 document 的宽

1 2 3 4 5 6 7 8 9 10 11 12 | <script> //获取第一段的宽 $("p").width(); //把所有段落的宽设为 20: $("p").width(20); //以 10 像素的幅度增加 p 元素的宽度 $("button").click(function(){ $("p").width(function(n,c){ return c+10; }); }); </script> |
16、innerHeight()属性
获取第一个匹配元素内部区域高度(包括补白、不包括边框)。
此方法对可见和隐藏元素均有效。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello</p><p>2nd Paragraph</p> <script src="jquery-2.2.3.js"></script> <script> //获取第一段落内部区域高度。 var p = $("p:first"); $("p:last").text( "innerHeight:" + p.innerHeight() ); </script></body></html> |
结果:

17、innerWidth()属性
获取第一个匹配元素内部区域宽度(包括补白、不包括边框)。
此方法对可见和隐藏元素均有效。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello</p><p>2nd Paragraph</p> <script src="jquery-2.2.3.js"></script> <script> //获取第一段落内部区域宽度。 var p = $("p:first"); $("p:last").text( "innerWidth:" + p.innerWidth() ); </script></body></html> |
结果:

18、outerHeight([soptions])属性
获取第一个匹配元素外部高度(默认包括补白和边框)。
此方法对可见和隐藏元素均有效。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello</p><p>2nd Paragraph</p> <script src="jquery-2.2.3.js"></script> <script> //获取第一段落外部高度。 var p = $("p:first"); $("p:last").text( "outerHeight:" + p.outerHeight() + " , outerHeight(true):" + p.outerHeight(true) ); </script></body></html> |
结果:

19、outerWidth([options])属性
获取第一个匹配元素外部宽度(默认包括补白和边框)。
此方法对可见和隐藏元素均有效。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello</p><p>2nd Paragraph</p> <script src="jquery-2.2.3.js"></script> <script> //获取第一段落外部宽度。 var p = $("p:first"); $("p:last").text( "outerWidth:" + p.outerWidth() + " , outerWidth(true):" + p.outerWidth(true) ); </script></body></html> |
结果:

jQuery文档处理
1、append(content|fn)
向每个匹配的元素内部追加内容。
这个操作与对指定的元素执行appendChild方法,将它们添加到文档中的情况类似。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>I would like to say: </p> <script src="jquery-2.2.3.js"></script> <script> //向所有段落中追加一些HTML标记。 $("p").append("<b>Hello</b>"); </script></body></html> |
结果:

2、appendTo(content)
把所有匹配的元素追加到另一个指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
在jQuery 1.3.2中,appendTo, prependTo, insertBefore, insertAfter, 和 replaceAll这个几个方法成为一个破坏性操作,返回值是所有被追加的内容,而不仅仅是先前所选中的元素。所以,要选择先前选中的元素,需要使用end()方法。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>I would like to say: </p> <div></div><div></div> <script src="jquery-2.2.3.js"></script> <script> //把所有段落追加到ID值为foo的元素中。 $("p").appendTo("div"); //新建段落追加div中并加上一个class $("<p/>") .appendTo("div") .addClass("test") .end() .addClass("test2"); </script></body></html> |
结果:


3、prepend(content|fn)
向每个匹配的元素内部前置内容。
这是向所有匹配元素内部的开始处插入内容的最佳方式。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>I would like to say: </p> <p>I would like to say: </p> <b class="foo">Hello</b> <b class="foo">Good Bye</b> <script src="jquery-2.2.3.js"></script> <script> //向所有段落中前置一些HTML标记代码。 $("p").prepend("<b>Hello</b>"); //将一个DOM元素前置入所有段落 $("p").prepend( $(".foo")[0] ); //向所有段落中前置一个jQuery对象(类似于一个DOM元素数组)。 $("p").prepend( $("b") ); </script></body></html> |
4、prependTo(content)
把所有匹配的元素前置到另一个、指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).prepend(B)的操作,即不是把B前置到A中,而是把A前置到B中。
在jQuery 1.3.2中,appendTo, prependTo, insertBefore, insertAfter, 和 replaceAll这个几个方法成为一个破坏性操作,要选择先前选中的元素,需要使用end()方法。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>I would like to say: </p><div id="foo"></div> <script src="jquery-2.2.3.js"></script> <script> //把所有段落追加到ID值为foo的元素中。 $("p").prependTo("#foo"); </script></body></html> |
结果:

5、after(content|fn)
在每个匹配的元素之后插入内容。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<p>I would like to say: </p>--> <!--<b id="foo">Hello</b><p>I would like to say: </p>--> <b>Hello</b><p>I would like to say: </p> <script src="jquery-2.2.3.js"></script> <script> //在所有段落之后插入一些HTML标记代码。 //$("p").after("<b>Hello</b>"); //在所有段落之后插入一个DOM元素。 //$("p").after( $("#foo")[0] ); //在所有段落中后插入一个jQuery对象(类似于一个DOM元素数组)。 $("p").after( $("b") ); </script></body></html> |
6、 before(content|fn)
在每个匹配的元素之前插入内容。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<p>I would like to say: </p>--> <!--<p>I would like to say: </p><b id="foo">Hello</b>--> <p>I would like to say: </p><b>Hello</b> <script src="jquery-2.2.3.js"></script> <script> //在所有段落之前插入一些HTML标记代码。 //$("p").before("<b>Hello</b>"); //在所有段落之前插入一个元素。 //$("p").before( $("#foo")[0] ); //在所有段落中前插入一个jQuery对象(类似于一个DOM元素数组)。 $("p").before( $("b") ); </script></body></html> |
7、 insertAfter(content)
把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
实际上,使用这个方法是颠倒了常规的$(A).after(B)的操作,即不是把B插入到A后面,而是把A插入到B后面。
在jQuery 1.3.2中,appendTo, prependTo, insertBefore, insertAfter, 和 replaceAll这个几个方法成为一个破坏性操作,要选择先前选中的元素,需要使用end()方法。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>I would like to say: </p><div id="foo">Hello</div> <script src="jquery-2.2.3.js"></script> <script> //把所有段落插入到一个元素之后。与 $("#foo").after("p")相同 $("p").insertAfter("#foo"); </script></body></html> |
结果:

8、insertBefore(content)
把所有匹配的元素插入到另一个、指定的元素元素集合的前面。
实际上,使用这个方法是颠倒了常规的$(A).before(B)的操作,即不是把B插入到A前面,而是把A插入到B前面。
在jQuery 1.3.2中,appendTo, prependTo, insertBefore, insertAfter, 和 replaceAll这个几个方法成为一个破坏性操作,要选择先前选中的元素,需要使用end()方法。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div id="foo">Hello</div><p>I would like to say: </p> <script src="jquery-2.2.3.js"></script> <script> //把所有段落插入到一个元素之前。与 $("#foo").before("p")相同。 $("p").insertBefore("#foo"); </script></body></html> |
结果:

9、empty()
删除匹配的元素集合中所有的子节点。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello, <span>Person</span> <a href="#">and person</a></p> <script src="jquery-2.2.3.js"></script> <script> //把所有段落的子元素(包括文本节点)删除 $("p").empty(); </script></body></html> |
结果:

10、 remove([expr])
从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<p>Hello</p> how are <p>you?</p>--> <p class="hello">Hello</p> how are <p>you?</p> <script src="jquery-2.2.3.js"></script> <script> //从DOM中把所有段落删除 //$("p").remove(); //从DOM中把带有hello类的段落删除 $("p").remove(".hello"); </script></body></html> |
11、detach([expr])
从DOM中删除所有匹配的元素。
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<p>Hello</p> how are <p>you?</p>--> <p class="hello">Hello</p> how are <p>you?</p> <script src="jquery-2.2.3.js"></script> <script> //从DOM中把所有段落删除 //$("p").detach(); //从DOM中把带有hello类的段落删除 $("p").detach(".hello"); </script></body></html> |
12、clone([Even[,deepEven]])
克隆匹配的DOM元素并且选中这些克隆的副本。
在想把DOM文档中元素的副本添加到其他位置时这个函数非常有用。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p>Hello</p> how are <p>you?</p> <button>Clone Me!</button> <script src="jquery-2.2.3.js"></script> <script> //克隆所有b元素(并选中这些克隆的副本),然后将它们前置到所有段落中。 $("b").clone().prependTo("p"); //创建一个按钮,他可以复制自己,并且他的副本也有同样功能。 $("button").click(function(){ $(this).clone(true).insertAfter(this); }); </script></body></html> |
结果:

jQuery筛选
1、eq(index|-index)
获取当前链式操作中第N个jQuery对象,返回jQuery对象,当参数大于等于0时为正向选取,比如0代表第一个,1代表第二个。当参数为负数时为反向选取,比如-1为倒数第一个,具体可以看以下示例。
类似的有get(index),不过get(index)返回的是DOM对象。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p> This is just a test.</p> <p> So is this</p> <script src="jquery-2.2.3.js"></script> <script> //获取匹配的第二个元素 //$("p").eq(1) //获取匹配的第二个元素 $("p").eq(-2) </script></body></html> |
2、first()
获取第一个元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script src="jquery-2.2.3.js"></script> <script> //获取匹配的第一个元素 $('li').first() </script></body></html> |
结果:

3、 last()
获取最后个元素
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> <script src="jquery-2.2.3.js"></script> <script> //获取匹配的最后个元素 $('li').last(); </script></body></html> |
结果:

4、children([expr])
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
可以通过可选的表达式来过滤所匹配的子元素。注意:parents()将查找所有祖辈元素,而children()只考虑子元素而不考虑所有后代元素。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<p>Hello</p><div><span>Hello Again</span></div><p>And Again</p>--> <div><span>Hello</span><p class="selected">Hello Again</p><p>And Again</p></div> <script src="jquery-2.2.3.js"></script> <script> //查找DIV中的每个子元素。 //$("div").children() //在每个div中查找 .selected 的类。 $("div").children(".selected") </script></body></html> |
5、find(e|o|e)
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
所有搜索都依靠jQuery表达式来完成。这个表达式可以使用CSS1-3的选择器语法来写。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p><span>Hello</span>, how are you?</p> <script src="jquery-2.2.3.js"></script> <script> //从所有的段落开始,进一步搜索下面的span元素。与$("p span")相同。 $("p").find("span") </script></body></html> |
结果:

6、next([expr])
取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。
这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素(可以使用nextAll)。可以用一个可选的表达式进行筛选。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<p>Hello</p><p>Hello Again</p><div><span>And Again</span></div>--> <p>Hello</p><p class="selected">Hello Again</p><div><span>And Again</span></div> <script src="jquery-2.2.3.js"></script> <script> //找到每个段落的后面紧邻的同辈元素。 //$("p").next() //找到每个段落的后面紧邻的同辈元素中类名为selected的元素。 $("p").next(".selected") </script></body></html> |

7、nextAll([expr])
查找当前元素之后所有的同辈元素。
可以用表达式过滤

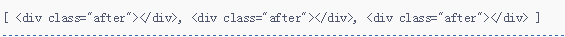
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div></div><div></div><div></div><div></div> <script src="jquery-2.2.3.js"></script> <script> //给第一个div之后的所有元素加个类 $("div:first").nextAll().addClass("after"); </script></body></html> |
结果:

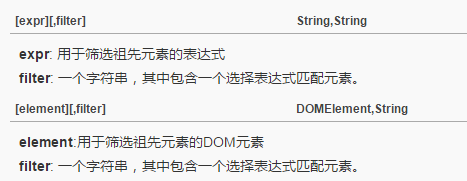
8、nextUntil([e|e][,f])
查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止。
如果提供的jQuery代表了一组DOM元素,.nextUntil()方法也能让我们找遍所有元素所在的DOM树,直到遇到了一个跟提供的参数匹配的元素的时候才会停下来。这个新jQuery对象里包含了下面所有找到的同辈元素,但不包括那个选择器匹配到的元素。
如果没有选择器匹配到,或者没有提供参数,那么跟在后面的所有同辈元素都会被选中。这就跟用没有提供参数的 .nextAll() 效果一样。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <dl> <dt>term 1</dt> <dd>definition 1-a</dd> <dd>definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt>term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl> <script src="jquery-2.2.3.js"></script> <script> //给#term-2后面直到dt前的元素加上红色背景 $('#term-2').nextUntil('dt').css('background-color', 'red'); var term3 = document.getElementById("term-3"); $("#term-1").nextUntil(term3, "dd").css("color", "green"); </script></body></html> |
结果:

9、parent([expr])
取得一个包含着所有匹配元素的唯一父元素的元素集合。
你可以使用可选的表达式来筛选。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<div><p>Hello</p><p>Hello</p></div>--> <div><p>Hello</p></div><div class="selected"><p>Hello Again</p></div> <script src="jquery-2.2.3.js"></script> <script> //查找每个段落的父元素 //$("p").parent() //查找段落的父元素中每个类名为selected的父元素。 $("p").parent(".selected") </script></body></html> |
10、parents([expr])
取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <html><body><div><p><span>Hello</span></p><span>Hello Again</span></div></body></html> <script src="jquery-2.2.3.js"></script> <script> //找到每个span元素的所有祖先元素。 $("span").parents(); //找到每个span的所有是p元素的祖先元素。 $("span").parents("p"); </script></body></html> |
11、parentsUntil([e|e][,f])
查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
如果提供的jQuery代表了一组DOM元素,.parentsUntil()方法也能让我们找遍所有元素的祖先元素,直到遇到了一个跟提供的参数匹配的元素的时候才会停下来。这个返回的jQuery对象里包含了下面所有找到的父辈元素,但不包括那个选择器匹配到的元素。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <ul class="level-1"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li> </ul> <script src="jquery-2.2.3.js"></script> <script> //查找item-a的祖先,但不包括level-1 $('li.item-a').parentsUntil('.level-1') .css('background-color', 'red'); </script></body></html> |
12、prev([expr])
取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
可以用一个可选的表达式进行筛选。只有紧邻的同辈元素会被匹配到,而不是前面所有的同辈元素。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<p>Hello</p><div><span>Hello Again</span></div><p>And Again</p>--> <div><span>Hello</span></div><p class="selected">Hello Again</p><p>And Again</p> <script src="jquery-2.2.3.js"></script> <script> //找到每个段落紧邻的前一个同辈元素。 //$("p").prev() //找到每个段落紧邻的前一个同辈元素中类名为selected的元素。 $("p").prev(".selected") </script></body></html> |
13、prevall([expr])
查找当前元素之前所有的同辈元素
可以用表达式过滤。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div></div><div></div><div></div><div></div> <script src="jquery-2.2.3.js"></script> <script> //给最后一个之前的所有div加上一个类 $("div:last").prevAll().addClass("before"); </script></body></html> |
结果:

14、prevUntil([e|e][,f])
查找当前元素之前所有的同辈元素,直到遇到匹配的那个元素为止。
如果提供的jQuery代表了一组DOM元素,.prevUntil()方法也能让我们找遍所有元素所在的DOM树,直到遇到了一个跟提供的参数匹配的元素的时候才会停下来。这个新jQuery对象里包含了前面所有找到的同辈元素,但不包括那个选择器匹配到的元素。
如果没有选择器匹配到,或者没有提供参数,那么排在前面的所有同辈元素都会被选中。这就跟用没有提供参数的 .prevAll()效果一样。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <dl> <dt>term 1</dt> <dd>definition 1-a</dd> <dd>definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt>term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl> <script src="jquery-2.2.3.js"></script> <script> //给#term-2前面直到dt前的元素加上红色背景 $('#term-2').prevUntil('dt').css('background-color', 'red'); </script></body></html> |
15、siblings([expr])
取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--<p>Hello</p><div><span>Hello Again</span></div><p>And Again</p>--> <div><span>Hello</span></div><p class="selected">Hello Again</p><p>And Again</p> <script src="jquery-2.2.3.js"></script> <script> //找到每个div的所有同辈元素。 //$("div").siblings() //找到每个div的所有同辈元素中带有类名为selected的元素。 $("div").siblings(".selected") </script></body></html> |
jQuery事件
1、ready(fn)
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
简单地说,这个方法纯粹是对向window.load事件注册事件的替代方法。通过使用这个方法,可以在DOM载入就绪能够读取并操纵时立即调用你所绑定的函数,而99.99%的JavaScript函数都需要在那一刻执行。
有一个参数--对jQuery函数的引用--会传递到这个ready事件处理函数中。可以给这个参数任意起一个名字,并因此可以不再担心命名冲突而放心地使用$别名。
请确保在 <body> 元素的onload事件中没有注册函数,否则不会触发+$(document).ready()事件。
可以在同一个页面中无限次地使用$(document).ready()事件。其中注册的函数会按照(代码中的)先后顺序依次执行。

1 2 3 4 5 6 7 8 9 10 | <script> //在DOM加载完成时运行的代码,可以这样写: $(document).ready(function(){ // 在这里写你的代码... }); //使用 $(document).ready() 的简写,同时内部的 jQuery 代码依然使用 $ 作为别名,而不管全局的 $ 为何。 $(function($) { // 你可以在这里继续使用$作为别名... }); </script> |
2、on(eve,[sel],[data],fn)
在选择元素上绑定一个或多个事件的事件处理函数。
on()方法绑定事件处理程序到当前选定的jQuery对象中的元素。在jQuery 1.7中,.on()方法 提供绑定事件处理程序所需的所有功能。帮助从旧的jQuery事件方法转换,see .bind(), .delegate(), 和 .live(). 要删除的.on()绑定的事件,请参阅.off()。要附加一个事件,只运行一次,然后删除自己, 请参阅.one()

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script> //Display a paragraph's text in an alert when it is clicked: $("p").on("click", function(){ alert( $(this).text() ); }); //Pass data to the event handler, which is specified here by name: function myHandler(event) { alert(event.data.foo); } $("p").on("click", {foo: "bar"}, myHandler); //Cancel a form submit action and prevent the event from bubbling up by returning false: $("form").on("submit", false); //Cancel only the default action by using .preventDefault(). $("form").on("submit", function(event) { event.preventDefault(); }); //Stop submit events from bubbling without preventing form submit, using .stopPropagation(). $("form").on("submit", function(event) { event.stopPropagation(); }); </script> |
3、off(eve,[sel],[fn])
在选择元素上移除一个或多个事件的事件处理函数。
off() 方法移除用.on()绑定的事件处理程序。有关详细信息,请参阅该网页上delegated和directly绑定事件。特定的事件处理程序可以被移除元素上提供事件的名称,命名空间,选择器,或处理函数名称的组合。当有多个过滤参数,所提供的参数都必须匹配的事件处理程序被删除。
如果一个简单的事件名称,比如提供"click",所有 这种类型的事件(包括直接和委派)从jQuery设置的元素上删除。当编写代码,将作为一个插件使用,或者干脆当一个大的代码基础工作,最好的做法是安装和取下使用命名空间的事件,从而使代码不会无意中删除其他代码附加事件处理程序。在一个特定的命名空间中的所有类型的所有事件,可以从一个元素中删除,只是提供了一个命名空间,比如 ".myPlugin"。至少,无论是命名空间或事件名称必须提供。
要删除特定的委派事件处理程序,提供一个selector 的参数。选择器字符串必须是完全匹配递到.on()事件处理程序附加的选择器。要删除非委托元素上的所有事件,使用特殊值 "**" 。
处理程序也可以删除handler参数指定名称的函数。当jQuery的绑定一个事件处理程序,它分配一个唯一的ID给处理函数。函数用jQuery.proxy()代理或类似有相同的唯一ID机制(代理函数),因此,通过代理处理程序.off 可能会删除比预期更多的处理程序。在这些情况下,最好是附加和移除事件处理程序,使用命名空间。
和.on()一样,你可以传递一个 events-map>参数明确的指定而不是用events 和 handler作为单独参数。键事件和/或命名空间;值是处理函数或为false的特殊价值。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <script> //Remove all event handlers from all paragraphs: $("p").off(); //Remove all delegated click handlers from all paragraphs: $("p").off( "click", "**" ); //Remove just one previously bound handler by passing it as the third argument: var foo = function () { // code to handle some kind of event }; // ... now foo will be called when paragraphs are clicked ... $("body").on("click", "p", foo); // ... foo will no longer be called. $("body").off("click", "p", foo); //Unbind all delegated event handlers by their namespace: var validate = function () { // code to validate form entries }; // delegate events under the ".validator" namespace $("form").on("click.validator", "button", validate); $("form").on("keypress.validator", "input[type='text']", validate); // remove event handlers in the ".validator" namespace $("form").off(".validator"); </script> |
4、bind(type,[data],fn)
为每个匹配元素的特定事件绑定事件处理函数。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <script> //当每个段落被点击的时候,弹出其文本。 $("p").bind("click", function(){ alert( $(this).text() ); }); //同时绑定多个事件类型 $('#foo').bind('mouseenter mouseleave', function() { $(this).toggleClass('entered'); }); //同时绑定多个事件类型/处理程序 $("button").bind({ click:function(){$("p").slideToggle();}, mouseover:function(){$("body").css("background-color","red");}, mouseout:function(){$("body").css("background-color","#FFFFFF");} }); //你可以在事件处理之前传递一些附加的数据。 function handler(event) { alert(event.data.foo); } $("p").bind("click", {foo: "bar"}, handler) //通过返回false来取消默认的行为并阻止事件起泡。 $("form").bind("submit", function() { return false; }) //通过使用 preventDefault() 方法只取消默认的行为。 $("form").bind("submit", function(event){ event.preventDefault(); }); //通过使用 stopPropagation() 方法只阻止一个事件起泡。 $("form").bind("submit", function(event){ event.stopPropagation(); }); </script> |
5、one(type,[data],fn)
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。
在每个对象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同。这个事件处理函数会接收到一个事件对象,可以通过它来阻止(浏览器)默认的行为。如果既想取消默认的行为,又想阻止事件起泡,这个事件处理函数必须返回false。
多数情况下,可以把事件处理函数定义为匿名函数(见示例一)。在不可能定义匿名函数的情况下,可以传递一个可选的数据对象作为第二个参数(而事件处理函数则作为第三个参数)。

1 2 3 4 5 6 | <script> //当所有段落被第一次点击的时候,显示所有其文本。 $("p").one("click", function(){ alert( $(this).text() ); }); </script> |
6、trigger(type,[data])
在每一个匹配的元素上触发某类事件。
这个函数也会导致浏览器同名的默认行为的执行。比如,如果用trigger()触发一个'submit',则同样会导致浏览器提交表单。如果要阻止这种默认行为,应返回false。
你也可以触发由bind()注册的自定义事件而不限于浏览器默认事件。
事件处理函数会收到一个修复的(规范化的)事件对象,但这个对象没有特定浏览器才有的属性,比如keyCode。
jQuery也支持 <a href="http://docs.jquery.com/Namespaced_Events">命名空间事件</a>。这允许你触发或者解除绑定一组特定的事件处理函数,而无需一一个指定。你可以在事件类型后面加上感叹号 ! 来只触发那些没有命名空间的事件处理函数。
jQuery 1.3中新增:
所有触发的事件现在会冒泡到DOM树上了。举例来说,如果你在一个段落p上触发一个事件,他首先会在这个元素上触发,其次到父元素,在到父元素的父元素,直到触发到document对象。这个事件对象有一个 .target 属性指向最开始触发这个事件的元素。你可以用 stopPropagation() 来阻止事件冒泡,或者在事件处理函数中返回false即可。
事件对象构造器现在已经公开,并且你可以自行创建一个事件对象。这个事件对象可以直接传递给trigger所触发的事件处理函数。事件对象的完整属性列表可以在 <a href="http://docs.jquery.com/Events/jQuery.Event">jQuery.Event</a> 的文档里找到。
你可以有三种方式指定事件类型:
* 你可以传递字符串型的事件名称(type参数)。
* 你可以使用jQuery.Event对象。可以将数据放进这个对象,并且这个对象可以被触发的事件处理函数获取到。
* 最后,你可以传递一个带有数据的字面量对象。他将被复制到真正的jQuery.Event对象上去。 注意在这种情况下你'''必须'''指定一个 <em>type</em> 属性。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <script> //提交第一个表单,但不用submit() $("form:first").trigger("submit") //给一个事件传递参数 $("p").click( function (event, a, b) { // 一个普通的点击事件时,a和b是undefined类型 // 如果用下面的语句触发,那么a指向"foo",而b指向"bar" } ).trigger("click", ["foo", "bar"]); //下面的代码可以显示一个"Hello World" $("p").bind("myEvent", function (event, message1, message2) { alert(message1 + ' ' + message2); }); $("p").trigger("myEvent", ["Hello","World!"]); </script> |
7、triggerHandler(type, [data])
这个特别的方法将会触发指定的事件类型上所有绑定的处理函数。但不会执行浏览器默认动作,也不会产生事件冒泡。
这个方法的行为表现与trigger类似,但有以下三个主要区别:
* 第一,他不会触发浏览器默认事件。
* 第二,只触发jQuery对象集合中第一个元素的事件处理函数。
* 第三,这个方法的返回的是事件处理函数的返回值,而不是据有可链性的jQuery对象。此外,如果最开始的jQuery对象集合为空,则这个方法返回 undefined 。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <button id="old">.trigger("focus")</button> <button id="new">.triggerHandler("focus")</button><br/><br/> <input type="text" value="To Be Focused"/> <script src="jquery-2.2.3.js"></script> <script> //如果你对一个focus事件执行了 .triggerHandler() ,浏览器默认动作将不会被触发,只会触发你绑定的动作。 $("#old").click(function(){ $("input").trigger("focus"); }); $("#new").click(function(){ $("input").triggerHandler("focus"); }); $("input").focus(function(){ $("<span>Focused!</span>").appendTo("body").fadeOut(1000); }); </script></body></html> |
8、unbind(t,[d|f])
bind()的反向操作,从每一个匹配的元素中删除绑定的事件。
如果没有参数,则删除所有绑定的事件。
你可以将你用bind()注册的自定义事件取消绑定。
如果提供了事件类型作为参数,则只删除该类型的绑定事件。
如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script> //把所有段落的所有事件取消绑定 $("p").unbind() //将段落的click事件取消绑定 $("p").unbind( "click" ) //删除特定函数的绑定,将函数作为第二个参数传入 var foo = function () { // 处理某个事件的代码 }; $("p").bind("click", foo); // ... 当点击段落的时候会触发 foo $("p").unbind("click", foo); // ... 再也不会被触发 foo </script> |
9、blur([[data],fn])
当元素失去焦点时触发 blur 事件。
这个函数会调用执行绑定到blur事件的所有函数,包括浏览器的默认行为。可以通过返回false来防止触发浏览器的默认行为。blur事件会在元素失去焦点的时候触发,既可以是鼠标行为,也可以是按tab键离开的

1 2 3 4 5 6 | <script> //触发所有段落的blur事件 $("p").blur(); //任何段落失去焦点时弹出一个 "Hello World!"在每一个匹配元素的blur事件中绑定的处理函数。 $("p").blur( function () { alert("Hello World!"); } ); </script> |
10、change([[data],fn])
当元素的值发生改变时,会发生 change 事件。
该事件仅适用于文本域(text field),以及 textarea 和 select 元素。当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,该事件会在元素失去焦点时发生。

1 2 3 4 5 6 7 8 | <script> //触发被选元素的 change 事件。 $(selector).change(); //给所有的文本框增加输入验证 $("input[type='text']").change( function() { // 这里可以写些验证代码 }); </script> |
11、click([[data],fn])
触发每一个匹配元素的click事件。
这个函数会调用执行绑定到click事件的所有函数。

1 2 3 4 5 6 | <script> //触发页面内所有段落的点击事件 $("p").click(); //将页面内所有段落点击后隐藏。 $("p").click( function () { $(this).hide(); }); </script> |
12、dblclick([[data],fn])
当双击元素时,会发生 dblclick 事件。
当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click。在很短的时间内发生两次 click,即是一次 double click 事件。提示:如果把 dblclick 和 click 事件应用于同一元素,可能会产生问题。

1 2 3 4 | <script> //给页面上每个段落的双击事件绑上 "Hello World!" 警告框 $("p").dblclick( function () { alert("Hello World!"); });</script> |
13、error([[data],fn])
当元素遇到错误(没有正确载入)时,发生 error 事件。
这个函数会调用所有绑定到error事件上的函数,包括在对应元素上的浏览器默认行为。可以通过在某个绑定的函数中返回false来防止触发浏览器的默认行为。error事件通常可以在元素由于点击或者tab导航失去焦点时触发。
对于error事件,没有一个公众的标准。在大多数浏览器中,当页面的JavaScript发生错误时,window对象会触发error事件;当图像的src属性无效时,比如文件不存在或者图像数据错误时,也会触发图像对象的error事件。
如果异常是由window对象抛出,事件处理函数将会被传入三个参数:
1. 描述事件的信息 ("varName is not defined", "missing operator in expression", 等等.),
2. 包含错误的文档的完整URL
3. 异常发生的行数 如果事件处理函数返回true,则表示事件已经被处理,浏览器将认为没有异常。
更多相关信息:
Gecko DOM Reference - onerror Event

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script> //在服务器端记录JavaScript错误日志: $(window).error(function(msg, url, line){ jQuery.post("js_error_log.php", { msg: msg, url: url, line: line }); }); //隐藏JavaScript错误: $(window).error(function(){ return true; }); //给你IE的用户隐藏无效的图像: $("img").error(function(){ $(this).hide(); });</script> |
14、focus([[data],fn])
当元素获得焦点时,触发 focus 事件。
可以通过鼠标点击或者键盘上的TAB导航触发。这将触发所有绑定的focus函数,注意,某些对象不支持focus方法。

1 2 3 4 5 6 7 8 9 10 | <script> //当页面加载后将 id 为 'login' 的元素设置焦点: $(document).ready(function(){ $("#login").focus(); }); //使人无法使用文本框: $("input[type=text]").focus(function(){ this.blur(); }); </script> |
15、focusin([data],fn)
当元素获得焦点时,触发 focusin 事件。
focusin事件跟focus事件区别在于,他可以在父元素上检测子元素获取焦点的情况。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p><input type="text" /> <span>focusout fire</span></p> <p><input type="password" /> <span>focusout fire</span></p> <script src="jquery-2.2.3.js"></script> <script> //获得焦点后会触发动画: $("p").focusin(function() { $(this).find("span").css('display','inline').fadeOut(1000); }); </script></body></html> |
16、 focusout([data],fn)
当元素失去焦点时触发 focusout 事件。
focusout事件跟blur事件区别在于,他可以在父元素上检测子元素失去焦点的情况。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <p><input type="text" /> <span>focusout fire</span></p> <p><input type="password" /> <span>focusout fire</span></p> <script src="jquery-2.2.3.js"></script> <script> //失去焦点后会触发动画: $("p").focusout(function() { $(this).find("span").css('display','inline').fadeOut(1000); }); </script></body></html> |
17、keydown([[data],fn])
当键盘或按钮被按下时,发生 keydown 事件。
注释:如果在文档元素上进行设置,则无论元素是否获得焦点,该事件都会发生。

1 2 3 4 5 6 7 8 9 10 11 12 | <script> //在页面内对键盘按键做出回应,可以使用如下代码: $(window).keydown(function(event){ switch(event.keyCode) { // ... // 不同的按键可以做不同的事情 // 不同的浏览器的keycode不同 // 更多详细信息: http://unixpapa.com/js/key.html // 常用keyCode: 空格 32 Enter 13 ESC 27 } });</script> |
Ajax
$.ajax(url,[settings])
通过 HTTP 请求加载远程数据。
jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax()可以不带任何参数直接使用。
注意,所有的选项都可以通过$.ajaxSetup()函数来全局设置。
回调函数
如果要处理$.ajax()得到的数据,则需要使用回调函数。beforeSend、error、dataFilter、success、complete。
beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话)
dataFilter 在请求成功之后调用。传入返回的数据以及"dataType"参数的值。并且必须返回新的数据(可能是处理过的)传递给success回调函数。
success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
数据类型
$.ajax()函数依赖服务器提供的信息来处理返回的数据。如果服务器报告说返回的数据是XML,那么返回的结果就可以用普通的XML方法或者jQuery的选择器来遍历。如果见得到其他类型,比如HTML,则数据就以文本形式来对待。
通过dataType选项还可以指定其他不同数据处理方式。除了单纯的XML,还可以指定 html、json、jsonp、script或者text。
其中,text和xml类型返回的数据不会经过处理。数据仅仅简单的将XMLHttpRequest的responseText或responseHTML属性传递给success回调函数,
'''注意''',我们必须确保网页服务器报告的MIME类型与我们选择的dataType所匹配。比如说,XML的话,服务器端就必须声明 text/xml 或者 application/xml 来获得一致的结果。
如果指定为html类型,任何内嵌的JavaScript都会在HTML作为一个字符串返回之前执行。类似的,指定script类型的话,也会先执行服务器端生成JavaScript,然后再把脚本作为一个文本数据返回。
如果指定为json类型,则会把获取到的数据作为一个JavaScript对象来解析,并且把构建好的对象作为结果返回。为了实现这个目的,他首先尝试使用JSON.parse()。如果浏览器不支持,则使用一个函数来构建。JSON数据是一种能很方便通过JavaScript解析的结构化数据。如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型。使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面。服务器端应当在JSON数据前加上回调函数名,以便完成一个有效的JSONP请求。如果要指定回调函数的参数名来取代默认的callback,可以通过设置$.ajax()的jsonp参数。
注意,JSONP是JSON格式的扩展。他要求一些服务器端的代码来检测并处理查询字符串参数。更多信息可以参阅最初的文章。
如果指定了script或者jsonp类型,那么当从服务器接收到数据时,实际上是用了<script>标签而不是XMLHttpRequest对象。这种情况下,$.ajax()不再返回一个XMLHttpRequest对象,并且也不会传递事件处理函数,比如beforeSend。
发送数据到服务器
默认情况下,Ajax请求使用GET方法。如果要使用POST方法,可以设定type参数值。这个选项也会影响data选项中的内容如何发送到服务器。
data选项既可以包含一个查询字符串,比如 key1=value1&key2=value2 ,也可以是一个映射,比如 {key1: 'value1', key2: 'value2'} 。如果使用了后者的形式,则数据再发送器会被转换成查询字符串。这个处理过程也可以通过设置processData选项为false来回避。如果我们希望发送一个XML对象给服务器时,这种处理可能并不合适。并且在这种情况下,我们也应当改变contentType选项的值,用其他合适的MIME类型来取代默认的 application/x-www-form-urlencoded 。
高级选项
global选项用于阻止响应注册的回调函数,比如.ajaxSend,或者ajaxError,以及类似的方法。这在有些时候很有用,比如发送的请求非常频繁且简短的时候,就可以在ajaxSend里禁用这个。更多关于这些方法的详细信息,请参阅下面的内容。
如果服务器需要HTTP认证,可以使用用户名和密码可以通过username和password选项来设置。
Ajax请求是限时的,所以错误警告被捕获并处理后,可以用来提升用户体验。请求超时这个参数通常就保留其默认值,要不就通过jQuery.ajaxSetup来全局设定,很少为特定的请求重新设置timeout选项。
默认情况下,请求总会被发出去,但浏览器有可能从他的缓存中调取数据。要禁止使用缓存的结果,可以设置cache参数为false。如果希望判断数据自从上次请求后没有更改过就报告出错的话,可以设置ifModified为true。
scriptCharset允许给<script>标签的请求设定一个特定的字符集,用于script或者jsonp类似的数据。当脚本和页面字符集不同时,这特别好用。
Ajax的第一个字母是asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
$.ajax函数返回他创建的XMLHttpRequest对象。通常jQuery只在内部处理并创建这个对象,但用户也可以通过xhr选项来传递一个自己创建的xhr对象。返回的对象通常已经被丢弃了,但依然提供一个底层接口来观察和操控请求。比如说,调用对象上的.abort()可以在请求完成前挂起请求。

acceptsMap
默认: 取决于数据类型。
内容类型发送请求头,告诉服务器什么样的响应会接受返回。如果accepts设置需要修改,推荐在$.ajaxSetup()方法中做一次。
asyncBoolean
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
beforeSend(XHR)Function
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。这是一个 Ajax 事件。如果返回false可以取消本次ajax请求。
function (XMLHttpRequest) {
this; // 调用本次AJAX请求时传递的options参数
}cacheBoolean
(默认: true,dataType为script和jsonp时默认为false) jQuery 1.2 新功能,设置为 false 将不缓存此页面。
complete(XHR, TS)Function
请求完成后回调函数 (请求成功或失败之后均调用)。参数: XMLHttpRequest 对象和一个描述成功请求类型的字符串。Ajax 事件。
function (XMLHttpRequest, textStatus) {
this; // 调用本次AJAX请求时传递的options参数
}contentsMapV1.5
一个以"{字符串:正则表达式}"配对的对象,用来确定jQuery将如何解析响应,给定其内容类型。
contentTypeString
(默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数情况。如果你明确地传递了一个content-type给 $.ajax() 那么他必定会发送给服务器(即使没有数据要发送)
contextObject
这个对象用于设置Ajax相关回调函数的上下文。也就是说,让回调函数内this指向这个对象(如果不设定这个参数,那么this就指向调用本次AJAX请求时传递的options参数)。比如指定一个DOM元素作为context参数,这样就设置了success回调函数的上下文为这个DOM元素。就像这样:
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});convertersmapV1.5
默认: {"* text": window.String, "text html": true, "text json": jQuery.parseJSON, "text xml": jQuery.parseXML}
一个数据类型对数据类型转换器的对象。每个转换器的值是一个函数,返回响应的转化值
crossDomainmapV1.5
默认: 同域请求为false
跨域请求为true如果你想强制跨域请求(如JSONP形式)同一域,设置crossDomain为true。这使得例如,服务器端重定向到另一个域
dataObject,String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 "&foo=bar1&foo=bar2"。
dataFilterFunction
给Ajax返回的原始数据的进行预处理的函数。提供data和type两个参数:data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function (data, type) {
// 对Ajax返回的原始数据进行预处理
return data // 返回处理后的数据
}dataTypeString
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。在1.4中,JSON就会生成一个JavaScript对象,而script则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。'''注意:'''在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
errorFunction
(默认: 自动判断 (xml 或 html)) 请求失败时调用此函数。有以下三个参数:XMLHttpRequest 对象、错误信息、(可选)捕获的异常对象。如果发生了错误,错误信息(第二个参数)除了得到null之外,还可能是"timeout", "error", "notmodified" 和 "parsererror"。Ajax 事件。
function (XMLHttpRequest, textStatus, errorThrown) {
// 通常 textStatus 和 errorThrown 之中
// 只有一个会包含信息
this; // 调用本次AJAX请求时传递的options参数
}globalBoolean
(默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 可用于控制不同的 Ajax 事件。
headersmapV1.5
Default: {}
一个额外的"{键:值}"对映射到请求一起发送。此设置被设置之前beforeSend函数被调用;因此,消息头中的值设置可以在覆盖beforeSend函数范围内的任何设置。
ifModifiedBoolean
(默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。在jQuery 1.4中,他也会检查服务器指定的'etag'来确定数据没有被修改过。
isLocalmapV1.5.1
默认: 取决于当前的位置协议
允许当前环境被认定为“本地”,(如文件系统),即使jQuery默认情况下不会承认它。以下协议目前公认为本地:file, *-extension, and widget。如果isLocal设置需要修改,建议在$.ajaxSetup()方法中这样做一次。
jsonpString
在一个jsonp请求中重写回调函数的名字。这个值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,比如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
jsonpCallbackString
为jsonp请求指定一个回调函数名。这个值将用来取代jQuery自动生成的随机函数名。这主要用来让jQuery生成度独特的函数名,这样管理请求更容易,也能方便地提供回调函数和错误处理。你也可以在想让浏览器缓存GET请求的时候,指定这个回调函数名。
mimeTypeStringV1.5.1
一个mime类型用来覆盖XHR的 MIME类型。
passwordString
用于响应HTTP访问认证请求的密码
processDataBoolean
(默认: true) 默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
scriptCharsetString
只有当请求时dataType为"jsonp"或"script",并且type是"GET"才会用于强制修改charset。通常只在本地和远程的内容编码不同时使用。
statusCodemapV1.5
默认: {}
一组数值的HTTP代码和函数对象,当响应时调用了相应的代码。例如,如果响应状态是404,将触发以下警报:
$.ajax({
statusCode: {404: function() {
alert('page not found');
}
});success(data, textStatus, jqXHR)Function,Array
请求成功后的回调函数。参数:由服务器返回,并根据dataType参数进行处理后的数据;描述状态的字符串。还有 jqXHR(在jQuery 1.4.x的中,XMLHttpRequest) 对象 。在jQuery 1.5, 成功设置可以接受一个函数数组。每个函数将被依次调用。 Ajax 事件。
function (data, textStatus) {
// data 可能是 xmlDoc, jsonObj, html, text, 等等...
this; // 调用本次AJAX请求时传递的options参数
}traditionalBoolean
如果你想要用传统的方式来序列化数据,那么就设置为true。请参考工具分类下面的jQuery.param 方法。
timeoutNumber
设置请求超时时间(毫秒)。此设置将覆盖全局设置。
typeString
(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
urlString
(默认: 当前页地址) 发送请求的地址。
usernameString
用于响应HTTP访问认证请求的用户名
xhrFunction
需要返回一个XMLHttpRequest 对象。默认在IE下是ActiveXObject 而其他情况下是XMLHttpRequest 。用于重写或者提供一个增强的XMLHttpRequest 对象。这个参数在jQuery 1.3以前不可用。
xhrFieldsmapV1.5
ajax跨域实例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <input type="button" class="button" value="获取节目"/> <div id="container"> </div> <script src="jquery-2.2.3.js"></script> <script> $(function(){ $('.button').click(function(){ $.ajax({ data:{}, type:'GET', dataType:'jsonp', jsonp:'callback', jsonpCallback:'list', success:function(arg){ var jsonArrag = arg.data; $.each(jsonArrag,function(k,v){ var index = jsonArrag.indexOf(v); var week = v.week; var temp1 = '<li><a href="#section-'+index+'">'+week+'</a></li>'; console.log(temp1); var temp = "<h1>"+week+"</h1>"; $('#container').append(temp); var listArray = v.list; $.each(listArray,function(kk,vv){ var link = vv.link; var name = vv.name; var tempNEW = "<a href='" +link+"'>"+name + "</a></br>" $('#container').append(tempNEW); }) }) }, error:function(){ } }) }) }) </script></body></html> |
jQuery核心
1、jQuery(callback)
$(document).ready()的简写。
允许你绑定一个在DOM文档载入完成后执行的函数。这个函数的作用如同$(document).ready()一样,只不过用这个函数时,需要把页面中所有需要在 DOM 加载完成时执行的$()操作符都包装到其中来。从技术上来说,这个函数是可链接的--但真正以这种方式链接的情况并不多。 你可以在一个页面中使用任意多个$(document).ready事件。参考ready(Function) 获取更多 ready 事件的信息。

2、each(callback)
以每一个匹配的元素作为上下文来执行一个函数。
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整型)。 返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。

3、jQuery.extend(object)
扩展jQuery对象本身。
用来在jQuery命名空间上增加新函数。 查看 'jQuery.fn.extend' 获取更多添加插件的信息。

4、jQuery.fn.extend(object)
扩展 jQuery 元素集来提供新的方法(通常用来制作插件)。
查看这里 plugins 可以获取更多信息。
